公開:2011.11.17
[Å] boxからURLを飛び出させないスタイルシートの記述方法

URLリンクをサイドのエリアに入力するとこうしたことが発生する。
ブラウザによっては自動的に改行を行ってくれるものもあるが…。
各ブラウザに対応するためにはスルーするわけにもいかない。
そこでとっても役に立つコードを見つけたのでメモ。
【boxからURLを飛び出させないスタイルシートの記述方法】
■スタイルシート
pre {
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
font-size:1.2em;
line-height:1.4em;
font-weight:normal;
padding:0;
margin:0;
}
■ソース
<ul class="side_link">
<li>テストテキスト<br>
<pre><a href="http://genome.gsc.riken.jp/osc/members/Toshihisa_Ishikawa.html#other" target="_blank">http://testtesttesttesttesttesttesttesttesttesttesttesttest.com</a><pre>
</li>
</ul>
aタグをpreタグで囲むということです。
そうすると!
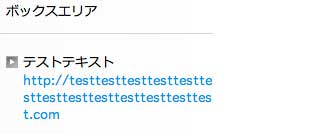
このように表示されます。

ボックスエリアと書かれている下に出ているボーダーがサイドエリアの最大のwidthです。
しっかりとURLが折返されているのがわかると思います。
純粋なIE6とIE7でもしっかりと折返されていました。
参考サイト:味に使えるCSS小技のメモ&サンプル集 – かちびと. net
\ この情報を周りの人にも教える /

[Å] boxからURLを飛び出させないスタイルシートの記述方法
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方](http://webmemo.biz/wp-content/uploads/eye-fitvids-340x189.jpg)
![[Å] ドラッグして選択したテキストの背景カラーを変更するスタイルシート](http://webmemo.biz/wp-content/uploads/eye-backgroudcolor-340x189.jpg)








![[Å] boxからURLを飛び出させないスタイルシートの記述方法 [Å] boxからURLを飛び出させないスタイルシートの記述方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/596-first_image-90x90.jpg)
![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法 [Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2825-first_image-90x90.jpg)