[Å] するぷろーら新機能 指定した文字でテキストリンクを作成する方法

本日アップデートが行われたブログ専用ブラウザ「するぷろーら」がiOS9対応と新機能を搭載しました。
新機能「指定した文字列を使ったカスタムタグの作成方法」についてご紹介したいと思います。
iPhoneアプリ「するぷろーら」
本日ご紹介するアプリはこちら。
するぷろーらの基本的な使い方やより機能を詳しく知りたい方は過去にご紹介した記事をご覧ください。
新機能「指定した文字でリンク作成」とは
新しく使えるようになったカスタムタグの使い方をご紹介したいと思います。
従来は記事タイトルのみでテキストリンクを作成できませんでしたが、本日のアップデートでテキストリンクの部分を任意のテキストに変更出来るようになりました。
■ 従来のテキストリンク
→ [Å] SLPRO X 新機能 タップ順に画像挿入・タイトルの文字カウントの使い方
■ アップデート後のテキストリンク
→ 先日公開した「SLPRO X」の記事
両方ともリンクの飛び先は同じものですが、テキストリンクの部分を任意のテキストに変更出来るようになったためこのように表示するテキストが異なっています。
もちろん従来のテキストリンクも作成できるのでご心配なく。新たに作れるようになったというお話です。
指定した文字でリンクを作成する方法
するぷろーらを起動したら新しいカスタムタグを作成します。
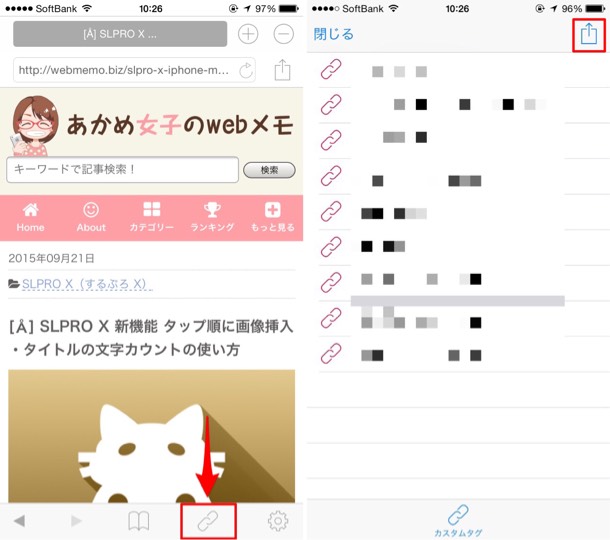
表示するページはどこでも構わないので1番下のクリップアイコンを選択します。その後、右上のアイコンから新機カスタムタグを作成します。

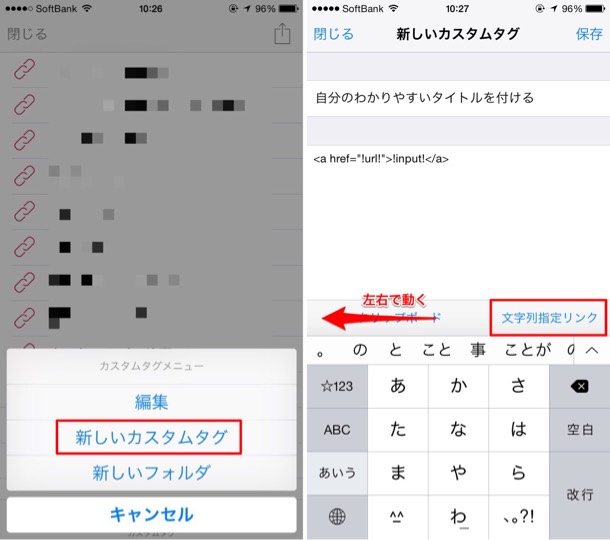
新しいカスタムタグを選びます。表示されたページでタイトル部分は自分がわかりやすいタイトルを付け、下の段は「文字列指定リンク」という項目をタップします。

文字列指定リンクを選ぶと自動的に下の段にテキストが追加されるので最後に右上の「保存」を押して設定完了です。
作成したカスタムタグの使い方
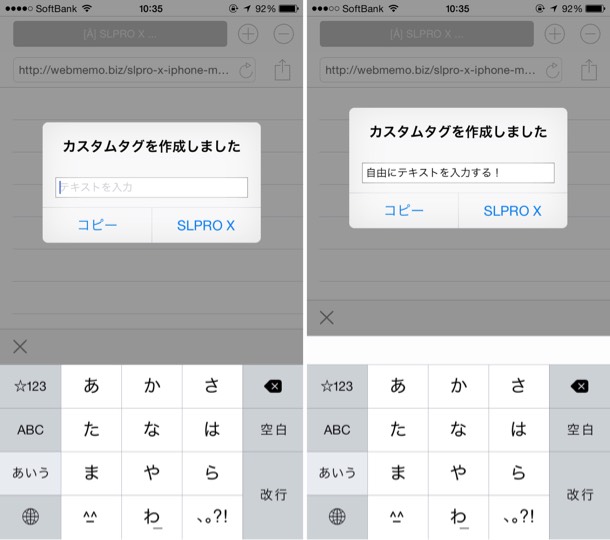
後は従来のテキストリンクの作成時と同じようにリンクを作成したいWebページを表示して今作成したカスタムタグを起動するだけです。
表示されるポップアップにリンクにしたいテキストを入力してテキストリンクを作成します。

さいごに
記事タイトルと本文に合わせたテキストでリンクを作成する2つのパターンが今回のアップデートから出来るようになりました。
やり方がわからなかった方はぜひ試してみてください。
その他、するぷろーらの機能に関する情報はこちらからぜひチェック!
この記事はiPhoneアプリ「SLPRO X(するぷろ X)」から更新しました!
\ この情報を周りの人にも教える /

[Å] するぷろーら新機能 指定した文字でテキストリンクを作成する方法
この記事が気に入った方はいいね!で
更新情報を受け取る!












![[Å] するぷろーら3.0リリース!するぷろとの連携で今までの数倍早くモブログ可能! [Å] するぷろーら3.0リリース!するぷろとの連携で今までの数倍早くモブログ可能!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10104-first_image-90x90.png)
![[Å] するぷろーら「!search!」を使ってブログ内検索する方法! [Å] するぷろーら「!search!」を使ってブログ内検索する方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10441-first_image-90x90.png)
![[Å] するぷろーら v5.0 サイト内検索や遷移ボタンなど新機能を解説! [Å] するぷろーら v5.0 サイト内検索や遷移ボタンなど新機能を解説!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17416-first_image-90x90.png)
![[Å] いつでもモブログ!見ているページを「するぷろーら」で開くブックマークレット! [Å] いつでもモブログ!見ているページを「するぷろーら」で開くブックマークレット!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/12945-first_image-90x90.jpg)