サイトにいいね!やツイートボタンがなくても大丈夫。いつでもつぶやきを可能にする魔法のツール紹介!
「この記事みんなに知らせたい!」っと思い「いいね!」や「ツイート」を探したことありませんか?最近では多くのサイトに設置されていますが、どこのサイトに必ずあるわけではないですよね。今回お教えするのはそんな悩みを解決する魔法のツール「ブックマークレット」です。ボタンを常に持ち歩き、押したい時に押す!というイメージです。設定自体は5分ほどで設定出来ますのでぜひやってみてください。
目次
ブックマークレットってなに?
ブックマークレットって聞いたことはある?
今回、使用するのは「ブックマークレット」。ブックマークレット??頭にハテナが浮かんだ人、「ブックマーク」ならご存知なのでは?ブックマークは自分が気に入ったサイトを後からでも簡単に見られるようにしておくものですよね。考え方としてはそれと同じです。
ブックマークとブックマークレットの違い
先程、考え方は同じとお伝えしました。でも全く同じではないのです。では説明をツラツラと始めますので早くやりたい方はこちらへ。コピペするだけなのでこれ以降にツラツラ書く違いは読まなくても全然大丈夫です。
ブックマーク:
先程も申した通り、サイトをいつでも見られるように予め登録しておくもの。サイトをいつでもということは事前に「URL(http://〜)」を登録して置いて、見たい時にボタンを押すことで登録したURLを呼び出しているんです。
ブックマークレット:
ブックマークがURLなのに対してブックマークレットは「JavaScript」を呼び出しています。じゃばすくりぷと?JavaScriptとはプログラム言語のことで、パソコンやスマートフォンなどに「このように動作してください」という命令を書いたものです。つまり、ブックマークレットのボタンを押す=パソコンやスマートフォンに何か動作をしてもらうということになります。
今回で言えば、スマートフォンに「このサイトをツイートして」という命令と「このサイトをいいね!して」という命令をブックマークレットを押せばできるようにするということになりますね。
ブックマークレットとは何か少しは理解出来たでしょうか?できなくても全く問題ないので次に進みましょう。ただコピペするだけの数分の作業です。
ブックマークレットの準備をしよう
ブックマークレットの流れは「JavaScriptをコピー→貼付け」でおしまいです。順番は前後しますが、まずはコピーしたものを貼る土台を作ります。これはブックマークレットを作る際のベースですので、覚えておいてください。
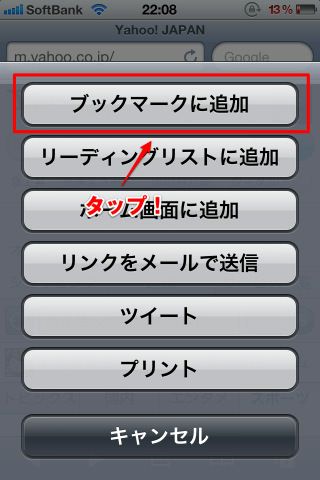
適当なサイトをSafariのブラウザで開き、普段同様にサイトをブックマーク(お気に入り)登録してください。今回は「Yahoo!」のページを例にします。検索で適当なサイトを開くのが手間な方はこちら(Yahoo!のサイトが立ち上がります。)。立ち上がったサイトをブックマークです。
名前はYahoo!ではなく、後で自分がわかりやすい名前にしておきましょう。ツイートボタンのブックマークレットを作りたい方は「ツイートボタン」など。名前は後で変えられるのでなんでもいいです。Yahoo!のまんまでも。
これで準備は完了です!あとは下記に書いた好きなブックマークレットをコピっちゃってください。
Twitterの「ツイートボタン」のブックマークレット
【コピペするテキスト】
javascript:(function(){window.twttr=window.twttr||{};var D=550,A=450,C=screen.height,B=screen.width,H=Math.round((B/2)-(D/2)),G=0,F=document,E;if(C>A){G=Math.round((C/2)-(A/2))}window.twttr.shareWin=window.open('http://twitter.com/share','','left='+H+',top='+G+',width='+D+',height='+A+',personalbar=0,toolbar=0,scrollbars=1,resizable=1');E=F.createElement('script');E.src='http://platform.twitter.com/bookmarklets/share.js?v=1';F.getElementsByTagName('head')[0].appendChild(E)}());
facebookの「いいね!ボタン」のブックマークレット
【コピペするテキスト】
javascript:var d=document,f='http://www.facebook.com/share',l=d.location,e=encodeURIComponent,p='.php?src=bm&v=4&i=1307194495&u='+e(l.href)+'&t='+e(d.title);1;try{if (!/^(.*\.)?facebook\.[^.]*$/.test(l.host))throw(0);share_internal_bookmarklet(p)}catch(z) {a=function() {if (!window.open(f+'r'+p,'sharer','toolbar=0,status=0,resizable=1,width=626,height=436'))l.href=f+p};if (/Firefox/.test(navigator.userAgent))setTimeout(a,0);else{a()}}void(0)
最後はペーストしてブックマークレット完成
最後は先程適当にブックマークしたサイトを編集して、そこにコピーしたブックマークレット(JavaScript)を貼り付けます。
それではやり方。
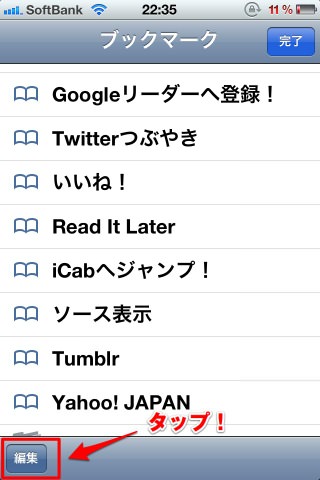
Safariの下にブックマークアイコンを開いて、こちらの「編集ボタン」をタップ。
するとこのような画面が出てくると思うので、もともと入っていたhttp://〜を全部消してコピーしたものをペーストです。これで保存しましょう。お疲れ様です。おしまい!
ブックマークレットの使い方
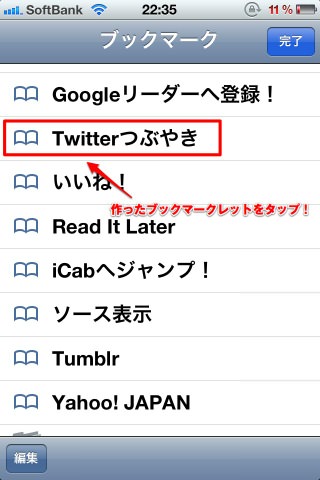
これいいー!ってサイトを見つけたらブックマークが表示される画面を開き、先程のブックマークレットをタップ!
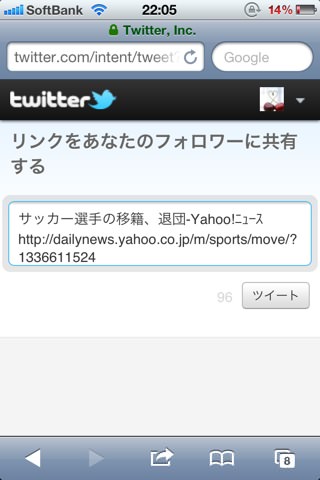
出たー!つぶやく画面。ログイン画面が出てきますが、使い続けていると出なくなるので手間なしです。
ちなみにOSのバージョンが上がり、ブックマークレットを使わなくてもツイートは出来るようになりましたが、URLだけツイートするというなんとも微妙な仕組みなので私はブックマークレットを使ってます。

【iPhoneに内蔵されているSafariのつぶやく機能画面】
ブックマークレットならタイトルとURLが両方ツイートされるのでこちらの方が便利なのでは?
おまけ
いかがだったでしょうか?今回の「FacebookボタンやTwitterボタンがなくても「いいね!」や「ツイート」を可能にするブックマークレット」。コピペだけで済むのでやって損はないとは個人的には思ってます。世の中には頭の良い方がたくさんいらっしゃって今回紹介したブックマークレット以外にも便利なブックマークレットたくさん出ています。次回は私が使っているブックマークレットをザッと紹介したいと思います。ではではー@mk_mizuhoをよろしくお願いします。
\ この情報を周りの人にも教える /

サイトにいいね!やツイートボタンがなくても大丈夫。いつでもつぶやきを可能にする魔法のツール紹介!
この記事が気に入った方はいいね!で
更新情報を受け取る!













![[Å] iPhone5 壁紙設定!綺麗な壁紙が紹介されているサイトまとめ](http://webmemo.biz/wp-content/uploads/eye-iphone-wallpaper-340x200.jpg)
![[Å] iPhoneホームボタン限界!「Assistive Touch」を使った、ON/OFF切替方法も紹介](http://webmemo.biz/wp-content/uploads/eye-assistivetouch-340x200.jpg)

![[Å] Gmail乗っ取られて2段階認証設定!メール受信やiPhoneアプリへの対応法](http://webmemo.biz/wp-content/uploads/136777729_ffa183362f_z-340x200.jpg)

![[Å] iPhone4からiPhone5へ機種変!まさかまさかのアクティベートに大苦戦](http://webmemo.biz/wp-content/uploads/eye-iphone5-activation-340x200.jpg)

![[Å] iPhoneホームボタン限界!「Assistive Touch」の使い方、ON/OFF切替方法も紹介 [Å] iPhoneホームボタン限界!「Assistive Touch」の使い方、ON/OFF切替方法も紹介](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3730-first_image-90x90.jpg)
![[Å] iPhoneのキーボードからマイクのアイコン(音声入力)を非表示・消す方法 [Å] iPhoneのキーボードからマイクのアイコン(音声入力)を非表示・消す方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/22565-first_image-90x90.jpg)
![[Å] 顔文字ボタンで表示される顔文字に自分のお気に入り顔文字を追加・登録する方法 [Å] 顔文字ボタンで表示される顔文字に自分のお気に入り顔文字を追加・登録する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/1148-first_image-90x90.jpg)
![[Å] 送信者の名前ではなくアドレスが表示されるiPhoneのメールアドレスを変更する方法! [Å] 送信者の名前ではなくアドレスが表示されるiPhoneのメールアドレスを変更する方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/986-first_image-90x90.jpg)