[Å] feedlyの購読者数付きボックスボタン 効果は抜群!?作り方を晒しました!

つい最近SNSボタンをボックス型に変更しました。
このfeedlyの購読者ボタンとデザインを合わせるために…。
まだ数日の経過ですが面白いですね。
feedly購読者ボタン
今回私が作ったボタンはこちら。

当ブログをfeedlyで読んでくださっている人数を示したfeedlyボタンです。
知り合いのブログでよく見て、なんだかかっこいいな…わかりやすいな…という憧れで設置してみました。
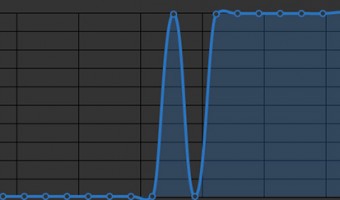
その結果
見やすい位置に置いたのが良かったのですかね?
feedlyボタンは以前から置いていたのですが、1週間も経たないうちに20-30人ほど購読者が増えました。今後はどうかな?
色々と大苦戦して生まれた当ブログのfeedlyボタン設置のコード。晒して置きますので良かったらお試しください。
今回参考にしたブログ
どの記事も丁寧に書かれていて非常にわかりやすかったです。
・FeedlyのブログRSS購読者数(フォロワー数)を取得・表示してうれしがる方法を紹介するよ!もちろんWordPressでも | ホホ冢次男
・購読者数つきのFeedlyボタンを設置したので、その方法と参考にしたサイトを紹介
・[K]ソースも公開しちゃいます!Feedly登録ボタンの購読者数カウンタを自作してみました – Knowledge Colors
色々と試した結果…思うように動かず。
フィードがスラッシュありとなしの2つが当ブログはあるのですが、何をどう指定しても片方のフィードしか取得しないという謎の現象…いまだに何で発生したのかは謎のベールに包まれたまま。
ですが、ひたすら調べているとようやく私の求めていた方のフィード購読者数を表示してくれる記事を見つけました。以下が実際に当ブログで使用しているコードとスタイルシートです。
購読者数とボタンを表示
購読者数を表示させるためにこちらのブログを参考にしました。
FeedlyのブログRSS購読者数(フォロワー数)を取得・表示してうれしがる方法を紹介するよ!もちろんWordPressでも | ホホ冢次男
[M]RSSの登録に便利!購読者数付きのバルーンなFeedlyボタンをシェアボタンと一緒に設置してみた | miMemo(ミメモ)
できたコードがこちら。
<?php // RSS feed のURLをエンコード $feed_url = rawurlencode( 'http://webmemo.biz/feed' ); // 購読情報をJsonで取得して購読者数だけ頂く $subscribers = file_get_contents( "http://cloud.feedly.com/v3/feeds/feed%2F$feed_url" ); $subscribers = json_decode( $subscribers ); $subscribers = $subscribers->subscribers; ?> <div id="feedly-followers" class="over"> <span class="subscribers" id="feedlyCount"><?php echo $subscribers; ?></span> <a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwebmemo.biz%2Ffeed' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
* webmemo.bizのところは自分のドメインに変更してください。(数字を生成する部分とボタンのリンク先の2箇所あります)
このままだと単に数字が表示されるだけなので、次にCSSで見た目を調整していきます。
CSSで見栄えを整える
CSSは先ほど紹介したミメモを参考にしてスタイルを弄りました。
/* 購読者数つきFeedlyボタン
---------------------------------------------*/
#feedly-followers {
display: block;
width:72px;
}
#feedly-followers img{
width:72px;
height:30px;
border:none;
}
/* 購読者数の表示部分 */
#feedlyCount {
margin:0 auto 6px auto;
width: 62px;
height: 31px;
background-color: #FFF;
position: relative;
border: 1px solid #669966;
border-radius: 4px;
padding: 0 4px;
font-family: Arial;
font-size: 16px;
line-height: 31px;
text-align: center;
display: block;
background: white;
}
/* 購読者数吹き出し部分 */
.subscribers:after,
.subscribers:before {
border: solid transparent;
content: ' ';
right: 43%;
position: absolute;
}
.subscribers:before {
border-width: 3px;
border-top-color: #B0C1D8;
top: 32px;
}
.subscribers:after {
border-width: 3px;
border-top-color: #FFF;
top: 30px;
}
あとは作ったコードを表示させてたい場所に置いて完成です。
さいご
ブログによっては私みたいに先人様のコードが意図したように動かないことがあります。1つの記事がダメなら別の記事の別のやり方で。
私の記事が少しでも参考になれると幸いです。
それではこれからもあかめ(@mk_mizuho)をよろしくお願いします。
おまけ
feedlyの購読者人数を知ることができるアプリもありますよ!
ブログを弄ろうず!!
ブログ更新に使用したアプリ
このブログはiPhoneから更新しました。![]() するぷろ for iOS
するぷろ for iOS
iPhoneでブログを書いてみたい方へ:
するぷろの使い方まとめ
\ この情報を周りの人にも教える /

[Å] feedlyの購読者数付きボックスボタン 効果は抜群!?作り方を晒しました!
この記事が気に入った方はいいね!で
更新情報を受け取る!



![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)










![[Å] LINEで送るボタンをPC版とモバイル版に設置しました!](http://webmemo.biz/wp-content/uploads/line-eye-340x200.jpg)




![[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介!](http://webmemo.biz/wp-content/uploads/itunesbtn-custom-340x200.jpg)


![[Å] ロリポップからSixCore(シックスコア)へサーバ移転!後者に捧ぐ移転メモ [Å] ロリポップからSixCore(シックスコア)へサーバ移転!後者に捧ぐ移転メモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6443-first_image-90x90.jpg)
![[Å] プラグイン不要!WordPressにボックス型の各種SNSボタンを設置するコードまとめ [Å] プラグイン不要!WordPressにボックス型の各種SNSボタンを設置するコードまとめ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10836-first_image-90x90.png)
![[Å] 【報告】スマホ版にカテゴリーとAboutページを導入しました! [Å] 【報告】スマホ版にカテゴリーとAboutページを導入しました!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6561-first_image-90x90.jpg)
![[Å] feedlyの購読者数付きボックスボタン 効果は抜群!?作り方を晒しました! [Å] feedlyの購読者数付きボックスボタン 効果は抜群!?作り方を晒しました!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10872-first_image-90x90.jpg)