[Å] MyScriptsでピンバック、自分のブログタイトル除去!(CreateShareHtml)

iPhoneでブログ書いてます。あかめ(@mk_mizuho)です。みなさん、自分で書いた記事をブログ内で紹介したことはありますか?私は関連紹介として載せることがあるのですが、その時にピンバックが飛んできたり、はたまた自分のブログ名を除去するのが厄介だなと思ってます。毎回。なので今回はその厄介ごとを取り払う方法をご紹介。
本日の参考記事
毎度のようにお世話になっているりょーちゃん(@saita_ryouhei)がまたもや素敵なMyScriptsのスクリプトを紹介していました。
[MyScripts]CreateShareHtmlをちょっとだけバージョンアップしました! | stryhの日記 ~stryh/changelog
本当にいつも感謝感謝。
ということで下記の記事を参考にすると出来てしまうわけですが、私も設定してみたので設定方法をサクッと紹介。私の使い方を紹介したいと思います。
必要なアプリ
今回必要なアプリはMyScriptsというアプリです。
今回は紹介しませんが通知センターを使いたい方はMyShortcutsがオススメです。
スクリプトの設定
ではサラッと設定方法をご紹介。
さきほど上で紹介した記事から「CreateShareHtml」というスクリプトをタップして、MyScriptsにインポート。
そしてまだ「XMLHttpRequest」をというスクリプトを持っていない方はとしやさん(@toshiya240)のこちらの記事からインポートしてください。
Happy-Go-Lucky: iPhone でツイートをブログに貼り付ける方法 #MyScripts
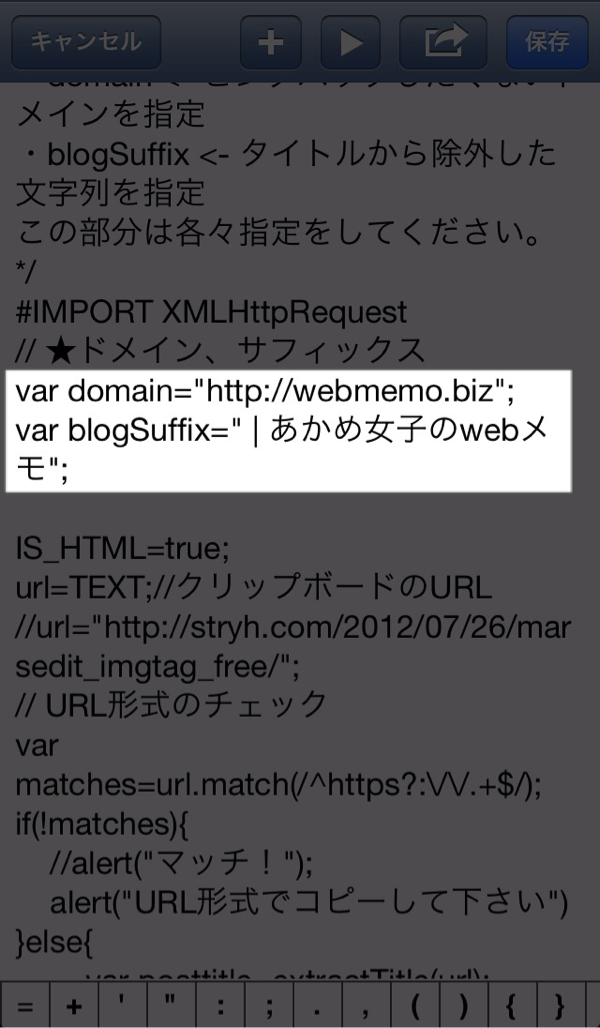
最後に「CreateShareHtml」のスクリプトを自分のブログ形態に合わせて修正。

準備完了です。
私の使い方
サイト内検索
これを動かすには表示する記事のURLが必要です。そのためサイト内検索が必要となります。URLを全部覚えてたら話は別ですが…私は記憶力がないので。
そこで使うアプリがSeeqという私の愛用アプリです。
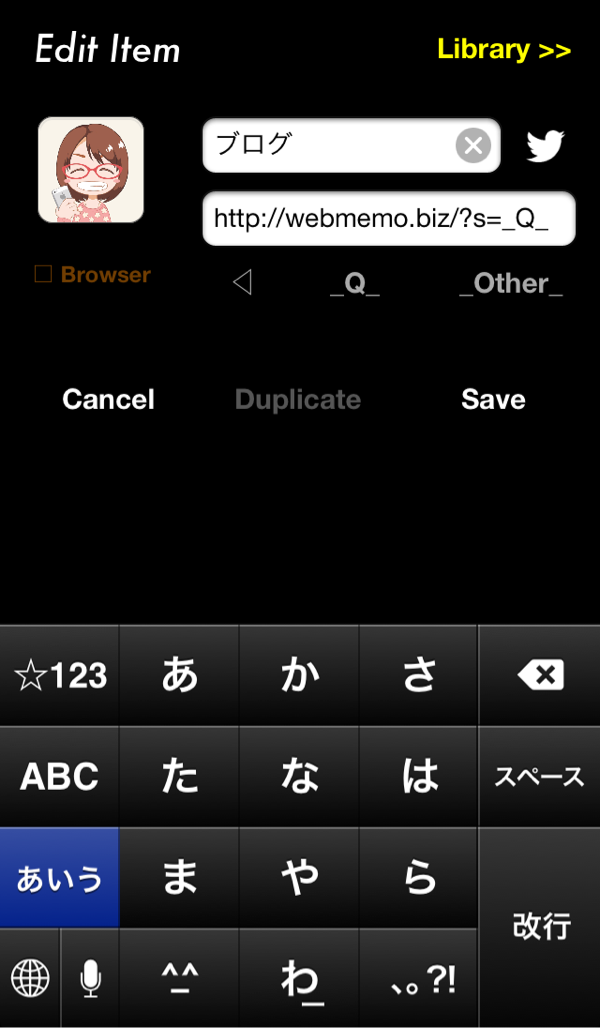
Seeqでサイト内検索をできるように下記を追加。
自分のブログドメイン?s=_Q_
こんな感じです。

スクリプトを登録
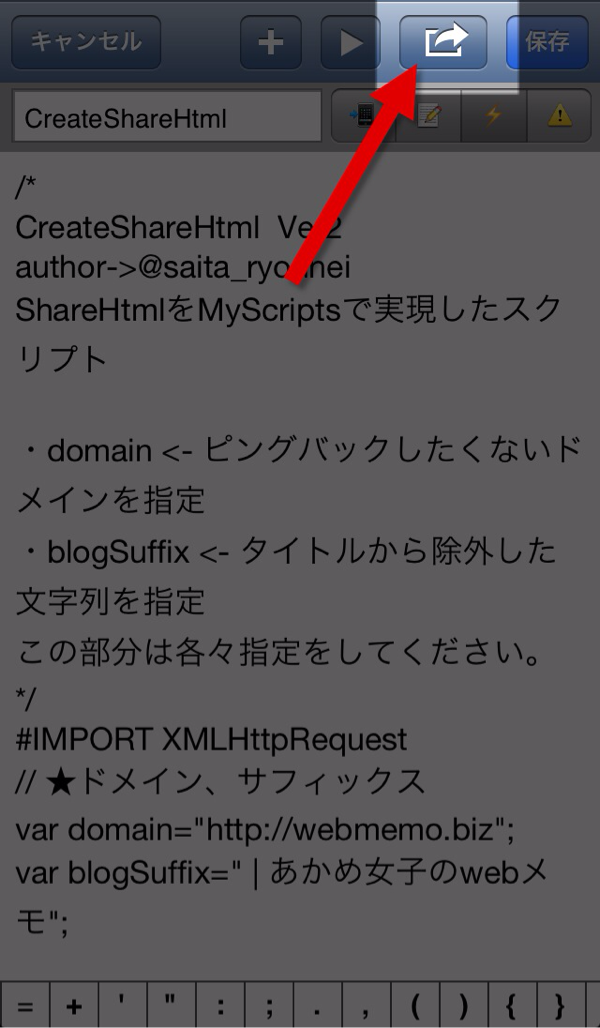
MyScriptsにインポートしたスクリプトをSeeqで動かすためにMyScriptsで変換してエクスポート。
エクスポートの方法はこちら。

「CreateShareHtml」を編集画面にして、リンクの作成→スクリプト実行用(クリップボード)を選択。
使い方
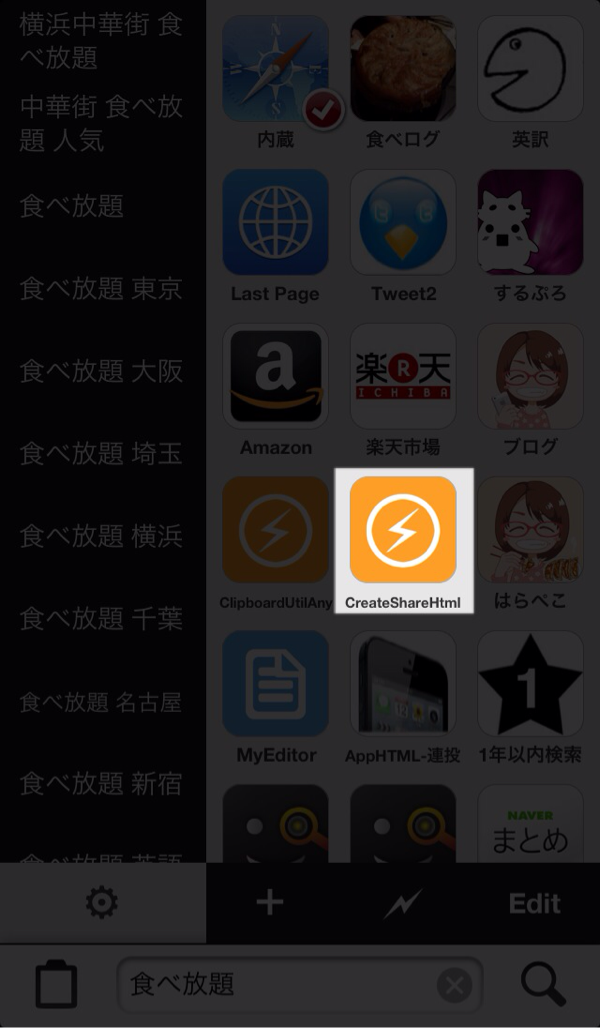
Seeqでサイト内検索をしてURLをコピーします。そして、さきほど作ったSeeqに作った「CreateShareHtml」をタップ。

あとは出力方法を決め、出力するだけ。

おしまい。
Safariのブックマークレットや検索置換で消すのも手ですが、色々とツールは知っていて損がないと思います。
おまけ
ちなみに今回は画像付きのリンク作成でしたが、ピンバックおよびタイトル除去をしたテキストだけのリンク作成も可能です。
以前紹介したことがあるのでもし良ければこちらもお試しください。
まとめ
今回私は毎回の除去作業を楽になるかと思い設定してみました。ブックマークレットを使うのも1つの方法ですが、ツールを色々と知っているといざという時に何かと便利かと。気になった方はお試しください。それでは自分のスタイルに合った使い方で楽しいブログライフを。
以上、MyScriptsを使ったブログ術の紹介でした。今後ともあかめ(@mk_mizuho)をよろしくお願いします。
ブログ更新に使用したアプリ
\ この情報を周りの人にも教える /

[Å] MyScriptsでピンバック、自分のブログタイトル除去!(CreateShareHtml)
この記事が気に入った方はいいね!で
更新情報を受け取る!

- あかめAkame Mizuho
横浜在住。フリーランス。
食べ歩き / 旅行 / カメラ / WEBデザイン 好き。
個人アカウント(メイン)▼@mk_mizuhoさんをフォロー
ブログ公式アカウント▼@akamemoblogさんをフォロー























![[Å] iPhoneアプリ「アメブロ」でHTML入力出来ない人必見!HTML入力エディタへの変更方法! [Å] iPhoneアプリ「アメブロ」でHTML入力出来ない人必見!HTML入力エディタへの変更方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/12185-first_image-90x90.jpg)
![[Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編) [Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編)](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4937-first_image-90x90.jpg)

![[Å] 全ホーム画面アプリ公開!「2012年定番になったアプリ10選」 #2012app [Å] 全ホーム画面アプリ公開!「2012年定番になったアプリ10選」 #2012app](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5206-first_image-90x90.jpg)