[Å] 【モブログ×Seeq】自分のブログ記事を検索してShareHtmlを発動する方法!

iPhoneでブログを書いてますか?中には興味はあるけどうまく使えていない方もいるのではないでしょうか。今回は実際に私が使用しているSeeqでShareHtmlを起動する方法をご紹介いたします。
ShareHtmlとは
ShareHtmlとは。
他人のブログや自分の書いた記事やどこかのサイトをサムネイル付きで紹介できるブックマークレットです。
ブックマークレットが何かわからない方はこちらをご覧ください。
実際にShareHtmlを使用して生成したものが上記のリンクになります。
今回はこの上記リンクをSeeqを使うととても楽に作成できるので、その方法をご紹介したいと思います。
Seeq
Seeqとは検索をするのに優れたアプリです。
Seeqについてはこちらをご覧ください。
SeeqでShareHtmlを使う設定
今回は自分のブログ記事をShareHtmlを使ってリンクにします。
Seeqに以下のコードを貼り付けます。
http://webmemo.biz/?s=_Q_
ドメインのところは自分のブログのものに変更してください。
上記のコードをコピーしたらSeeqに登録します。
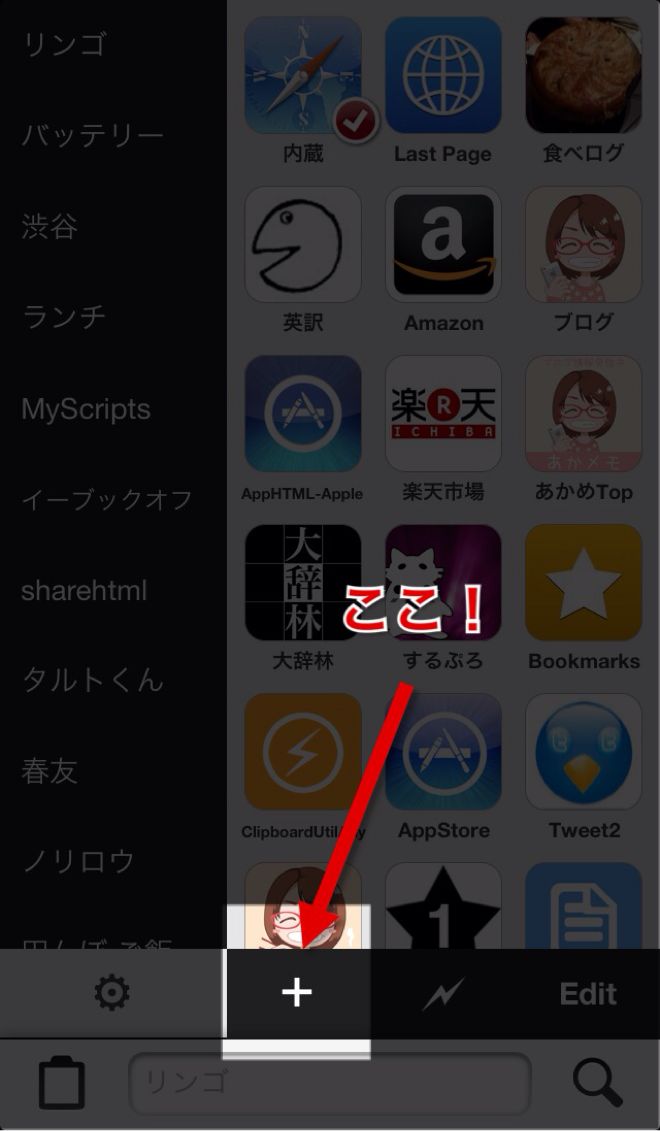
Seeqを起動
Seeqを立ち上げ、ここのプラスを押します。

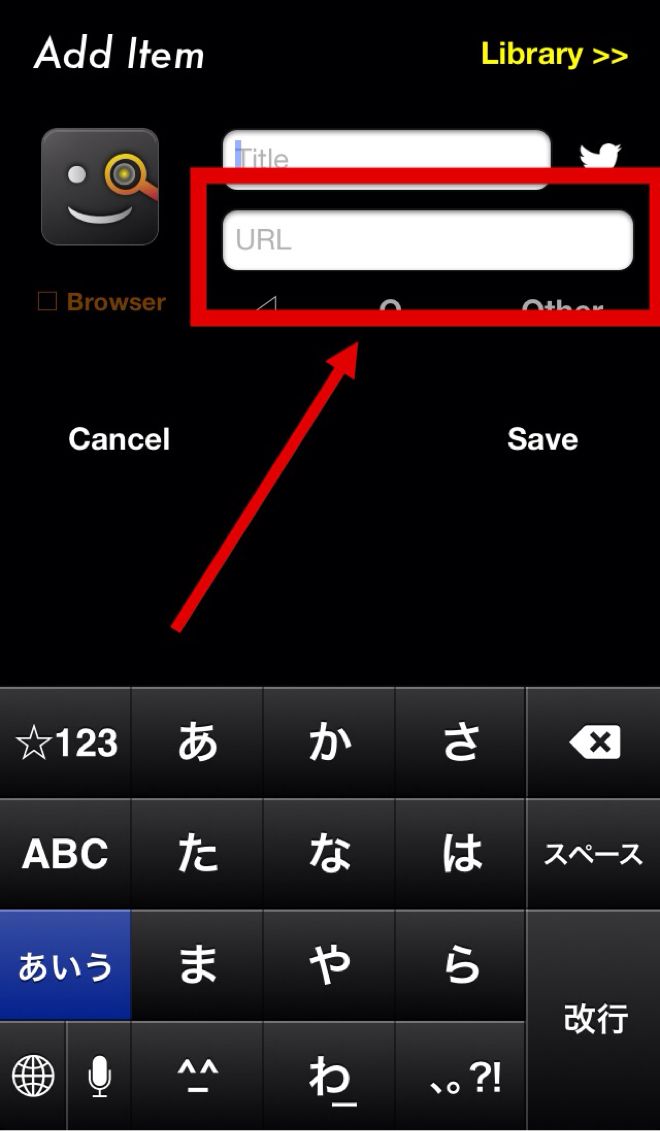
そしてこちらにコピーしたコードをペースト

Titleやアイコンはご自分の好みのものに変更してください。
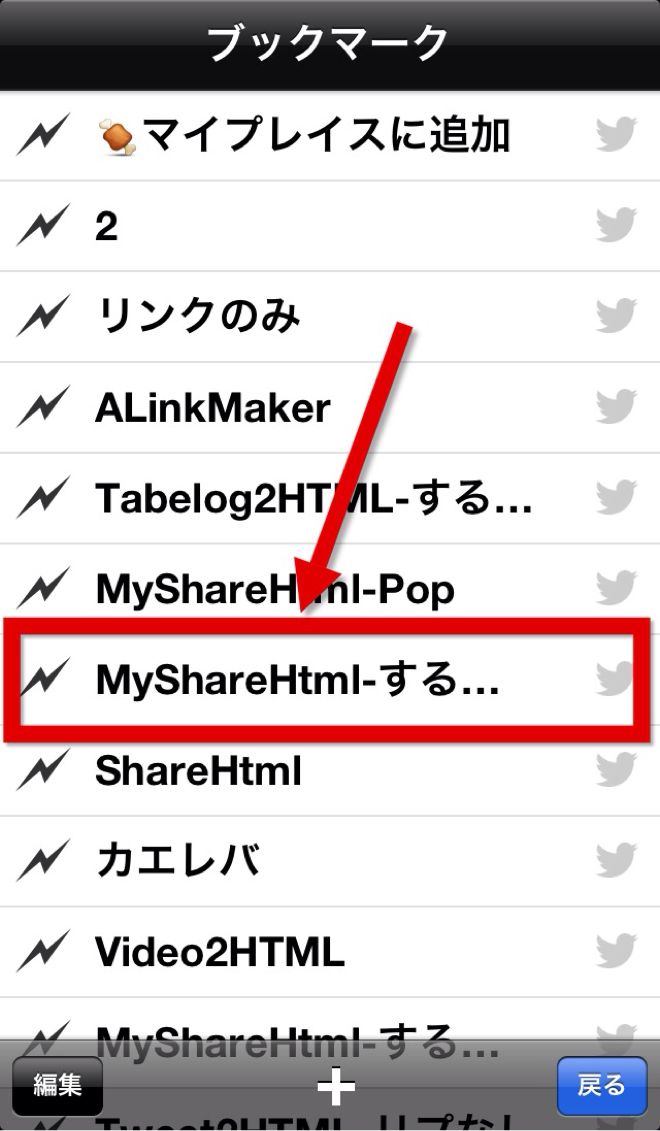
ShareHtmlの登録方法
ShareHtmlはブックマークレットなので、以前書いたこちらを参考ください。
使い方
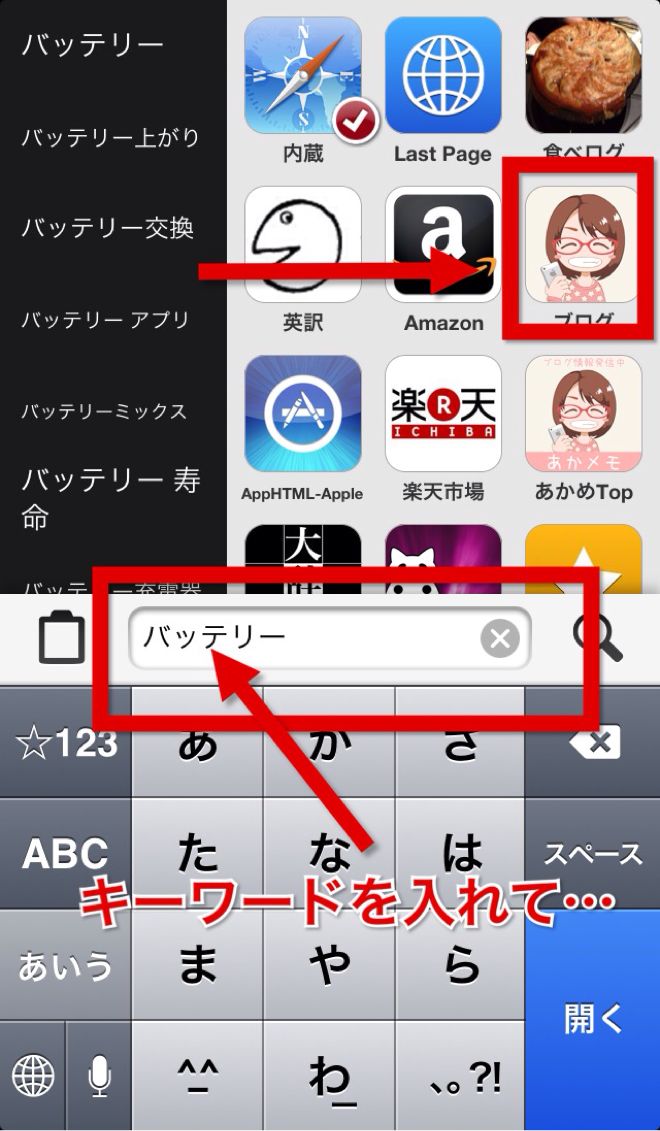
Seeqの検索バーのところにキーワードを入れて…

先ほどSeeqで設置したものをタップします。
すると、キーワードに該当する記事のみが表示されます。
記事を開き、ブックマークレット「ShareHtml」を起動します。

こんな感じのができます。
※ カスタマイズ済み
実際の動きも動画に載せておきますね。
Seeqで検索、「バッテリー」をキーワードとしてブログ内検索→ShareHtmlという流れです。
まとめ
Safariをわざわざ開かなくても簡単にブログ検索ができてしまいます。検索ワードは履歴として残り便利です。そして、何よりSeeqは様々な検索機能を格納できます。
今回は自分のブログ検索でしたが、Amazon検索や辞書検索、英訳検索や食べログ検索、もちろん通常のネット検索も可能です。1つのアプリで無数の検索を可能にするのがSeeqです。
さいごに
ホーム画面もすっきりで自分の中で「検索はSeeq」と決めてしまえばモブログの環境もシンプルになります。
モブログ用に色々と検索を詰め込めるのでモブログ×Seeqって最強なんですよ。検索結果が早く表示されるのも特徴の1つです。
Seeqとモブログの組み合わせは良いと思います。次回もお楽しみに。
それではこれからもあかめ(@mk_mizuho)をよろしくお願いします。
本日のアプリ
愛用モブログブログエディタ
Seeqの密かに便利な機能!
\ この情報を周りの人にも教える /

[Å] 【モブログ×Seeq】自分のブログ記事を検索してShareHtmlを発動する方法!
この記事が気に入った方はいいね!で
更新情報を受け取る!























![[Å] iPhoneでブログを書く時に私が絶対不可欠な裏方アプリまとめ! [Å] iPhoneでブログを書く時に私が絶対不可欠な裏方アプリまとめ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6378-first_image-90x90.jpg)
![[Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編) [Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編)](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4937-first_image-90x90.jpg)
![[Å] iPhoneアプリ「Clipboard」が過去にコピーしたテキストも履歴のように遡れて凄く良い! [Å] iPhoneアプリ「Clipboard」が過去にコピーしたテキストも履歴のように遡れて凄く良い!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17180-first_image-90x90.png)
![[Å] 【モブログ×Seeq】自分のブログ記事を検索してShareHtmlを発動する方法! [Å] 【モブログ×Seeq】自分のブログ記事を検索してShareHtmlを発動する方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/8972-first_image-90x90.jpg)