[Å] するぷろのカスタムフィールドを設定する方法

こんにちは、あかめ(@mk_mizuho)です。するぷろver.2.000がリリースされた。大幅なアップデートで感激の連発の内容でした。中でも私が嬉しかったのがカスタムフィールドの実装。それでは設定方法をご紹介。
するぷろアップデート
私のブログ生活に欠かせないエディタアプリするぷろがアップデート。
ユニバーサルアプリとなりiPadに対応。しかもiPadだとリアルタイムプレビューが出来るとのこと。
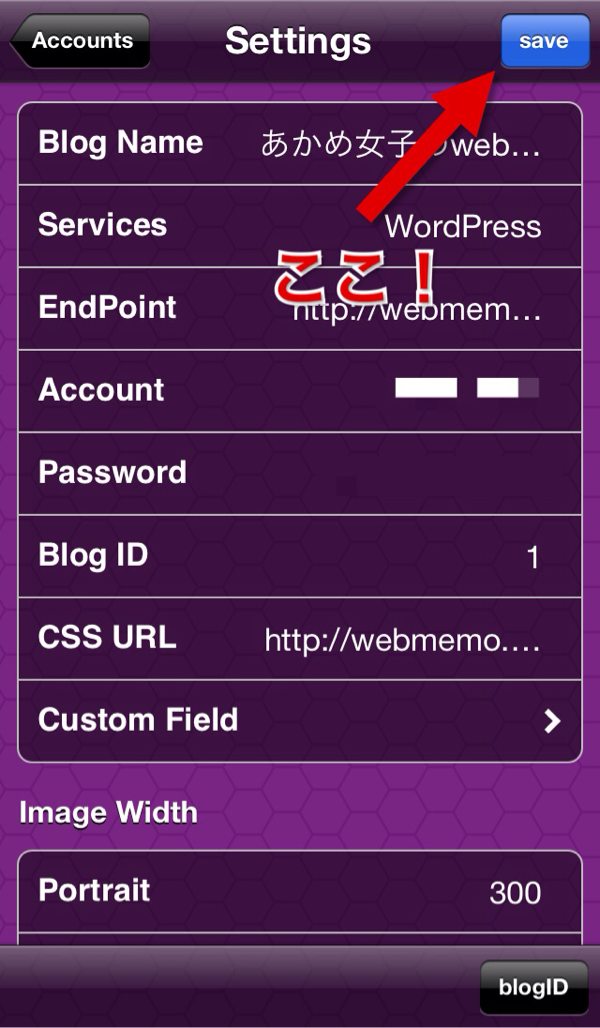
するぷろでアイキャッチやカスタムフィールドの設定が可能。←ここ、ここ!私的にかなり嬉しい実用的なアップデートでございます。感謝!
カスタムフィールドとは
カスタムフィールド。そう、これを使うことでmetaタグを入力できるようになるのだ。
するぷろは今までカスタムフィールドを入力することができなかった。だから私はmetaを入力するためにPosterというアプリを使用。
Posterで設定が出来ることを知った時の感動は今でも忘れられない。
そして今回するぷろがカスタムフィールド対応。おいおい、Posterでやってたことがするぷろだけで出来るようになったのですか。これは有難い。
カスタムフィールド設定
やり方はPosterの時と同じなので、事前に環境を整えておく。
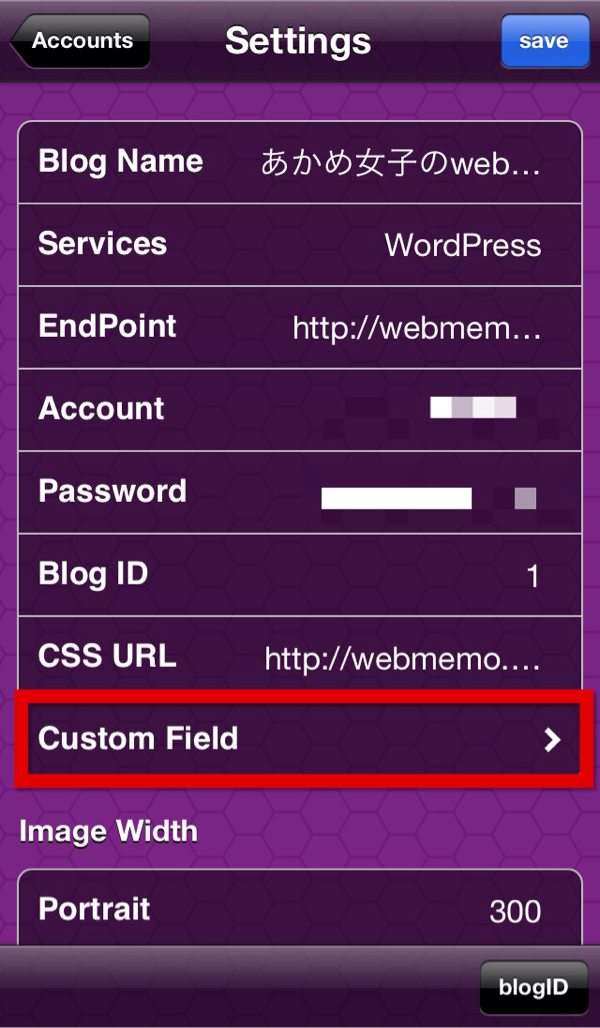
するぷろのSettingからカスタムフィールドを選択。

ポップアップが出現。

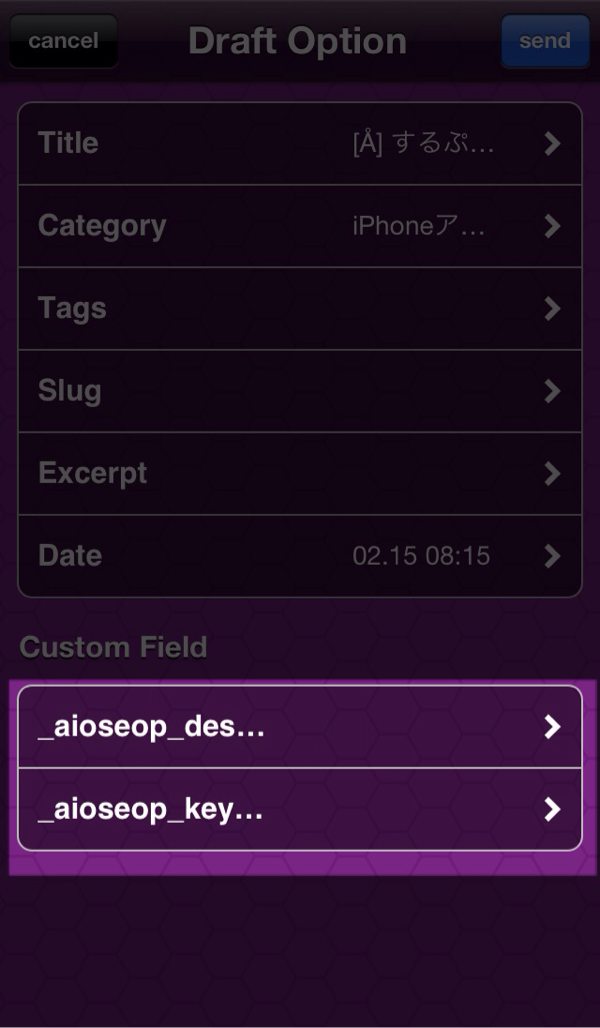
ディスクリプションとキーワードを入力。
入れるのは下記の2つ。
_aioseop_description
_aioseop_keywords
これが終わったあとはきちんとsave。

あとは普通に書く。
最後!
本番公開or下書送信のどちらかをする時にこのような画面が表示される。

見やすい、打ちやすい入力画面。ここも嬉しいポイントの1つ。
アイキャッチは最初の画像が自動で登録される仕組み。
するぷろ凄いな。本当に。最近ひたすらモブログの私にはとても嬉しいアップデートでした。カスタムフィールドを使ってぜひmeta情報も入力してみてください。
\ この情報を周りの人にも教える /

[Å] するぷろのカスタムフィールドを設定する方法
この記事が気に入った方はいいね!で
更新情報を受け取る!



















![[Å] 【するぷろ3.0徹底解剖】iOS7やTextExpander対応・その他新機能をまとめて紹介! [Å] 【するぷろ3.0徹底解剖】iOS7やTextExpander対応・その他新機能をまとめて紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/9410-first_image-90x90.jpg)
![[Å] するぷろの設定・使い方・隠れ機能を総まとめしました! [Å] するぷろの設定・使い方・隠れ機能を総まとめしました!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/8848-first_image-90x90.jpg)
![[Å] するぷろの「スマート機能」使ってない人は損してる!使い方をご紹介! [Å] するぷろの「スマート機能」使ってない人は損してる!使い方をご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/12159-first_image-90x90.jpg)
![[Å] するぷろ「全置換」をマスターせよ!!装飾機能やMarkdownなど新機能も併せて紹介! [Å] するぷろ「全置換」をマスターせよ!!装飾機能やMarkdownなど新機能も併せて紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10767-first_image-90x90.png)