[Å] するぷろ・SLPRO Xから投稿する画像サイズを変更する方法

iPhoneアプリ「するぷろ」or「SLPRO X」で投稿する画像サイズを変更する方法についてお話ししたいと思います。
iPhoneでブログを書き始めたのはいいけど、自分のブログで定めている画像サイズと違うサイズが表示されるという方はご確認ください。
(。-∀-) モブログ関連でよく届く質問なので記事にしてみました。
画像サイズを調べる方法
画像サイズを変更する前にそもそも自分のブログの画像サイズがわからないという人向けに追加で書きました。
画像サイズを知らない方は以下の方法を参考に調べてみてください。
→ [Å] ブログで使用している画像のサイズを調べる3つの方法
画像サイズ変更(するぷろ編)
まずはiPhoneアプリ「するぷろ」の画像サイズの変更方法についてご紹介したいと思います。
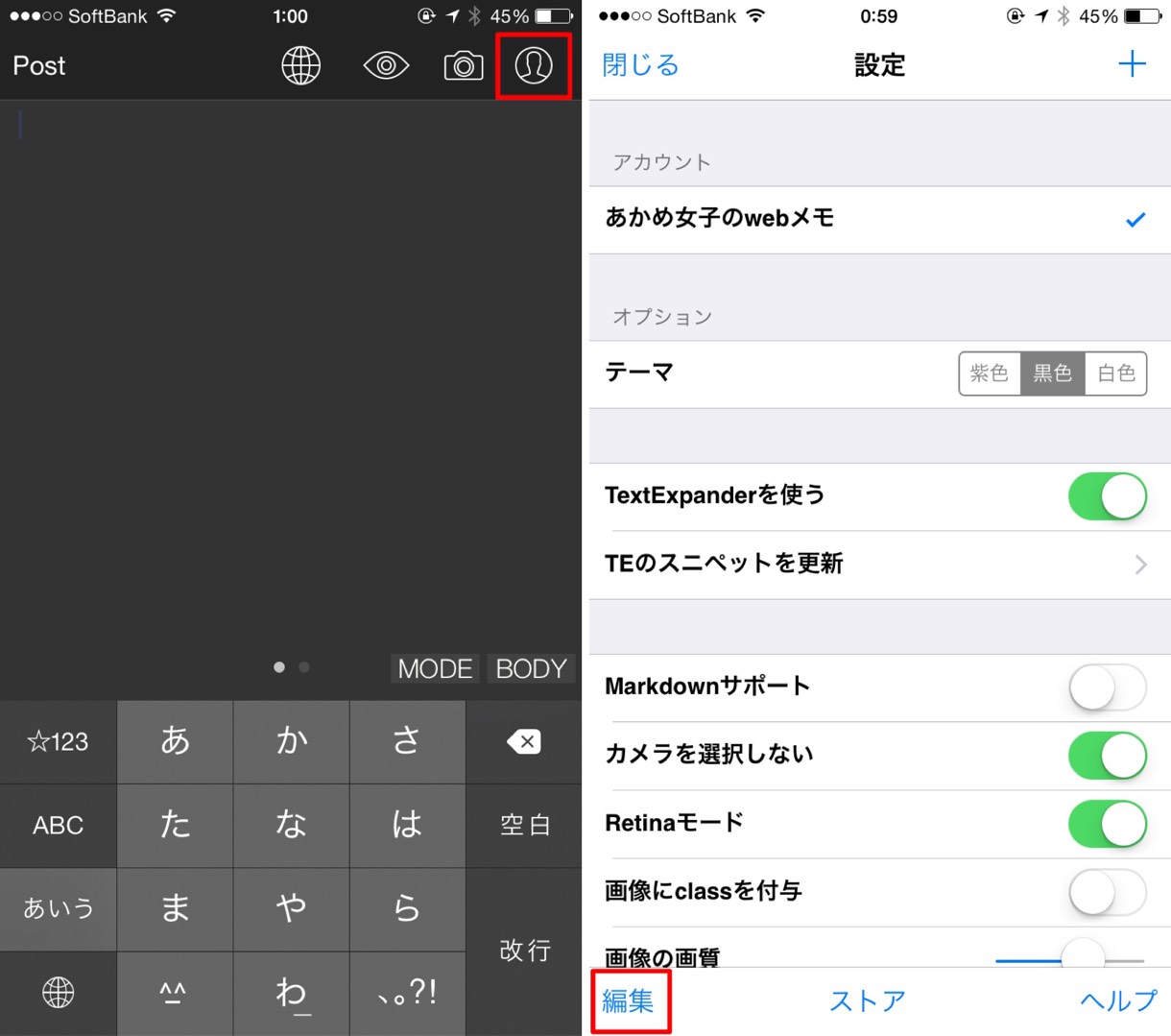
するぷろアプリを起動後、右上のアイコンより設定画面へ移動します。続いて左下の「編集」を選択します。

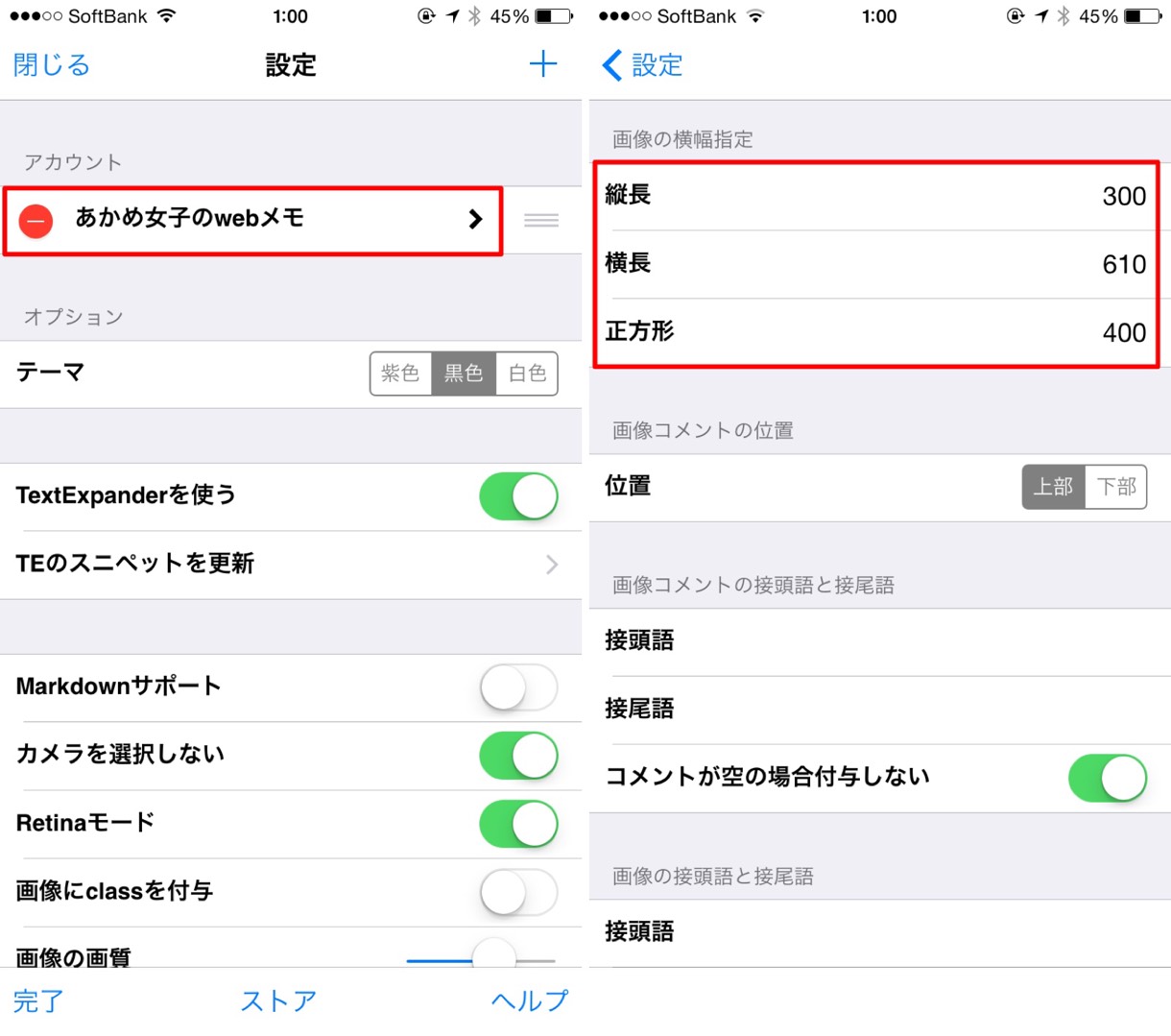
該当ブログのタイトルを選択して、画像の横幅設定の部分を変更したい画像サイズに変更して設定完了です。

画像のサイズ変更(SLPRO X編)
iPhoneアプリ「SLPRO X」の画像サイズを変更する方法を次にご紹介していきます。
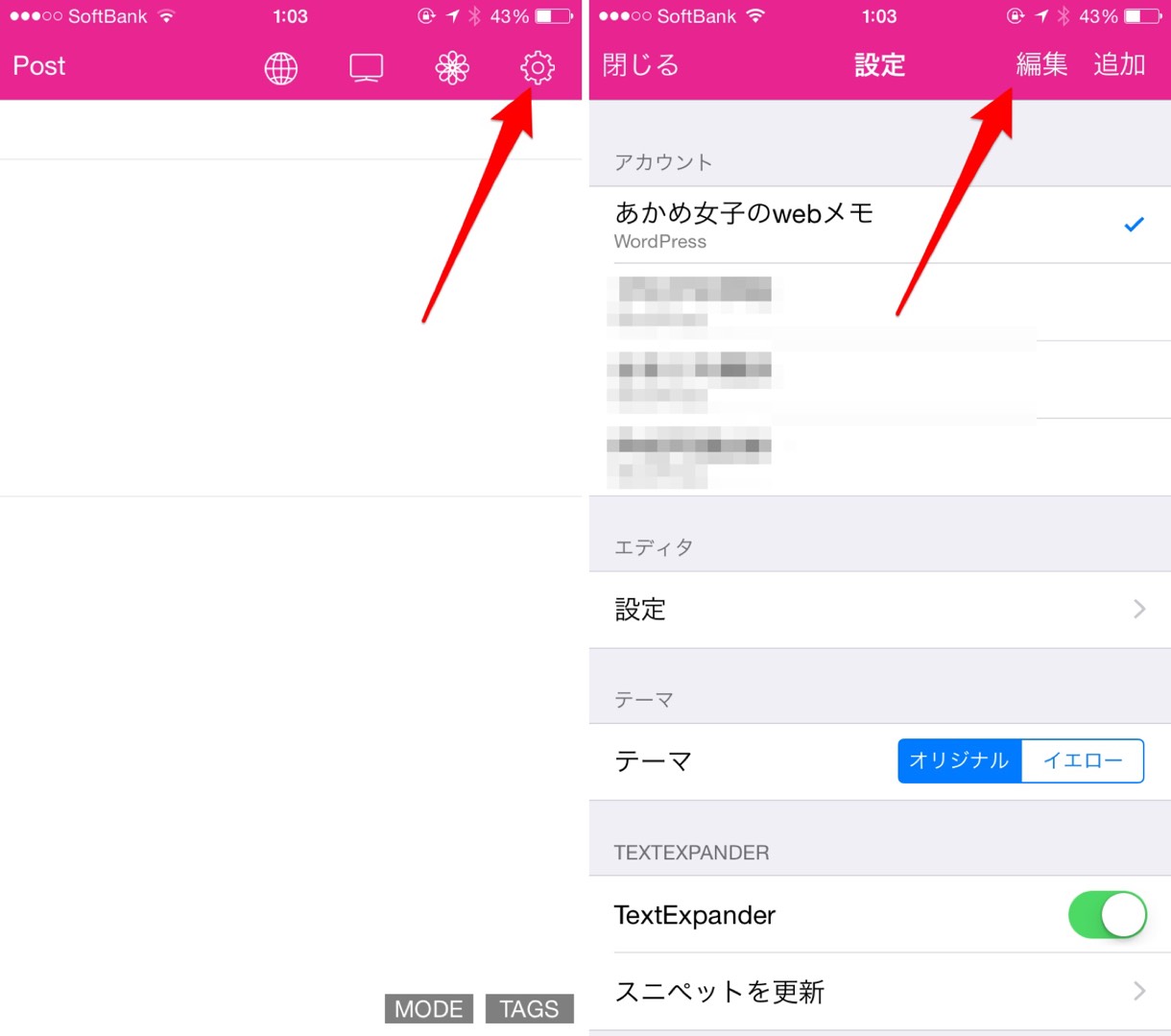
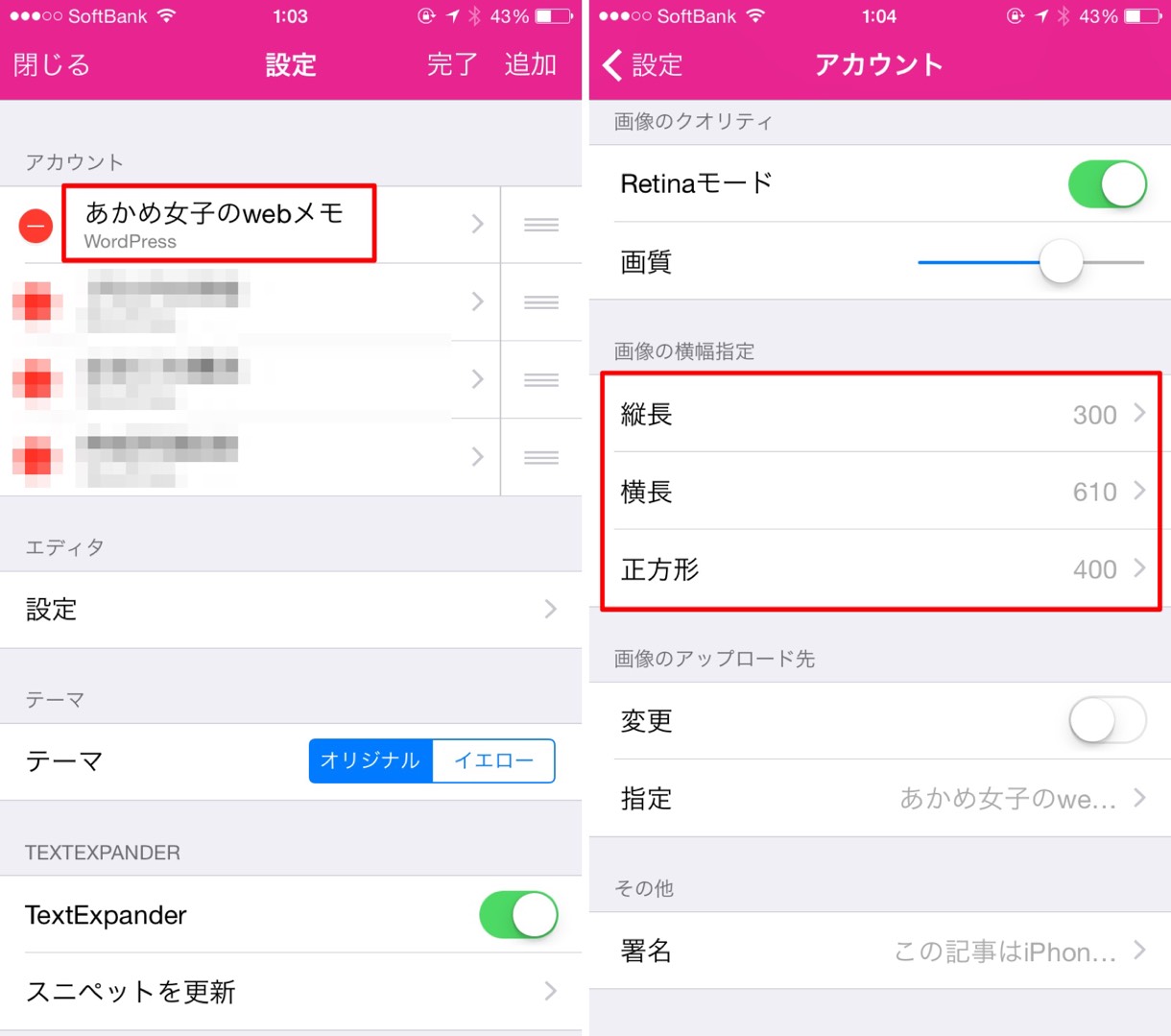
SLPRO Xを起動して右上の設定アイコンをタップします。右上の「編集」を選びます。

該当ブログのタイトルを選択して「画像の横幅指定」から任意の画像サイズに変更します。

「画像の横幅指定」についてもう少し詳しく説明を…
画像の横幅設定の中にある縦長・横長・正方形について少しご説明をします。
縦長:縦に長い画像を投稿した時に表示したい横幅のサイズを入力
横長:横に長い画像を投稿した時に表示したい横幅のサイズを入力
正方形:正方形の画像を投稿した時に表示したい横幅のサイズを入力
Retina対応した画像を投稿したい場合
するぷろ・SLPRO Xの設定項目の中にある「Retina」をONにすると、高解像度な端末でブログを表示した時も画像を綺麗に表示させることができます。
・RetinaをONにしている時の「画像の横幅指定」
画像の横幅設定に入力する数字はサーバにアップロードしたいサイズではなく実際に表示させたい画像サイズを入力してください。
例). 記事内に横長画像600pxで投稿したい時は横幅600pxで入力します。
さいごに
1度設定さえしてしまえばそれ以降は何も設定する必要はありません。
例えばブログで画像を横幅600pxで表示させたいのにするぷろやSLPRO Xで投稿すると500pxになって困っていた方はぜひ試してみてください。
その他、するぷろやSLPRO Xに関するTipsは以下から確認ができます。最近使い始めた方はぜひ覗いてみてください。
この記事はiPhoneアプリ「SLPRO X(するぷろ X)」から更新しました!
\ この情報を周りの人にも教える /

[Å] するぷろ・SLPRO Xから投稿する画像サイズを変更する方法
この記事が気に入った方はいいね!で
更新情報を受け取る!



















![[Å] SLPRO Xにテキストリンクを作る便利機能が新搭載!作り方は2パターン [Å] SLPRO Xにテキストリンクを作る便利機能が新搭載!作り方は2パターン](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/23714-first_image-90x90.png)
![[Å] モブログ運用に欠かせない!するぷろとPressSyncの使い分けを公開! [Å] モブログ運用に欠かせない!するぷろとPressSyncの使い分けを公開!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10583-first_image-90x90.jpg)
![[Å] iPhoneでブログを書けるようになって見えた「書くタイミングと場所」の大切さ [Å] iPhoneでブログを書けるようになって見えた「書くタイミングと場所」の大切さ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16966-first_image-90x90.jpg)
![[Å] SLPRO Xにウォーターマーク機能が追加!設定から使い方まで徹底解説 [Å] SLPRO Xにウォーターマーク機能が追加!設定から使い方まで徹底解説](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19390-first_image-90x90.png)