[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法
![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れとその方法](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual.jpg)
誤解を招く前に。SSL化したのはこのブログではないでご注意を。笑
一年以上前から構想していたSSL化。URLを「http」から「https」にする作業に人生初挑戦しました。
次回またする時のために自分用メモとして、SSLに必要な証明書の発行から作業完了までの流れと手順を書きました。
事前情報
まず、今回した作業環境はレンタルサーバ「エックスサーバ」です。一年程前にSSLが無料でできると話題になり、ヘテムルからエックスサーバに移転しました。
![[Å] ヘテムルからエックスサーバに移転する方法と移転の理由](http://webmemo.biz/wp-content/uploads/2016/06/hetml-xserver-move-150x150.jpg)
[Å] ヘテムルからエックスサーバに移転する方法と移転の理由
ヘテムルサーバで運営中の別ブログ(WordPress)をエックスサーバに移転が完了。 今後の自分のための手順メモという意も込めて移転までの作業内容を書きました。 ...
結局作業はその時にしなかったため有料で進めることに。年間1,000円のプランを契約しました。
■ 参考にした記事
・【WordPress】ブログ環境をHTTPS対応!チェックリストとやった事総まとめ | よしあかつき.net
・ブログのHTTPS化を実施したので、手順だったりを共有しておきます | [M] mbdb (モバデビ)
Webサイトを「HTTP」から「HTTPS」へ切り替える際に行う一連の作業をまとめました | 今村だけがよくわかるブログ
今回はこれらの記事をベースに私が初めてSSL化挑戦して迷った部分を中心に執筆。先人の皆様のおかげでトラブルなく無事に終えられることができて今ホッとして記事を執筆しています。
全体の流れ
1. 証明書の発行
2. テーマ・記事内のリンクを変更
4. WordPressの設定を変更
5. リダイレクト設定
6. Google Analytics・Google Search Consoleなどを変更・追加
ザックリ全体の流れを先にお伝えするとこのような感じです。
証明書の発行(手続き)
エックスサーバ「インフォパネル」にログインして「追加のお申し込み」から独自SSLの新規申し込みをおこないます。
エックスサーバの用意しているマニュアルが非常にわかりやすかったです。
→ エックスサーバ SSLマニュアル
SSLブランドはCoreSSL、SSLプランはネームベースを選びました。
■ 2Way利用について
申し込みの際、コモンネームを選ぶ箇所があります。
wwwありで申し込むと、
https://www.hogehoge.com と https://hogehoge.com の両方の接続が可能になるので、私はwwwがある方を申し込みました。料金もこのタイミングで支払います。
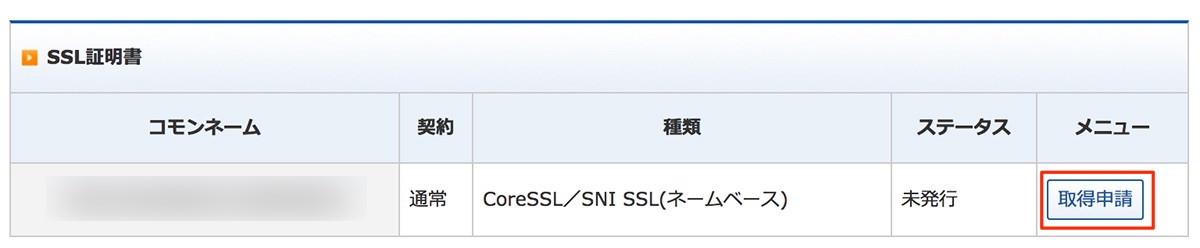
証明書の発行(取得申請)
エックスサーバ「インフォパネル」のトップページに戻り、ページ下部の方にある「SSL証明書」内にある該当URLの横にある「取得申請」をクリックします。

続いて画面に沿ってコモンネーム・CSR情報を入力します。コモンネームの箇所は先程と同様にwwwを含んでいる方を選択しました。
フォームに必要事項を入力後、続いてSSL登録担当者情報も同様に必要事項を入力していきます。認証方法に関しては、ワンクリック認証と承認用メールアドレスから選択できます。
◼︎ 承認用アドレスについて
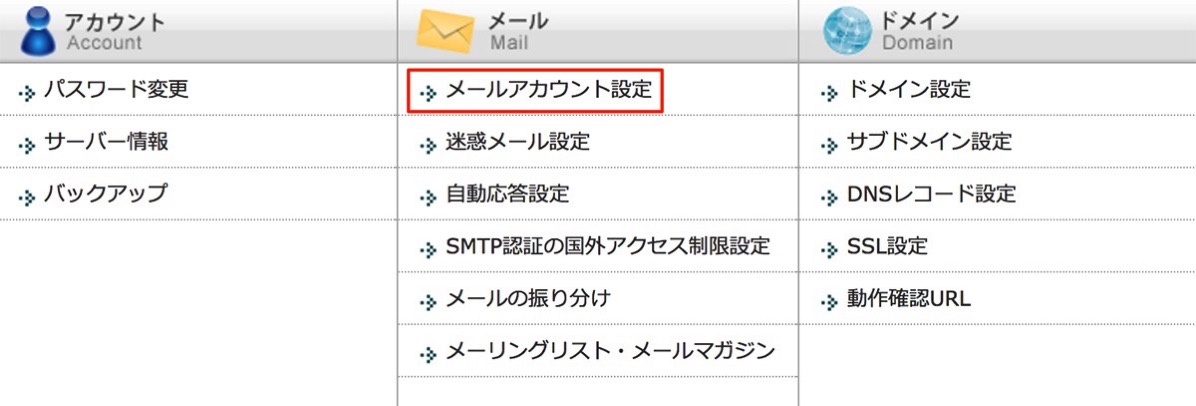
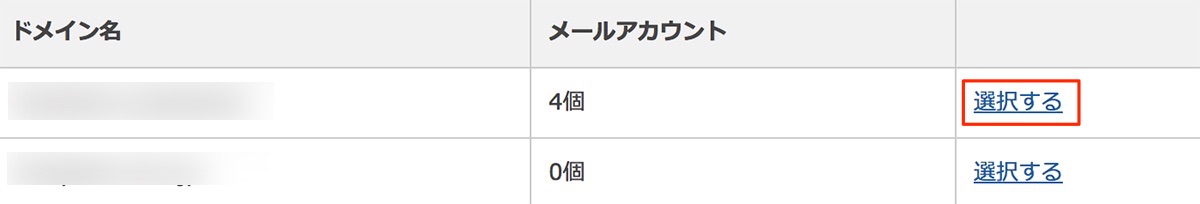
該当メールアドレスがない方はサーバパネルのトップページ「メールアカウント設定」からアドレスを新規取得してください。メールアカウント追加のタブから新規アドレスから作成ください。


取得申請完了後、承認メールが届くのでメールに書かれている「承認用URL」にアクセスをして作業を進めます。
審査は数日時間をかかる場合もあるそうですが、私はぴったり1時間後に完了のメールが届きました。
テーマ・記事のリンクを変更
作業をおこなう前に!
httpsで自分のブログがアクセスできるかどうか確認しましょう。この作業を入れるだけで本当にうまく動いているのかを確認ができて初挑戦の私としてはホッと一安心できました。
完了メールが届いてすぐアクセスすると表示されなかったので数時間待ってから再トライするとhttpsでもブログが正常に表示されることが確認できると思います。
次におこなう、テーマや記事内のリンク修正は証明書取得申請している時または申請前からおこなっても大丈夫です。
修正する箇所
httpsにするとhttpよりもシビアで、コンテンツ内でhttpを読み込むことができません。そのため今までの記事や場合によっては一部テーマファイルの修正が必要となります。
以下、大きく分けて3つ修正するものがあります。
■ テーマ内のパス
テーマファイル内で直パスを使っている場合はhttpからhttpsに変更します。サイトパスなどをインクルードするタグを使用している場合は変更する必要はありません。
■ 記事内の内部リンクや画像パス
記事内に書いている画像パスをhttpからhttpsに変更します。
記事数が少ない場合は自力で頑張るというのも手ですが、記事数が多い場合は一括置換できるプラグインがあるのでそれを使用するとめちゃめちゃ楽です。
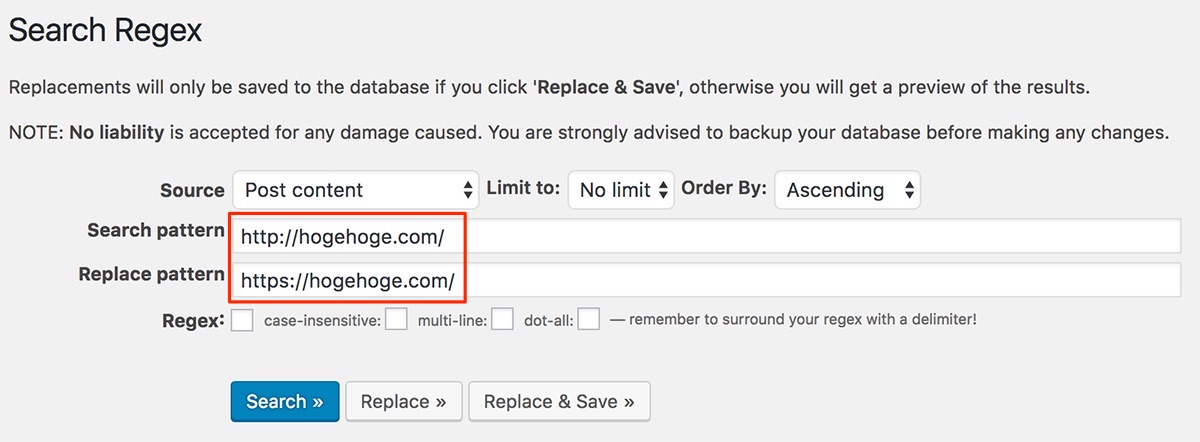
今回は「Search Regex」を使用しました。プラグインをインストール後、WordPressの管理画面の「ツール」から利用ができます。

http://hogehoge.com → https://hogehoge.com のようにまとめて置換をおこないますが、不安な方は置換前に「Search」で対象項目に目を通してからご利用ください。
◼︎ 読み込んでいる外部サイトの画像パス
記事内で外部サイトの画像などを読み込みをしている場合はパスを変更または削除します。バナーやアフィリエイトリンクなどが主に該当。
httpsのサイトに対応したhttpsから始まる読み込み画像や//で始まる画像のパスを提供しているサイトもあれば、対応した画像パスを用意していないサイトもあるのでこちらは各自使用しているサイトでご確認ください。
私の場合は画像のアフィリエイトリンクを使っていなかったので、この作業は特に問題ありませんでした。
-
記事内の修正を終え、再度httpsで自分のサイトやブログにアクセスし、URLの横に緑の文字で鍵マーク付きの「保護された通信」の表示が確認できたら(Chromeの場合)WordPressの管理画面へ移動します。
WordPressの設定変更
WordPressの管理画面「設定」→ 「一般」から、WordPress アドレス (URL)とサイトアドレス (URL)を「https」に変更します。
作業後、WordPressの管理画面のURLもhttpsが付いたものとなるのでブックマークをしている方は変更をお忘れなく。
リダイレクト設定
最後に、httpの記事をhttpsから始まる記事に自動で飛ぶようにリダイレクト設定をおこないます。
ただ単にリダイレクトをするだけでなく既存記事が受けていた評価もそのままhttpsから始まる記事に飛ぶように.htaccessで「301リダイレクト」を設定します。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END WordPress
Google AnalyticsやGoogle Search Consoleの変更・追加
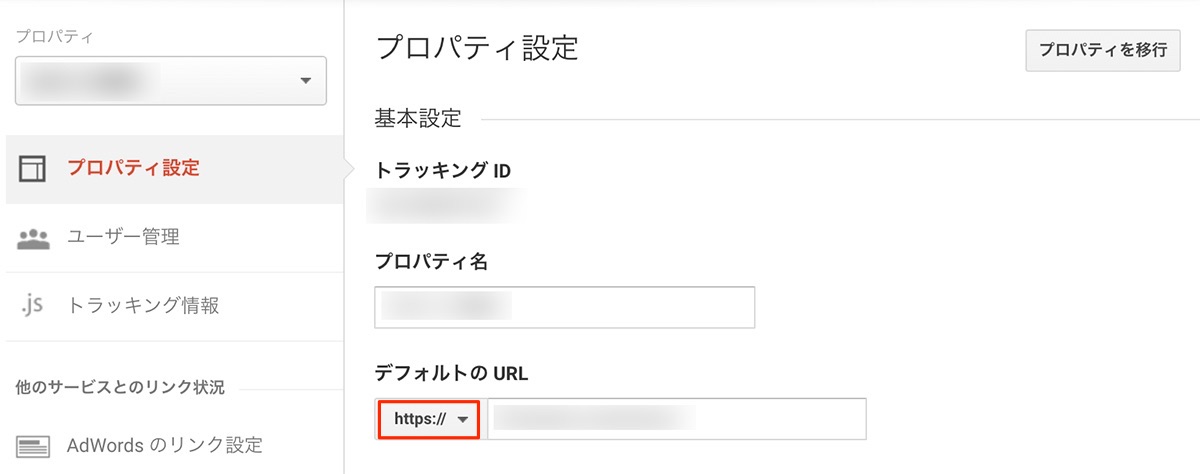
◼︎ Google Analytics
Google Analyticsの「プロパティ設定」内にある「デフォルトのURL」から「https」を選択するだけで変更できます。

◼︎ Google Search Console
Google Search Consoleはそういうわけにはいかず、新規で登録する必要がありました。
その際、新規登録だけでなく「サイトマップ」を送ることも忘れずに。Google Search Consoleの「クロール」→「サイトマップ」から送ることができます。

その他の変更点
■ Facebookページ
Facebookページ上の「ページ情報」から変更
■ モブログ環境
iPhoneアプリ「SLPRO X」と「PressSync Pro」を使用しているのでアプリ内で入力したブログのURLもhttpsに変更
さいごに
SSL化を始めると決意してから丸一年。
インデックスされている記事のhttps化は現在進行中ではありますが、トップページがhttpsでインデックスされたタイミングで書いてみました。おしまい。
・SSL化によるSNSのカウント数について
https化するとSNSのカウント数がリセットされることが懸念されることが多いので一言添えておくとおっしゃる通りリセットされます。この辺りは調べるとキャッシュで残して…という方法も出てくるのでどうしてもという方はトライください。私は面倒だったのでリセットを受け入れました。
\ この情報を周りの人にも教える /
![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)
[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法
この記事が気に入った方はいいね!で
更新情報を受け取る!

















![[Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。 [Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4987-first_image-90x90.jpg)
![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)
![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ [Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3196-first_image-90x90.jpg)