[Å] WordPressのエディターフォントを変更して半角・全角括弧()の見え方を快適にする方法

WordPressの管理画面(ダッシュボード)でエディター画面(記事作成のための画面)に表示されるテキストをより見やすく・わかりやすくするための方法を本日はご紹介します。
半角括弧と全角括弧の区別に苦労することが多くいい加減嫌気が刺したこときっかけです。他の方法も恐らくあると思いますが、まず最初に思いついたCSSの方法で対応しています。
全角・半角の混在が嫌な方や区別に苦労していた方、そもそもエディターのフォントを変えたい方はぜひ参考にしてみてください。
WordPress エディターの見え方
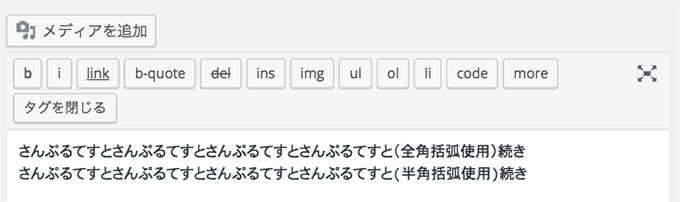
WordPressの管理画面、テキストエディターでサンプルの情報を入力したときの見え方をまずは確認しましょう。上の画像がデフォルト・下の画像が修正後のフォントの見え方です。
デフォルトフォントの場合。
文字数などは全て同じですが、括弧()の部分に注目をしてみるとこうして比較をしても気づけないほど違いがわかりにくいです。

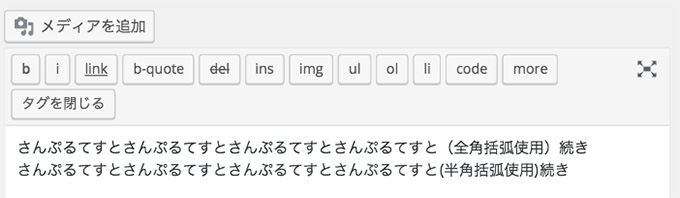
続いて修正後のフォントを下の画像で確認をすると…
括弧()の部分が半角と全角でかなりわかりやすくなりました。細字になり個人的には区別のしやすさだけでなく見やすさも向上した印象です。

デフォルトフォントの変更方法
エディターエリアのフォントを指定しているCSSを直接変更する方法を実施します。該当のCSSは以下のパスにある「editor.min.css」です。
修正CSS「editor.min.css」のパス
wp-includes/css/editor.min.css
CSSを開くと中身が圧縮されているため一行にすべての指定が書かれています。
ひとつひとつ目で追っていくのは大変なので、command + Fを使用して「.wp-editor-area」を検索。
すぐそばに「font-family:Consolas,Monaco,monospace;」と書かれているのでフォントファミリーを変更します。
今回は無難に「san-serif」に変更しましたが、この部分はお好みのフォントに変更してください。
修正後のフォントファミリー指定例
.wp-editor-area{font-family:sans-serif; 〜
さいごに
今回操作したファイルはWordPress全体をアップデートした等にリセットされる場合があります。その際は再び、今の方法で修正をおこなってください。
個人的にアップデートの都度、この作業は面倒だと思っているのでもし他に良い方法をご存知の方はぜひ情報提供をお願いいたします。(プラグイン対応の予定はありません。)
別サイトでプレスリリースを扱うようになってから括弧や見分けづらい数字の混在が多く、プレビューを表示して気づいて修正という流れが多かったのでCSSで変更しました。エディターの文字も綺麗になりましたし、これからは気持ち良く一層書けそうです。
ご興味のある方はぜひお試しを!(バックアップを取ってから自己責任でお願いします。)
[追記]
functions.phpで対応する方法もあります!
▶︎WordPress 3.3の投稿画面のフォントを変更する10行のコード | [M] mbdb (モバデビ)
\ この情報を周りの人にも教える /

[Å] WordPressのエディターフォントを変更して半角・全角括弧()の見え方を快適にする方法
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)





![[Å] Webフォント使用!スマホ用を「可愛いフォント」に変更したよ](http://webmemo.biz/wp-content/uploads/IMG_76342-340x200.jpg)









![[Å] WordPressプラグイン「Tweetily」を使って過去記事をランダムにツイートするようにしてみた! [Å] WordPressプラグイン「Tweetily」を使って過去記事をランダムにツイートするようにしてみた!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/8026-first_image-90x90.jpg)
![[Å] WordCamp2012 in.東京 セッション スライドシェアまとめ [Å] WordCamp2012 in.東京 セッション スライドシェアまとめ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3901-first_image-90x90.jpg)
![[Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -総まとめ- [Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -総まとめ-](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4611-first_image-90x90.jpg)
![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)