[Å] PHG対応の「AppHtml」の作り方・設定方法をご紹介!AppHtml愛用者はぜひ!

リンクシェアからPHGのリンクに仕様が変わり困ってはいませんか?iPhoneアプリを紹介する時に便利なツール「AppHtml」があります。私はアプリを紹介する時はAppHtml一筋なので、今回はPHG対応させたAppHtmlの作り方をご紹介していきたいと思います。
AppHtmlのサイト
アプリを紹介する時に使用するツールは現在多く出ていますが、私はひろさんが提供してくださっている「AppHtml」を使用しています。
私はダウンロードボタンを設置し、表示させる項目も選び、カスタマイズしています。
AppHtmlをカスマイズせずにそのまま使用している方もいらっしゃると思いますので、今回はカスマイズしていない方とカスマイズ済みの方へ説明をしていきます。
超絶今回参考にしたブログはふぃーぷれさん(@feelingplace)のこちら記事です。
あなたはAppHtmlの予約語一覧を知っていますか? | Feelingplace
とても感謝です。いつもありがとうございます。
共通事項
AppHtmlの予約語を今回は使用します。
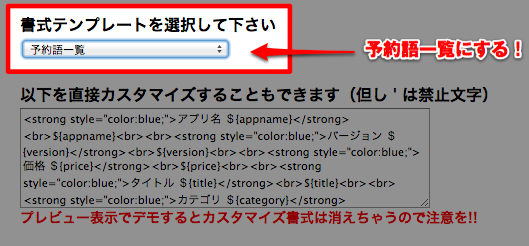
AppHtmlのサイトへ飛び、予約語一覧という項目を選択します。

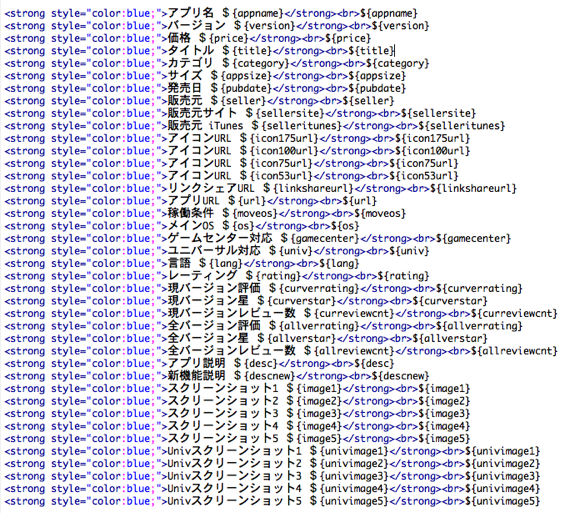
するとこのような予約語がズラッと表示されます(見やすいように編集済み)。

今回はこの中の「${url}」という予約語を使用します。
結論から言いますと、この${url}にPHGのトークンをくっつけるというものです。
私の例で言うと…
という形となります。
* %26 とは &をURLエンコードしたものです。
こうすることでURLに「&at=10l4uC」という文字列を追加したリンクを作成することが可能となります。
カスタマイズ済みの方
カスタマイズ済みの方はすでにコードを弄ってカスマイズしている方のはずなので、上記内容そのまま利用してください。hrefの属性値に「${url}%26at=自分のトークン」を入れ込んで再度ブックマークレットを作成して、おしまい。
カスマイズなしの方
AppHtmlのサイトで「出力方法」と「書式テンプレート」を好みのものを選択します。
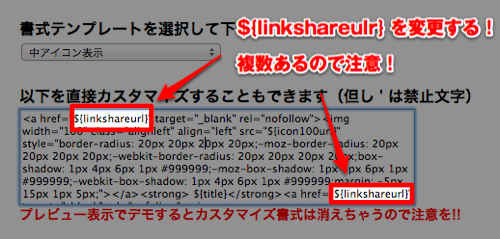
すると下にブックマークレットのコードが出力されると思いますので、出力されたコードの中から「${linkshareurl}」を探してください。
「${linkshareurl}」は複数ありますので、「${linkshareurl}」を「${url}%26at=自分のトークン」に置き換えます。

置き換えたら下の「Bookmarkletを生成するボタン」を選択しておしまい。
まとめ
以上がPHG対応させたAppHtmlの作り方です。AppHtmlを愛用している方はぜひご利用ください。本当にこのようなツールを無料で提供してくださっているひろさんに感謝です。あるのが当たり前とは思わず、今後も感謝しつつ利用させていただきたいと思います。楽しいブログライフをお送りください。
それではこれからもあかめ(@mk_mizuho)をよろしくお願いします。
便利なツールは他にもあります!
便利なツールをまとめた記事がこちら。知らないツールがまだあるかも?
おすすめ関連記事
\ この情報を周りの人にも教える /

[Å] PHG対応の「AppHtml」の作り方・設定方法をご紹介!AppHtml愛用者はぜひ!
この記事が気に入った方はいいね!で
更新情報を受け取る!











![[Å]するぷろで予約投稿可能に!でもね、エラーが出たのでその時の解決法紹介](http://webmemo.biz/wp-content/uploads/eye-error-340x200.jpg)


![[Å] 決定版 : iPhoneで2枚の画像が横並び!「マンガる」使えば縦も横も切れないジャストフィット](http://webmemo.biz/wp-content/uploads/eye-mangaru-340x200.jpg)




![[Å] Feedly利用者必見!見ているサイトをその場で即Feedlyに登録するPC版Chromeブックマークレット! [Å] Feedly利用者必見!見ているサイトをその場で即Feedlyに登録するPC版Chromeブックマークレット!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7976-first_image-90x90.jpg)
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ [Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3102-first_image-90x90.jpg)
![[Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!! [Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7947-first_image-90x90.jpg)
![[Å] ALinkMaker-ブログ名を除去してリンクを生成するブックマークレット [Å] ALinkMaker-ブログ名を除去してリンクを生成するブックマークレット](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5761-first_image-90x90.jpg)