[Å] Like Boxはもう古い!Facebook 新仕様「Page Plugin」をブログに設定・設置する方法

今までブログに埋め込んでいたFacebookのLikeBoxが2015年6月23日に廃止となり、新たに「Page Plugin」になることはご存じですか?
実際に今まで使えていたLike Boxの公式サイトを表示してみると確かにもうLike Boxのコードの取得はできないようになり、Page Pluginの導入を促されます。
実際にコードを触り、ブログに埋め込んでみたので今後Page Pluginを実装する方に向けて設定方法を書いてみました。
Like Boxについて
今までのLike Boxはこちらのサイトからコードの取得ができました。
ただし、現段階でページに表示されているのは下画面のように忠告のみとなっています。

2015年6月23日から動かなくなるから新しく「Page Plugin」を設置してね的な文章が書かれています。…ということで、Page Pluginを設置していました。
Page Pluginの設置
まずは「Page Plugin」の公式サイトを以下より表示します。
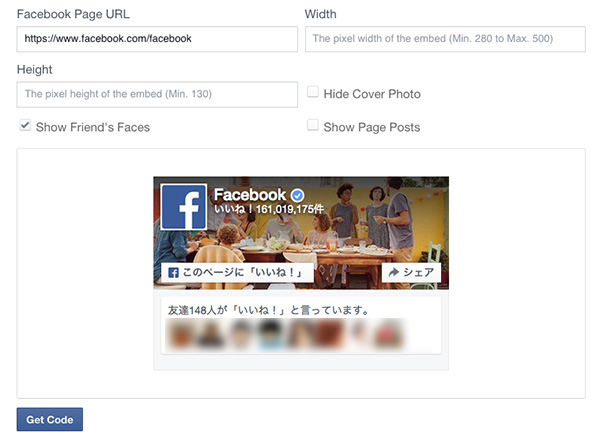
ページを開くといくつか入力欄が表示されます。

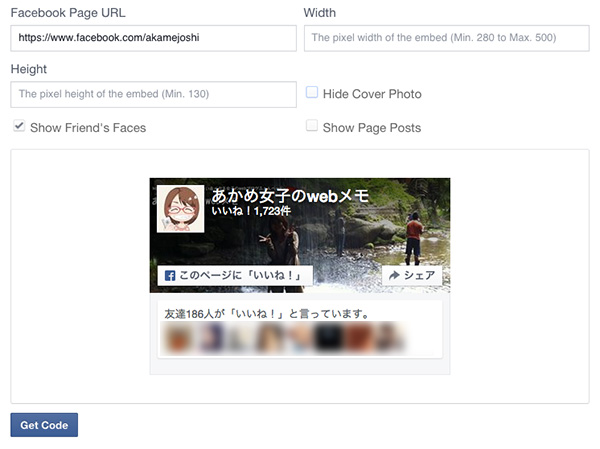
まず「Pagebook Page URL」の部分に自分のFacebookページURLを入力します。私の場合は「https://www.facebook.com/akamejoshi」となります。
「Width」や「Height」はボックスの幅と高さを示し、今回から幅の最小280px,最大500px・高さの最小が130pxへと変更されました。
Hide Cover Photo:ページの背景を非表示にする場合はチェックを入れる
Show Friend’s Faces:いいね!している人たちの顔を出す場合はチェックを入れる
Show Page Posts:ボックス内にFacebookページに投稿した内容を表示する場合はチェックを入れる
設定して作ったのがこちらのボックスとなります。(ボックスサイズは任意)

入力が完了したら左下の青いボタン「Get Code」を押してコードを取得します。
Page Pluginのコード挿入
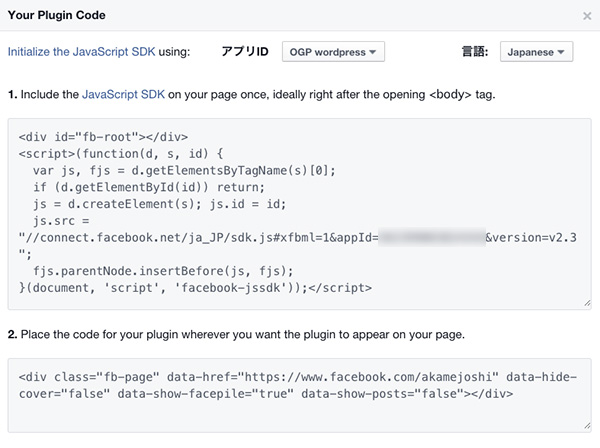
「Get Code」を押すと次のような画面が表示されます。

上枠のコードを<body>の後ろに挿入。下枠のコードはPage Pluginを設置したい場所に入れ込みます。
すると…
上手くコードが読み込まれるとこのように表示されます。

ボックス最大サイズが500pxということで私のブログコンテンツ幅と合わないという事態に…。ここは本当になんとかしたいですね。
色々と無理矢理操作はしてみたのですが、最終的にはiframeの中を強制的に変えることをしなくてはならず断念。Scriptを走らせればなんかできるっぽいのですが、中々いうことをきいてくれず諦めました。
6月23日まではまだ日数があるのでFacebook側の対応、もしくはどなたか有志で素敵なコードを書いてくれることを期待しています。
さいごに
幅や高さは今のところ制限がありますが、変更は逃れられないのも事実。6月23日になって慌てないうちにやり方だけでも今のうちに確認しておくと良いと思います。
私は結局元に戻しちゃいましたが…笑。いつかはやらないといけないことだと思うので時が来たらまた導入してみます。 有効期限が近づいてきたこともあり、当ブログも「Page Plugin」に移行しました。
おしまい。
\ この情報を周りの人にも教える /

[Å] Like Boxはもう古い!Facebook 新仕様「Page Plugin」をブログに設定・設置する方法
この記事が気に入った方はいいね!で
更新情報を受け取る!








![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/eye-facebookpage-340x200.jpg)
![[Å] 【祝】Facebookいいね 300突破!ブログを書く立場になって思うこと。](http://webmemo.biz/wp-content/uploads/8155062740_bc01aca686_z-340x200.jpg)






![[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由 [Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4636-first_image-90x90.jpg)
![[Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!! [Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7947-first_image-90x90.jpg)
![[Å] 注目度UP!IFTTTを使って自動で画像付きツイートを流す方法をお試しあれ! [Å] 注目度UP!IFTTTを使って自動で画像付きツイートを流す方法をお試しあれ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/11783-first_image-90x90.jpg)
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ [Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3102-first_image-90x90.jpg)