[Å] Facebook OGPのアイキャッチがおかしい!対策として知っておきたい「デバッガー」の使い方とは

ここ数日ずっと気になっていることがあります。それがブログ記事をFacebookでシェアした時のアイキャッチの意図せぬ表示です。
以前までOGPで正しく指定した画像が表示されていたのになぜか数日前から記事内の画像を適当に取ってくる謎の状態に。
これが仕様のなのか、それとも単なるFacebook側の不具合なのか、それともPage Pluginが何か関係しているのか。今のところ調査中ですが、原因がわかるまでの間は「デバッガー」というものが便利です。
正しい使い方を知り正しいアイキャッチの表示にしてあげてみてください。
Facebookでのシェア
例えば、先日公開した「鳥貴族」のこちらの記事。
→ [Å] 安くて嬉しい!鳥貴族がジャンボ焼鳥もお酒も全品280円で軽く飲みたい時に使える居酒屋
本来であれば記事トップの画像が表示されるはずなのですが、デバッガーを使用せずにシェアをするとこのような記事内の意図していない画像が表示されてしまいます。

本来であればこうでありたいのに…。

こうした場合に正しい画像を読み込ませるようにできるのが「デバッガー」というものになります。
デバッガーの使い方
デバッガーはFacebook公式が用意されているサイトで以下からページを表示します。
→ Debugger
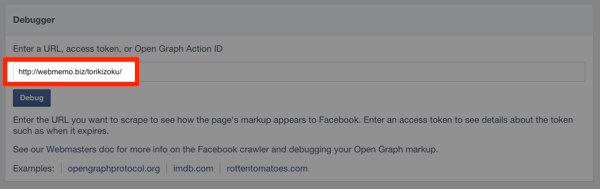
表示したらまず空欄にアイキャッチを変更したい記事のURLを貼り付け、「Debug」をクリック。

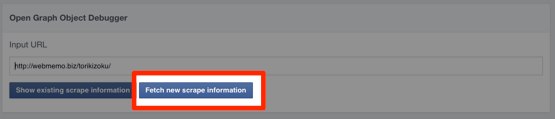
次に表示される「Fetch new scrape information」を選んで完了です。

Fetch new scrape informationをした後にOGPの表示を確認してみるとこのように正しい画像が表示されているのがわかると思います。

デバッガーを介した後にシェアをしてみてると…

ご覧のとおりイメージしていた美味しそうな画像が表示されていると思います。
画像を意図せぬ状態で表示されると何を示している画像なのかそもそも伝わらない可能性があります。
本来正しく表示されていれば見た目が凄く良かったのに…とならないためにもぜひデバッガーを使ってみてください。
さいごに
ここ数日間、デバッガーを介してからシェアをするというのをひたすら続けているのですが、いい加減面倒になってきました。笑
ちなみにこのデバッガーですが、iPhoneからでも使えますし、私は全てiPhoneからデバッガー→シェアをしています。
不具合かもしれないのであまりコードを弄りたくもないというのが本音なので暫く待とうと思っていますがどうなんでしょうかね。
早く治ってくれることを願ってます。おしまい。
\ この情報を周りの人にも教える /

[Å] Facebook OGPのアイキャッチがおかしい!対策として知っておきたい「デバッガー」の使い方とは
この記事が気に入った方はいいね!で
更新情報を受け取る!









![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/eye-facebookpage-340x200.jpg)


![[Å] 【祝】Facebookいいね 300突破!ブログを書く立場になって思うこと。](http://webmemo.biz/wp-content/uploads/8155062740_bc01aca686_z-340x200.jpg)




![[Å] Google Analyticsに登録したブログやサイトのアカウントを削除する方法 [Å] Google Analyticsに登録したブログやサイトのアカウントを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/15358-first_image-90x90.jpg)
![[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」 [Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18004-first_image-90x90.png)
![[Å] Web制作効率化!Transmitの新規タブを追加するショートカットを知らない人は損してる! [Å] Web制作効率化!Transmitの新規タブを追加するショートカットを知らない人は損してる!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17215-first_image-90x90.png)