[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!

Facebookには記事をシェアをする機能があります。シェアをすると自分のFacebookのタイムラインに記事が表示されるのですが、一部のアプリを使ってシェアした場合、私の記事が文字化けしてしまうことが判明しました。文字化けはシェアしてくれた方にも申し訳ないので修正しました。
文字化け
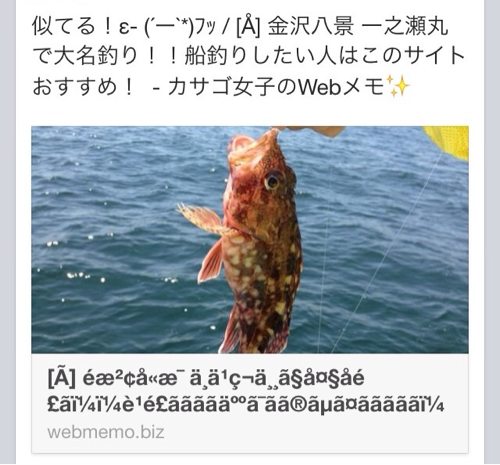
実際にシェアしていただいた記事は私が釣りに行ったときの記事です。

よく見るとタイトルところが見事に文字化けしています。
このタイトルにおかしな単語が入っているのでは?と疑ったのですが、他の記事もそうだったので記事単体ではなくブログ全体の何かがおかしいと判断。
文字化けなのできっと文字コード。
FacebookだからOGP関連で何か問題。
どちらかに原因があると思い調べてみました。
私のブログ構造
私のブログはWordPressで作られています。
プラグインでFacebookのOGPを指定している人もいると思いますが、私はOGPを操作したい(=シェアされた時に表示される内容が自由に決められる)ので以下の方法を使用しています。
上記方法を参考にしてOGPをしている方はJetpackというプラグインが悪さする場合もあるのでご注意ください。
文字化けを修正
では、文字化けを修正していきます。
どこに原因があるかなんてわからないので片っ端から可能性を潰していく作戦。
そしてようやく辿り着いたのがOGP内での言語指定です。
日本語したサポートしていないブログの場合は以下のコードをOGPの指定の箇所に一緒に記述します。
<meta property="og:locale" content="ja_JP" />
そうすることで適切に翻訳が行われるそうです。
以前ブログで紹介したOGPの指定の方法を修正すると以下の形となります。(以下のソースはコンチクワブログさんを参考に少し弄ったもの)
<meta property="fb:admins" content="自分のFacebook ID" /><!-- 自分のFacebookアカウントに対応するid -->
<meta property="og:locale" content="ja_JP" />
<meta property="og:type" content="blog" />
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.get_post_meta($post->ID, _aioseop_description, true).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<?php
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[0].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
echo '<meta property="og:image" content="http://webmemo.biz/wp-content/uploads/akame-fb-feed.jpg">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:image" content="http://webmemo.biz/wp-content/uploads/akame-fb-feed.jpg">';echo "\n";
}
?>
プラグインでOGPを指定している人はこのような現象は起こらないかもしれません。ただプラグインを入れなくても平気なものはなるべく入れたくない、OGPの内容を任意のものにしたい、そういう人はいると思います。
少なくも私はその1人です。
OGPを自作している方はご注意ください。
一部のアプリからシェアした場合に文字化けする可能性があります。
参考までに
今回文字化けを確認したのはiPad miniで「Mr.Reader」のBufferでシェアした場合です。
 Mr. Reader 1.11.2(¥350)
Mr. Reader 1.11.2(¥350)
カテゴリ: ニュース, ソーシャルネットワーキング
販売元: Oliver Fürniß – Oliver Fuerniss(サイズ: 6 MB)
まとめ
上手く表示されていると思っていたFacebookのシェア。OGPを上手く指定していないと文字化けします。知っている人からすると当たり前のことかもしれません。私は指定できることを私は知りませんでした。一部で文字化けして困っていた方はお試しください。また文字化けに気づいていないだけでどこかで文字化けしているかもしれませんしていない方はぜひ。
それではこれからもあかめ(@mk_mizuho)をよろしくお願いします。
おすすめ関連記事
* ブログの更新にiPhoneアプリのするぷろ for iOSを使用しました
\ この情報を周りの人にも教える /

[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)













![[Å] 【祝】Facebookいいね 300突破!ブログを書く立場になって思うこと。](http://webmemo.biz/wp-content/uploads/8155062740_bc01aca686_z-340x200.jpg)
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/eye-facebookpage-340x200.jpg)




![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] サーバ移転でハマったphpMyAdmin FULLTEXT indexes…エラーの原因は「Yarpp」 [Å] サーバ移転でハマったphpMyAdmin FULLTEXT indexes…エラーの原因は「Yarpp」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21864-first_image-90x90.jpg)
![[Å] 【WP】不要な画像サイズが自動生成されるからメディア設定でサーバー負担軽減しました。 [Å] 【WP】不要な画像サイズが自動生成されるからメディア設定でサーバー負担軽減しました。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2287-first_image-90x90.jpg)
![[Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました [Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4426-first_image-90x90.jpg)