[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ [Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/eye-facebookpage.jpg)
こんにちは、あかめ(@mk_mizuho)です❦ 今回の内容はMarsEdit!…ではないです。ちょっとまだ私自身が設定できていなくて。。暫しお待ちを。ということで今回は「Facebookページ」のお話。私もようやくFacebookページを作りました。不安なことだらけですが、遊びに来てくださると嬉しいです。
Facebookページ作りました!
実は週末にMarsEditの設定を頑張りながら裏でFacebookページを一生懸命作ってました。
チラっと正体を公開。恥ずかしくなったらカバーは変えるので今だけ限定カバー?あと、赤メガネがない!っというツッコミはしないでくださいねw
オフの時は赤メガネじゃないのです。。せっかくなのでFacebookではTwitterでは見せない一面も見せていけたらいいなと計画中。
悩み1:カバーの設定
カバーサイズは横851px 縦が315px。
調べていたらこんなサイトがありましたよ▼
フェイスブックのカバー写真を簡単に作成できる『Cover Designer』|リスティング広告・PPC広告の運用代行ならカルテットコミュニケーションズ
あと以前に@feelingplaceさんの教えて頂きたInstagramを使ったカバーを作成する方法もInstagrame好きの人には良いかも?
超簡単!Instagramの写真でFacebookのカバー画像を作っちゃおう。 – Gadget Girl
悩み2:ブログなどによくあるLikeBoxの設置
LikeBoxってこれのこと▼

夜中だったのにいち早く「いいね!」してくださった方、ありがとうございます。
誰もいいね!してくれなかったらどうしようと不安だったのでとても嬉しかったです。。
このBoxの設置はこのサイトでやります▼
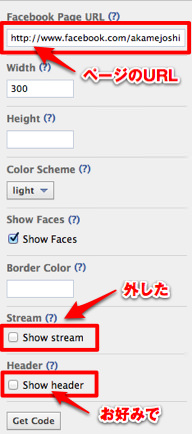
私が設定した方法はこのような感じ▼

「Facebook Page URL」のところにFacebookページのURL記入。
「Stream」のチェックを外して、「Header」も外した。
Headerは好みだと思うのでお好みでON/OFFを設定するといいとです。
最後に「Get Code」を押して、コードを自分のブログに合わせて取得。ちなみに私は「irame」を使用。
悩み3:OGPの設定
これは上手くいっているか不明なので簡単に。私は以下2つのサイトを参考にOGPを設定。
OGPというのは「Open Graph protocol」の略で、そのページに何が書かれているかを示しているもの。
要はいいね!を押した時に表示されるテキストや画像を設定しようというお話です。
この箇所はかなり苦戦した。私のブログの場合、アイキャッチの下にコピーがある。
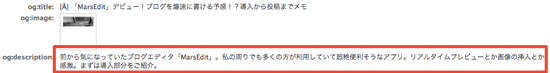
実際に表示するとこうなる▼

所要時間やコピーがウォールに表示されるのは嫌だったのでWPのプラグイン「All in One SEO」のDiscriptionを読みこませるようにした。
OGPの内容を確認できるサイト▼
設定の際に参考にしたサイト▼
[Wordpress]これは簡単!プラグインを使わずにOGPを設定する方法! | こんちくわのぶろぐ
貼るだけ簡単!アクセスが倍増するWordPress用OGPコード | Oxy notes
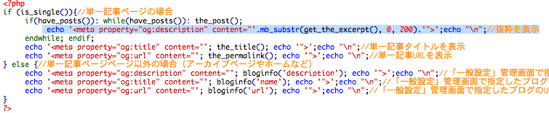
@conchikuwaさんが考案したコードをお借りして、以下の部分を▼

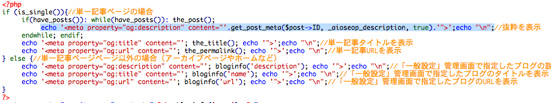
このように書き換えた▼

そうするとこのようなスッキリとした形で読み込まれるようになる▼

果たしてこれが上手くいっているのか。もうちょっと調査して上手くいきそうだったら詳細書きます。
さいごに
まだまだわからないことだらけ。Facebookはちょっと苦手。これからもう少し研究して、使えるようになりたいと思います。なのでちょっと不思議な挙動をするかもしれないですが、当ブログによく遊びに来てくださる方いいね!してくださるととても嬉しいです。
たまたまたまの通りすがり方もこれも何かのご縁です。お気に召された方は応援してくださると嬉しいです。
今日からFacebookデビューということで不安な気持ちもいっぱいですが、よろしくお願いします。ではではー@mk_mizuhoをよろしくお願いします。
\ この情報を周りの人にも教える /
![[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ](http://webmemo.biz/wp-content/uploads/eye-facebookpage-340x200.jpg)
[Å] ついにあかめもFacebookページを作成!ページ作成時に困ったことをメモメモ
この記事が気に入った方はいいね!で
更新情報を受け取る!
















![[Å] 【祝】Facebookいいね 300突破!ブログを書く立場になって思うこと。](http://webmemo.biz/wp-content/uploads/8155062740_bc01aca686_z-340x200.jpg)







![[Å] ブログのリンク切れをMacアプリ「Integrity」で調べたら1000個以上出てきた [Å] ブログのリンク切れをMacアプリ「Integrity」で調べたら1000個以上出てきた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19844-first_image-90x90.png)
![[Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!! [Å]【ブックマークレットの使い方】マスターすればブログ書くのが超爆速!!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7947-first_image-90x90.jpg)
![[Å]【保存版】ブログを効率良く書くために超便利なブログツールまとめ [Å]【保存版】ブログを効率良く書くために超便利なブログツールまとめ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5668-first_image-90x90.jpg)
![[Å] sixcoreの「mod_pagespeed」の設定をONに知って気づいた2つの注意点 [Å] sixcoreの「mod_pagespeed」の設定をONに知って気づいた2つの注意点](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/14648-first_image-90x90.jpg)