[Å] Instagramの写真をブログのサイドバーに埋め込む方法

本日はブログやホームページのサイド等にInstagramに投稿した写真をサムネイル表示する方法をご紹介。
Istagramと併用してブログやサイト運営を行っている方には嬉しいとても便利なツールを見つけました。ツールは無料。
Instagramの画像を埋め込む方法
以下のサイトにアクセスしてInstagramのユーザ情報を入力します。
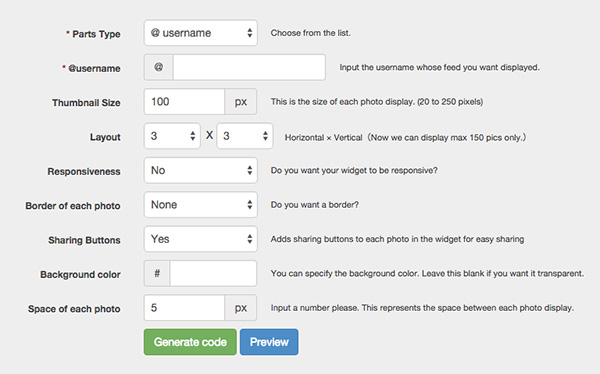
アクセスしたサイトではこのような画像が表示されると思います。

自分のInstagramに投稿した写真を表示させたい場合は1番上を@usrenameにします。その他にもハッシュタグや人気などで表示情報を変更できます。
■ @username:Instagramのアカウント
■ Thumbnall Size:写真1枚あたりのサイズ
■ Layout:写真の見せ方(横 × 縦)
■ Responsiveness:レスポンシブにさせるかどうか
■ Border of each phpto:写真にボーダーを付けるかどうか
■ Sharing Buttons:写真にシェアボタンを設置するかどうか
■ Background color:背景のカラー設定
■ Space of each photo:写真と写真のスペース幅の設定
情報入力後、緑のボタンをクリックしてコードを取得。取得したコードをsidebar.phpやWordPressのウェジェットエリアに貼り付けると表示ができます。
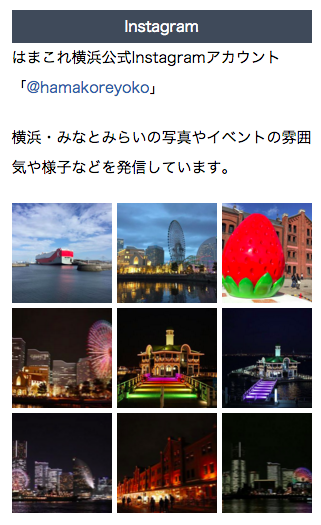
これらを踏まえて入れ込んである形が以下の画像。実物は「はまこれ横浜」のサイドバーより確認可。
簡単かつシンプルなデザインでInstagramの埋め込みをおこなえるのでInstagramと併用してメディア運営を考えている方には非常に良いツールかなと思います。
同ツールでInstagramのフォローボタンも作ることができます。ご興味のある方は画像埋め込みタブの横にあるFollow Me Buttonからご利用ください。
- [Å] Instagramアプリ 複数アカウントの切り替えを試してみたらあまりにも手軽で驚いた!
- [Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法
- [Å] Instagramが縦写真・横写真の投稿に対応!投稿方法も簡単
\ この情報を周りの人にも教える /

[Å] Instagramの写真をブログのサイドバーに埋め込む方法
この記事が気に入った方はいいね!で
更新情報を受け取る!
















![[Å] Instagramが縦写真・横写真の投稿に対応!投稿方法も簡単 [Å] Instagramが縦写真・横写真の投稿に対応!投稿方法も簡単](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18155-first_image-90x90.png)
![[Å] 話題のインスタインマイハンド 作り方は簡単!iPhoneアプリでサクッと作ってみた [Å] 話題のインスタインマイハンド 作り方は簡単!iPhoneアプリでサクッと作ってみた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16564-first_image-90x90.jpg)
![[Å] Instagramアプリ 複数アカウントの切り替えを試してみたらあまりにも手軽で驚いた! [Å] Instagramアプリ 複数アカウントの切り替えを試してみたらあまりにも手軽で驚いた!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/20665-first_image-90x90.png)
![[Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法 [Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19033-first_image-90x90.png)