[Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法

スマホからブログにInstagramに投稿した画像を埋め込みたいときに使える方法です。
ブックマークレットを使わずに公式サイトが提供している方法を今回はご紹介したいと思います。
Instagram 公式サイトから埋め込みコードを取得する方法
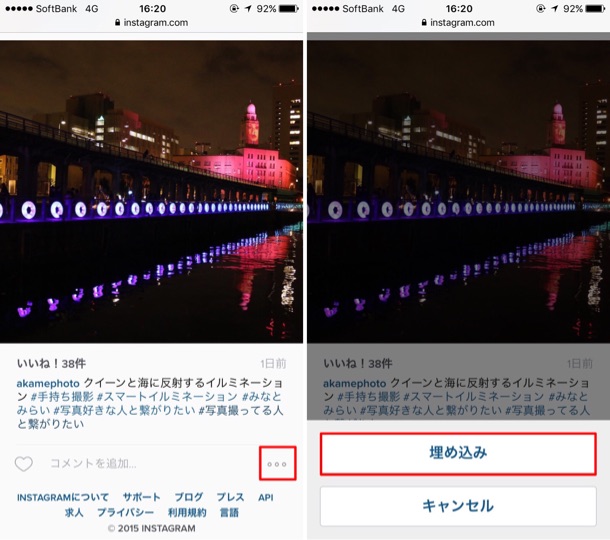
スマホでまずは埋め込みたい画像ページを表示します。
そして右下に表示された「・・・」のアイコンをタップ後、埋め込みを選択します。

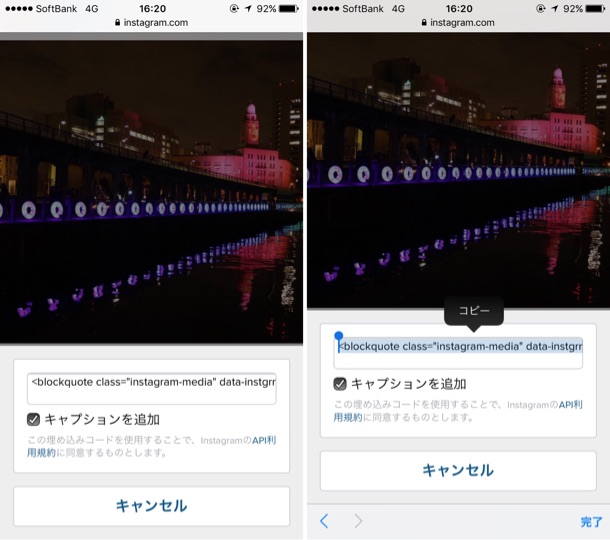
表示されたコードを下の画像のように選択しても良いのですが、切れている部分以降の選択ができているのかわかりません。(スクロールされない・全選択が表示されないため)

そこで1つの案としてスマホを横にする方法をご提案。スマホを横にすることで見えていなかったコードの部分がすべて表示され選択しやすくなります。

デスクトップ表示について
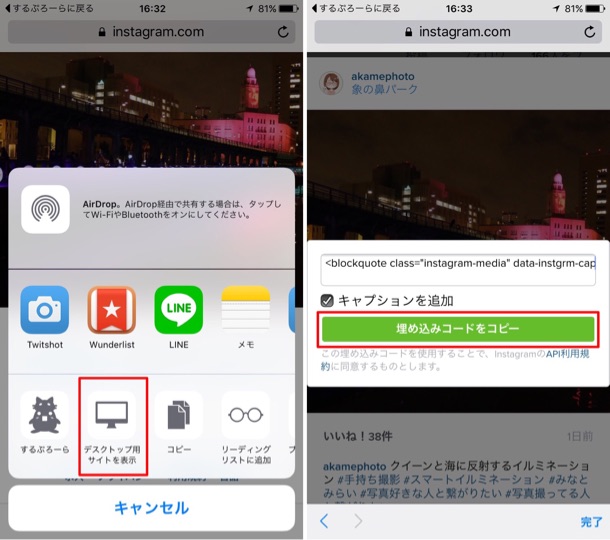
Instagramのページを開いた状態でサファリのエクステンションからデスクトップ表示にした場合・・・

このように「埋め込みコードをコピー」というボタンが現れます。ただ残念なのは私の環境でボタンを押してもコードがコピーされませんでした。
こちらを試してコピーができるようでしたら前者のやり方よりも確実・楽々なのでこちらの方法をご利用ください。
さいごに
ブックマークレットのやり方が溢れている中、ブックマークレットという単語を聞くとやる気が削がれる人がいるのも事実。
埋め込みたいけどやり方を知らなかった方や上手くコピーできず悩んでいた方の参考になれば幸いです。
おしまい。
- [Å] モブログ – iPhoneでYouTubeの埋め込みコードを取得するブックマークレットの使い方
- [Å] 初心者でも簡単!アプリ購入不要でiPhoneからブログにツイートを埋め込む方法
- [Å] 初心者でも簡単!iPhoneからブログにVineの埋め込みを行う方法
この記事はiPhoneアプリ「SLPRO X(するぷろ X)」から更新しました!
\ この情報を周りの人にも教える /

[Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法
この記事が気に入った方はいいね!で
更新情報を受け取る!















![[Å] Instagramが縦写真・横写真の投稿に対応!投稿方法も簡単 [Å] Instagramが縦写真・横写真の投稿に対応!投稿方法も簡単](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18155-first_image-90x90.png)
![[Å] 話題のインスタインマイハンド 作り方は簡単!iPhoneアプリでサクッと作ってみた [Å] 話題のインスタインマイハンド 作り方は簡単!iPhoneアプリでサクッと作ってみた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16564-first_image-90x90.jpg)
![[Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法 [Å] スマホでInstagramの公式サイトからブログ用埋め込みタグを比較的簡単に取得する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19033-first_image-90x90.png)
![[Å] Instagramについたコメントに個別返信するなら長押しが便利! [Å] Instagramについたコメントに個別返信するなら長押しが便利!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/16614-first_image-90x90.png)