[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」

iPhoneで突然何かがきっかけでWebページのソースコードを見たくなった時に大活躍するiPhoneアプリ。
Webデザインに関わる人は入れておいても良いかもしれません。iPhoneのエクステンションを使用してSafariから簡単にコードを確認することができます。
iPhoneアプリ「View Source」
本日ご紹介するアプリ「View Source」
HTMLやCSSなど確認するアプリはストアを覗くと色々とリリースされていますが、私は「View Source」を使用しています。
View Source の使い方と見え方
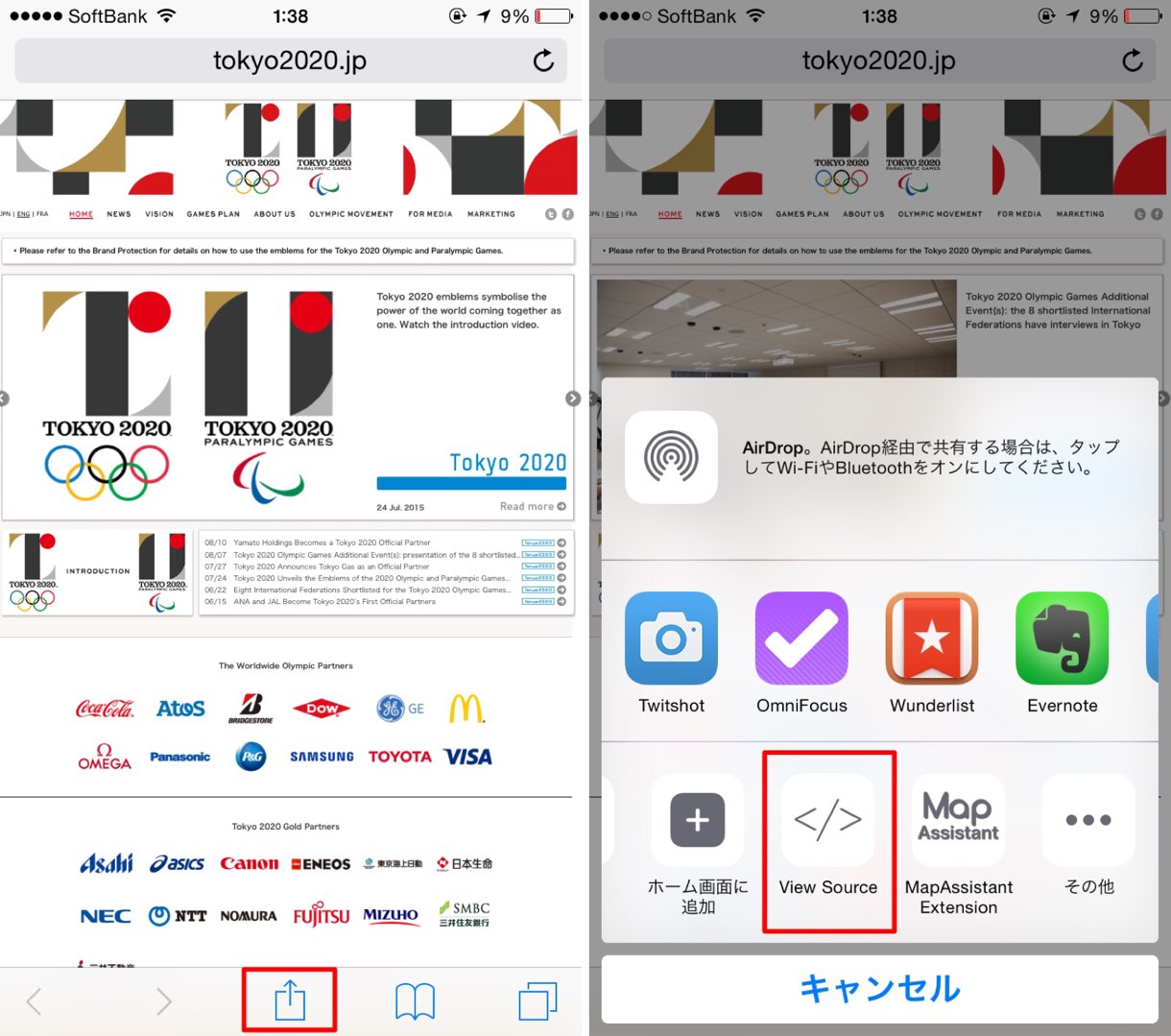
HTMLやCSSを確認したいサイトをSafariで表示します。続いて一番下真ん中にあるボタンを選択して「View Source」を選びます。

※ View Source はアプリを入れていたら表示されますが、環境によってはエクステンションのその他でView SourceをONにする必要があります
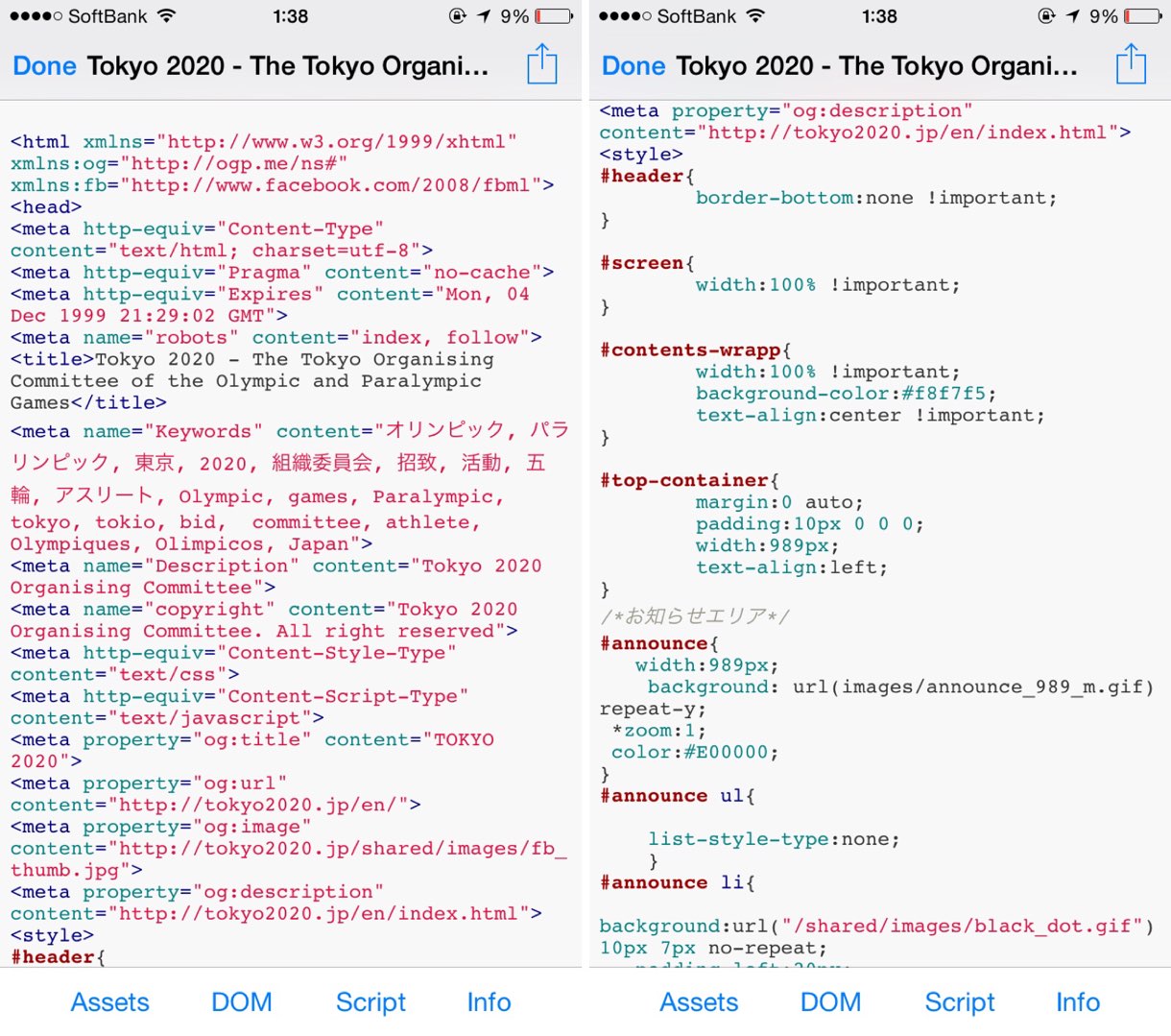
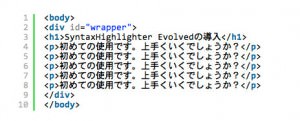
View Sourceを選択するとすぐにHTMLやCSSが確認できます。実際にソースを見た時の様子がこちらになります↓

Assets、DOM、Script、infoなども見ることができます。パソコンがあればこうした情報は簡単に見られますが、iPhoneだとブックマークレットを起動して見る方法だけでなくアプリを介しても見ることができるんですね。
もしご存知なかった方は少しマニアックですが、iPhoneで気になるサイトを見つけた時に使えるので使ってみてください。
この記事はiPhoneアプリ「SLPRO X(するぷろ X)」から更新しました!
\ この情報を周りの人にも教える /

[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」
この記事が気に入った方はいいね!で
更新情報を受け取る!
















![[Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正! [Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6206-first_image-90x90.jpg)
![[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」 [Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18004-first_image-90x90.png)
![[Å] HTML5で動画や音声を楽しむサイトを発見しました。 [Å] HTML5で動画や音声を楽しむサイトを発見しました。](http://webmemo.biz/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg)
