[Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正!

実は前々から気になっていたことがありました。それは当ブログの「ホーム画面に追加」で表示されるアイコン画像の荒さです。ついで言うとアイコンが古い。これも直しました。アイコンはブログのイメージでもあります。修正をしたのでメモとして書いておきますね。まだ設定していない方は参考にしてみてください。
ホーム画面に追加
ホーム画面に追加とはSafariでWebページをホーム画面に置きたい時に使うもので、いわばお気に入り登録みたいなものです。
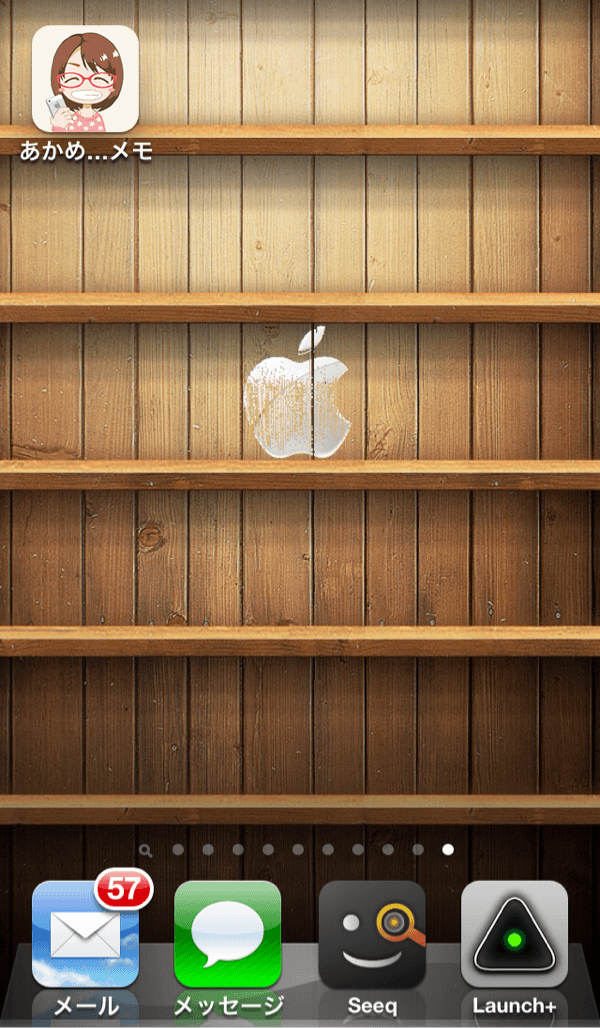
例えばこんな感じ。

ホーム画面に置くことでSafariを立ち上げなくて済み、好きなサイトにすぐアクセスできます。
ただこのアイコン画像、今はあかめアイコンが表示されていますがこれはサイト側で設定をする必要があります。
設定していない場合。

Webページのスクリーンショットがアイコンとなります。
はじめに
アイコンは2つの方法で表示させることが可能です。
- 「apple-touch-icon.png」or「apple-touch-icon-precomposed.png」をルート直下にアップロード
- 任意の場所に画像をアップロード。headタグ内にその場所を示すコードを記載
どちらの方法でも表示が可能です。
アイコン作成
アイコンのサイズは114px × 114px。PNG画像。
多くのサイトで57pxが良いと書いてあったのですが、荒くなったので114pxにしました。
そうするとこんな感じに仕上がります。

左:114px 右:57px
アイコンにこのようなグロー(光沢)をかけたい場合でもグローをかけた画像を作成する必要はありません。

グローを書ける場合は「apple-touch-icon.png」、かけない場合は「apple-touch-icon-precomposed.png」にして保存。
画像のアップロード
画像が作成出来たらルート直下に画像をアップロード。私のブログだったらhttp://webmemo.bizの下のディレクトリです。
コードの種類
1の方法だとアップロードだけでも表示されるはずなのですが、私はアイコンになりませんでした。(ホーム画面に登録するとアイコンは表示される)

なのでコードも指定。
下記のどちらかのコードをheadに記入。
グローのないアイコンの場合
<link rel="apple-touch-icon-precomposed" href="任意のパス/apple-touch-icon-precomposed.png" />
グローのあるアイコンの場合
<link rel="apple-touch-icon" href="任意のパス/apple-touch-icon.png" />
この方法だとルート直下ではなく任意の場所に画像をアップロードできる利点もあります。私は変えてないけど、画像名も任意で大丈夫みたい。
WPTouchの方へ
WPTouchのプラグインをご利用の方は簡単に設定が可能です。ただし、実際には試していませんのでおそらくです。
WPTouchの管理画面内のここ。
![]()
WPTouchを利用してますが、coreデータを弄ってしまっているため実際には試せていません。なので説明は割愛。ごめんなさい!
さいごに
自分のWebページの「ホーム画面に追加」のアイコンはどのような感じですか?自分で自分のWebページの「ホーム画面に追加」のアイコンを見る機会は少ないと思いますが、読者さんの中には利用してくださっている方がいるかもしれません。もし細かい配慮をしたい方はお試しください。これはブログだけでなくホームページ作成でも使えるテクです。もちろんすべて自己責任。バックアップを取って作業してくださいね。
当ブログをホーム画面に置いている方はアイコンを新しく設定しましたのでよろしければ再登録してみてください。
以上、ちょっとしたカスタマイズの紹介でした。これからもあかめ(@mk_mizuho)をよろしくお願いします。
参考にしたサイト
ブログ更新に使用したアプリ
\ この情報を周りの人にも教える /

[Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正!
この記事が気に入った方はいいね!で
更新情報を受け取る!

- あかめAkame Mizuho
横浜在住。フリーランス。
食べ歩き / 旅行 / カメラ / WEBデザイン 好き。
個人アカウント(メイン)▼@mk_mizuhoさんをフォロー
ブログ公式アカウント▼@akamemoblogさんをフォロー











![[Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正! [Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6206-first_image-90x90.jpg)
![[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」 [Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18004-first_image-90x90.png)
![[Å] HTML5で動画や音声を楽しむサイトを発見しました。 [Å] HTML5で動画や音声を楽しむサイトを発見しました。](http://webmemo.biz/wp-content/plugins/wordpress-popular-posts/no_thumb.jpg)
