[Å] iPhoneの「ホーム画面に追加」で登録されるサイト名を事前に設定する便利なコード
![]()
本日はiPhoneでブログやサイトを「ホーム画面に追加」した際に登録されるサイト名前・ブログ名の設定方法をご紹介。
ユーザが登録する際に自分で設定すればいいという意見も出てきそうですが、それでは如何せんユーザフレンドリーではありません。
読者に優しく・使いやすくを心がけている方は1行の追加で「…」による省略を避ける事ができるのでぜひお試しください。
ホーム画面に追加した場合
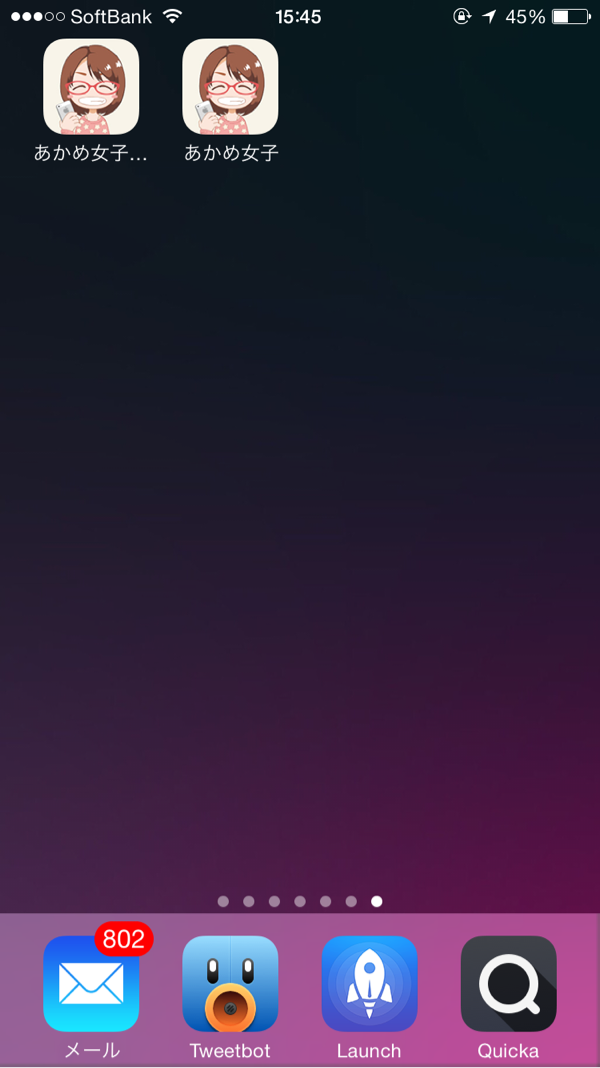
例えば、当ブログの正式名称「あかめ女子のwebメモ」をiPhoneのホーム画面に追加した場合はこのように「…」で省略されてしまいます。(アイコン左)

これをユーザが登録時に予め上記右アイコンのように省略されない「あかめ女子」という形(アイコン右)にしようというのが、今回のお話です。
ちなみにこの設定、titleタグとは異なるのでブログ名はブログ名でクローラに送られているのでご安心ください。
追加するコード
headタグの中に以下のコードを1行埋め込むだけです。
<meta name="apple-mobile-web-app-title" content="あかめ女子" />
WordPressで言えば、テーマにもよりますが基本的には「header.php」の中にheadタグがあると思いますのでそこに上記のコードを貼り付けてください。
「あかめ女子」の部分を登録させたいブログ名やサイト名(日本語マルチバイトだったらたしか6文字)にしてください。
そうするとこのようにホーム画面に追加の画面が表示された時点で設定した名前を表示させることができます。

左:設定前 右:設定後
世の中には削除するという行為を行わない人・知らない人もいることを忘れず。ホーム画面に置いたときにより見やすく・わかりやすい配慮を運営者、管理人が事前にしておくと良いと思います。
管理人のひとこと
やろうやろうと思っててようやく設定を行いました。
目には見えない地味なことではありますが、私なりにブログではおもてなし精神を忘れないことを大切にしているので実装できて満足です。
ブログだけでなくサイト運営やクライアントの要望でも使えそうです。一行のコードですが、備忘録。おしまい。
★今一番私が一緒に読んで欲しいイチオシ記事
\ この情報を周りの人にも教える /
[Å] iPhoneの「ホーム画面に追加」で登録されるサイト名を事前に設定する便利なコード
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)










![[Å] iPhoneホームボタン限界!「Assistive Touch」を使った、ON/OFF切替方法も紹介](http://webmemo.biz/wp-content/uploads/eye-assistivetouch-340x200.jpg)



![[Å] WordPress初心者の時に私が初めて契約したレンタルサーバとドメイン会社を紹介! [Å] WordPress初心者の時に私が初めて契約したレンタルサーバとドメイン会社を紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7860-first_image-90x90.jpg)
![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] サーバ移転でハマったphpMyAdmin FULLTEXT indexes…エラーの原因は「Yarpp」 [Å] サーバ移転でハマったphpMyAdmin FULLTEXT indexes…エラーの原因は「Yarpp」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21864-first_image-90x90.jpg)
![[Å+] ブログ内にTwitterアカウントへのリンクを貼り付ける方法 [Å+] ブログ内にTwitterアカウントへのリンクを貼り付ける方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5433-first_image-90x90.png)