[Å] Iconizer使って通知センターに「ホーム画面に戻る」ボタンを設置する方法が難しいようなので紹介
![]()
どうも、最近Iconizer絡みの記事多めのアカメ(@mk_mizuho)です❦ 前回、Iconizerアップデートで「ホームに戻る」を通知センターに置けるという話をしたのですが、「デキないよー」というお声を読者サマから頂いたのでもう少し詳しくご説明。
やり方の説明の前に
今回はIconizerを通知センターに登録する方法を知っている前提で話を進めます。
やり方知らない!という方はこちらへ▼
[Å] 「Iconizer」を使って通知センターにアプリ起動ボタンを設置する方法(スピンオフ) | アカメ女子のWebメモ
前回記事▼
今回のご相談▼
Iconizerでアイコン作成後、いつもみたいにSafariが立ち上がりアイコンを追加画面が出ない
結論から言うと出ないのが正解!でも通知センターには表示されますよね。それでオッケー。
ではご説明。
通知センターに「ホームに戻る」ボタンを設置する方法
使用アプリはこちら▼
 アイコンdeダイヤル – Iconizer 2.2.0(¥85)
アイコンdeダイヤル – Iconizer 2.2.0(¥85)
カテゴリ: ライフスタイル, ユーティリティ
販売元: Transhacker – Sangwon Park(サイズ: 6.2 MB)
全てのバージョンの評価: 


 (29件の評価)
(29件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
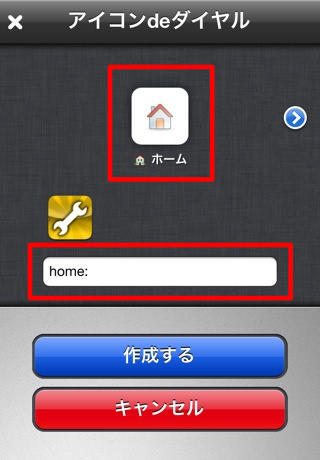
いつも同様にIconizerでアイコンを作成していきます▼

「ホーム画面に戻る」のURLスキームは前回の時は「home://」で試しましたが、今回は「home:」を使用。どちらでも動きます。
home://
もしくは
home:
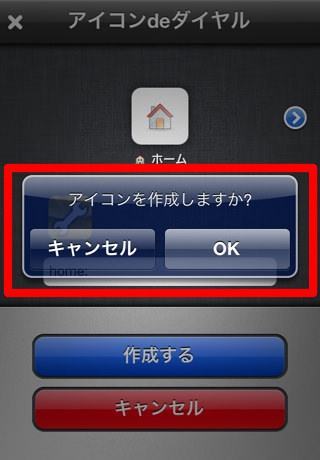
「作成する」をタップでこのような画面に▼

「OK」をタップ。
((((;゚Д゚))))
いつものホームにアイコンを追加する画面が出ない。
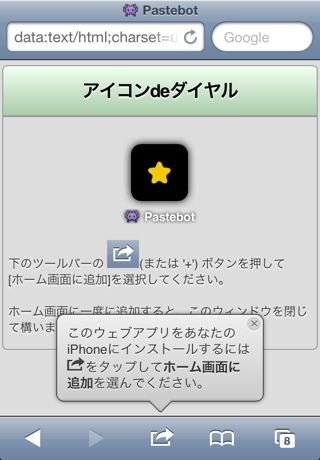
いつものっていうのはこれ▼

でもこれが出なくてもこっちは出るはず▼

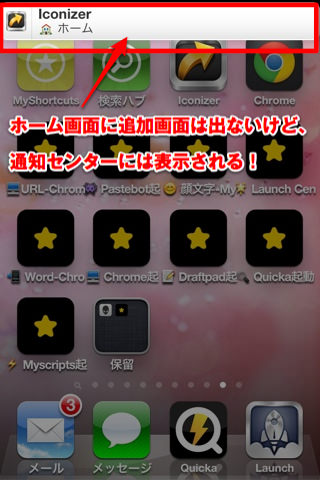
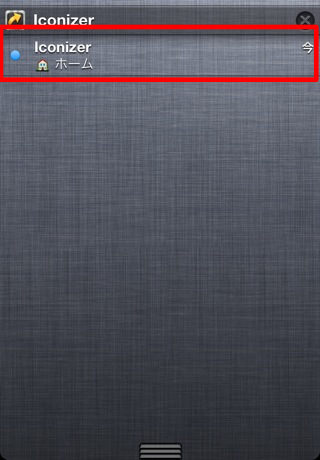
これでおしまいなのです。通知センターを見てみましょう▼

アイコンは作成してませんが、通知センターには入ってますね。
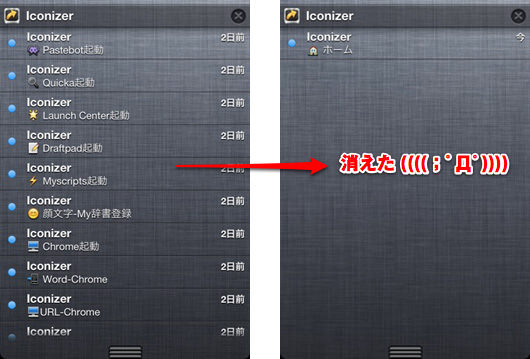
アイコンできないなーって思って「Iconizer」でホーム画面に戻るアイコンを作り続けているとこうなります▼

これは私が最初に苦戦した時の画像
そして今回もっと残念なことに…このエントリーのために実演してたら。。

どうやら「ホーム画面に戻る」ボタンは最初に設置しなくてはいけないみたいですね。この点だけはくれぐれもご注意を。
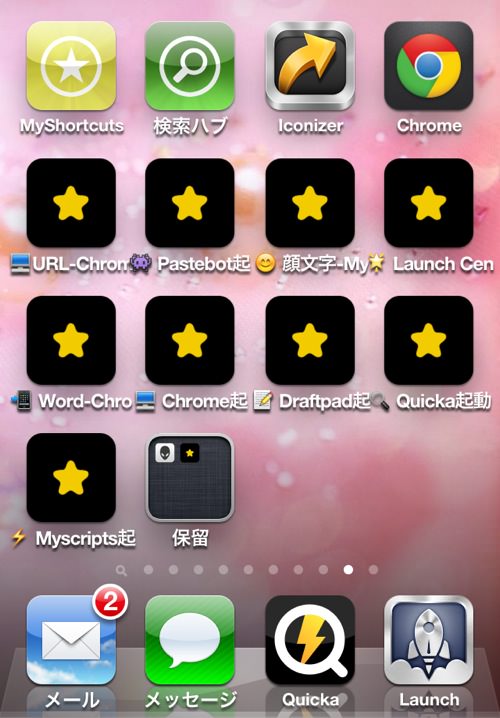
だから私はこういう時に備えてアイコンを全部残してあるわけですね▼

備えあれば憂いなし。良かった良かった。どうかな、これでやり方伝わったかな。
今か今かとリジェクトすれすれを歩いているIconizer。ストアから消え去る前にご興味のある方はお試しください。ではではー@mk_mizuhoをよろしくお願いします。
こんな記事も書いてます
[Å] 「Iconizer」を使って通知センターにアプリ起動ボタンを設置する方法(スピンオフ)
本日の登場アプリ
 アイコンdeダイヤル – Iconizer 2.2.0(¥85)
アイコンdeダイヤル – Iconizer 2.2.0(¥85)
カテゴリ: ライフスタイル, ユーティリティ
販売元: Transhacker – Sangwon Park(サイズ: 6.2 MB)
全てのバージョンの評価: 


 (29件の評価)
(29件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
\ この情報を周りの人にも教える /
[Å] Iconizer使って通知センターに「ホーム画面に戻る」ボタンを設置する方法が難しいようなので紹介
この記事が気に入った方はいいね!で
更新情報を受け取る!







![[Å]「通知センター」にアプリやスクリプトを設置する方法を色々まとめてみた](http://webmemo.biz/wp-content/uploads/eye-notification-340x200.jpg)
![[Å] MyShortcutsアップデートしたら通知センターが動かない!〜設定方法紹介〜](http://webmemo.biz/wp-content/uploads/eye-iphone-center-340x200.jpg)



![[Å] MyScripts使用:iPhoneで顔文字をラクしてあっという間に登録する方法](http://webmemo.biz/wp-content/uploads/eye-clip2facekey-340x189.jpg)


![[Å] iPhoneアプリPushで好きなブログの更新を通知して知る方法! [Å] iPhoneアプリPushで好きなブログの更新を通知して知る方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7069-first_image-90x90.jpg)
![[Å] 改良版!RSSであとでやりたいと思ったものをリマイダーに登録する方法 [Å] 改良版!RSSであとでやりたいと思ったものをリマイダーに登録する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6018-first_image-90x90.jpg)
![[Å] Seeqの説明書的な?アプリの内容・使い方・設定方法を紹介 [Å] Seeqの説明書的な?アプリの内容・使い方・設定方法を紹介](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4453-first_image-90x90.jpg)
![[Å] FeedDropに惚れた!好きなブログの更新チェック・シェアが楽々 [Å] FeedDropに惚れた!好きなブログの更新チェック・シェアが楽々](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6369-first_image-90x90.jpg)