iPhoneのホーム画面にスクリーンショットではなく、オリジナルアイコンを表示させる方法

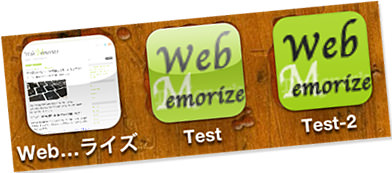
ホーム画面にブックマークを置いた時、一番左にあるアイコンになったことはないでしょうか?
これはホームページのスクリーンショットを表示しています。
ただせっかく立ち上げたサイトやブログが、このように表示されてしまって少し残念な気持ちになったので…ここのアイコンを制作して、設定しました。
まずはホーム画面にブックマークを登録する方法から(わかる人は飛ばしてください。)
設定方法を見る方はこちら
ホーム画面にブックマークを登録する方法
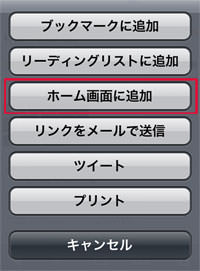
Safariのブラウザを立ち上げ下メニューの真ん中ボタンを表示させ、「ホーム画面に追加」。

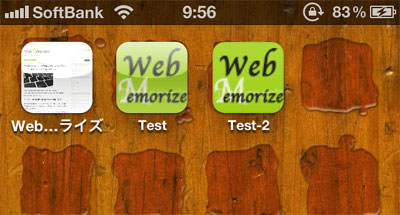
これを行うとホーム画面にホームページのブックマークが保存され、タップをするとそのホームページに飛べる。
予め画像の設定がしてある場合は指定した画像がアイコンとなり表示され、していない場合はスクリーンショットが表示される。
【iPhoneのホーム画面アイコンを制作・設定する方法】

- アイコンの画像を作成。(アイコン画像:57px × 57px PNGフォーマット)
- 画像をimgのフォルダにアップロード
今回はWordPressでの実装ということなので「themes」フォルダの「img」にアップロードした。 - HTMLのMETA要素の中に先ほどアップロードしたアイコンのディレクトリを記載
META要素で書くパターンは2つある。
1つがアイコンに光沢の効果がある場合、もう1つが効果がないフラットなアイコンにする場合。
【光沢の効果があるアイコンの場合】
<link rel="apple-touch-icon" href="<?php bloginfo('template_directory'); ?>/images/sample.png">
【効果がないフラットなアイコンの場合】
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_directory'); ?>/images/sample.png">
これで自作アイコンをホーム画面に表示することが出来る。
どのアイコンが好みでしょうか?

今回の場合は効果があると少しアイコン内のテキストが読みにくいということで効果なしにしました。
色々と試して自分なりのアイコンを制作してみてくださいね。
\ この情報を周りの人にも教える /

iPhoneのホーム画面にスクリーンショットではなく、オリジナルアイコンを表示させる方法
この記事が気に入った方はいいね!で
更新情報を受け取る!






![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方](http://webmemo.biz/wp-content/uploads/eye-fitvids-340x189.jpg)







![[Å] Amazonの商品検索から不要な商品を除外する検索方法が超便利! [Å] Amazonの商品検索から不要な商品を除外する検索方法が超便利!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18643-first_image-90x90.jpg)
![[Å] 旅行計画で大活躍!自分だけの地図を簡単・無料で作れる「マイプレイス」徹底解説 [Å] 旅行計画で大活躍!自分だけの地図を簡単・無料で作れる「マイプレイス」徹底解説](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/13741-first_image-90x90.jpg)
![[Å] YouTubeに表示される年齢を「プライベート」項目がなくても非表示にする方法! [Å] YouTubeに表示される年齢を「プライベート」項目がなくても非表示にする方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2772-first_image-90x90.jpg)
![[Å] Google Analyticsに登録したブログやサイトのアカウントを削除する方法 [Å] Google Analyticsに登録したブログやサイトのアカウントを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/15358-first_image-90x90.jpg)