[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法
![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法 [Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法](http://webmemo.biz/wp-content/uploads/eye-fitvids.jpg)
YouTube logo / Rego – d4u.hu
外部の動画を自分のサイトに読み込ませる時、動画サービスで生成されるソースを張り付ければ表示させることができます。でも、たまにスマホで表示させるとページから飛び出し動画が切れている場面に遭遇。動画にサイズ指定されているため、自動的に縮小してくれてないのですね。なので今回は「固定サイズの動画をレスポンシブ(可変)対応」させるというお話。
調整しないとどうなるか?
言葉にするより実物を見て頂いた方が早いと思うので作ってみました。かなり簡易的なので装飾なしでごめんなさい。
言うまでもありませんが、以下のサイトはiPhoneなどスマホで見てくださいね▼
動画をチェック!
上で表示されていたのが調整なしで、動画が切れているもの。下が調整ありのもの。
実際に動画を表示させればフルスクリーンで表示されるので問題はないのですが、動画を表示させるまでの見た目の印象です。
切れているより切れてない方が美しいというだけです。クライアントのサイトとかは切らすわけにもいかないですし…。
動画をレスポンシブに対応させる方法
「js」ファイルをダウンロード
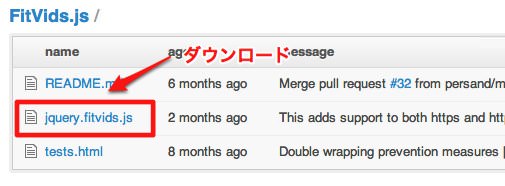
以下のサイトから「jquery.fitvids.js」をダウンロード▼
https://github.com/davatron5000/FitVids.js
「jquery.fitvids.js」をクリック▼

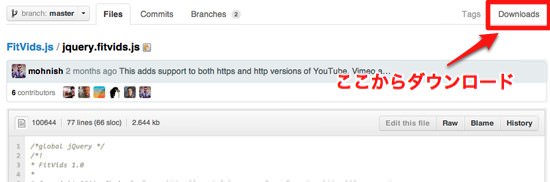
コードが表示されているページで右上の「Download」をクリック▼

「zip」と「gz」のどちらかを選択。私は「zip」をダウンロードしました。
ダウンロードした「js」を自分のサイトに設置
zipを解凍すると「jquery.fitvids.js」があるので取り出し、自分のサイトの任意の場所へ格納。
この「js」はjQueryも必要なのでそれもダウンロードし、任意の場所へ格納。
jQuery: The Write Less, Do More, JavaScript Library
「js」と「jQery」を「bodyの終了タグ」直前に設置して、読み込ませる▼
<script src="js/jquery.js"></script>
<script src="js/jquery.fitvids.js"></script>
<script>
$(document).ready(function(){
$("#任意").fitVids();
});
</script>
</body>
あとは外部の動画サイトで貼り付け用の「ソース」生成して自分のサイトに貼り付け▼
<div id="任意"> <iframe width="500" height="281" src="http://www.youtube.com/embed/QGJAExCmvBM&" frameborder="0" allowfullscreen></iframe> </div>
貼り付けたら「div」などで囲み、classやIDを指定。ここで指定する名前はスクリプト内の「任意」のものと同じ。
これで完了。
スタイルシートで微調整も可能
divに指定したclassやIDを使用して動画の下にマージンを付けたりすることもできる。
#任意{
margin:0 0 1em;
}
最後に
レスポンシブwebデザインはまだ始めたばかりでわからないことだらけ。果たしてこの対応が良いのか。それも正直わからないです。でもとりあえず対応出来たみたいなのでメモしておきます。ちなみにWordPressのWPTouchは最初から自動リサイズしてくれるように作られてる感じでした。その他は調べてないです。ではではー@mk_mizuhoをよろしくお願いします。
\ この情報を周りの人にも教える /
![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方](http://webmemo.biz/wp-content/uploads/eye-fitvids-340x189.jpg)
[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] ドラッグして選択したテキストの背景カラーを変更するスタイルシート](http://webmemo.biz/wp-content/uploads/eye-backgroudcolor-340x189.jpg)











![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法 [Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2825-first_image-90x90.jpg)
![[Å] ドラッグして選択中のテキストの背景カラーを変更するスタイルシート [Å] ドラッグして選択中のテキストの背景カラーを変更するスタイルシート](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2779-first_image-90x90.jpg)
![[Å] boxからURLを飛び出させないスタイルシートの記述方法 [Å] boxからURLを飛び出させないスタイルシートの記述方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/596-first_image-90x90.jpg)