[Å] HTML5とCSS3をIE対応させるにはこの2つでいい?ブログを対応させる時に使った方法を書いたよ!
こんにちは、一期一会のアカメ(@mk_mizuho)です❦ どうせ立ち上げるならHTML5とCSS3の勉強も兼ねてという思いを持って始めたブログ。IEではHTML5とCSS3はまだ対応していないので少し手を加えないと綺麗に表示されないのが現状。崩れているだろうとは思いながらも放置してました。最近IEで読んでくださる方も増えてきたのでIEのHTML5とCSS3対応をおこないました!
IEにHTML5のタグを認識させる方法
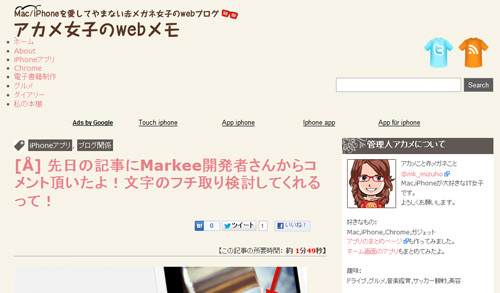
HTML5ではheaderタグやfooterタグ、navタグなど新しいタグが増えました。しかしこれらのタグをIEは認識してくれません。するとどうなるかというと…こうなります。

「タグの認識をしない = スタイルシートも認識しない」という現象が起こります。完全に表示が崩れます。
この状態で私は今までブログを放置。ブログ訪問者なんてそんなにいないからいいやと思っていたのが理由です。すいません。ありがたいことに訪問者も少しずつ増えてきたのでIE対策を決行(´∀`∩)
私が使ったのは「html5shiv」というJavaScript。
http://code.google.com/p/html5shiv
特に何かをダウンロードするわけではなく以下のコードをhead内に書き、直接読みに行かせます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>IEに対応させよう!</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
これだけでHTML5の対応はおしまい。
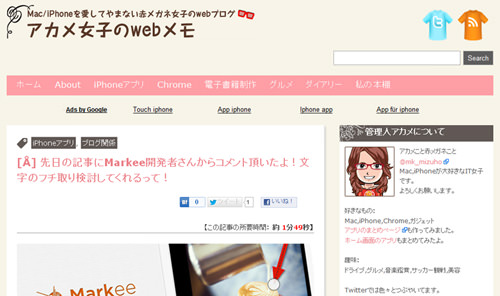
表示はこんな感じ(IE8の検証しかしてません)

一見良さそうに見えますが、よく見ると角丸が効いてない…。

HTML5のタグが読み込まれたのでとりあえずフレームは認識しました。続いてスタイルシート。
IEでCSS3を認識させる方法
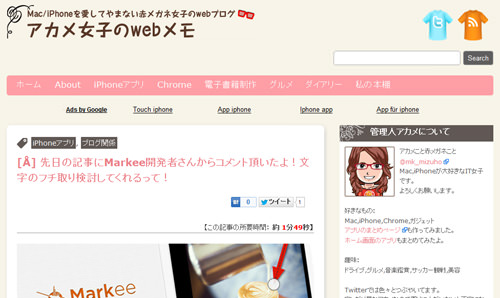
最終的には無事に表示完了!

IE対応前と比較すると明らかに違いますね。

さて、どう対応させたかと言うとこれが少し厄介だった。「IE CSS3」と検索するだけでも方法がわんさか。
私が選んだのは「CSS3 PIE」というもの。
「CSS3 PIE」とはCSS3に対応していないIE6/IE7/IE8に対して、いくつかのCSS3プロパティをレンダリングする機能を提供するプログラム。Apache License v2およびGPL v2のデュアルライセンスのもとオープンソースで公開されている。
つい最近、「CSS3 PIE」初のメジャーバージョンとなる「CSS3 PIE 1.0.0」も公開され、現段階では一番新しそうなものだったので使用。
IE6~IE8でCSS3が使える「CSS3 PIE 1.0.0」登場 | エンタープライズ | マイナビニュース
「CSS3 PIE」導入で使用出来るようになったCSS3のプロパティは以下。
IE9では以下も使用可能。
CSS3 PIEのサイトへ行き、右の方にあるダウンロードボタンでダウンロード。
ダウンロードしたらデータを任意のディレクトリに保存。
そして、あとはCSSの対応させたい各セレクタのプロパティに「behavior: url(/任意のパス/PIE.htc); 」と一行追加するだけ。
具体的な書き方
nav {
border-radius:5px ; /* CSS */
-webkit-border-radius: 5px; /* Safari,Google Chrome */
-moz-border-radius: 5px; /* Firefox */
behavior: url(/js/PIE.htc);
}
※ PIE.htcのパスをhttp://〜から始まる絶対パスで指定したら認識しなかった。私だけ?
さらに一歩踏み込んで…私はWordPressのブログに入れ込みたかったのでこう書きました。
WordPressにPIE.htcを設置
nav {
border-radius:5px ; /* CSS */
-webkit-border-radius: 5px; /* Safari,Google Chrome */
-moz-border-radius: 5px; /* Firefox */
behavior: url(/wp-content/themes/任意/PIE.htc);
}
一行追加するだけで問題なく表示出来た。
こういうのはダメみたい
li.box_widget{
border-top-left-radius: 8px;
border-top-right-radius: 8px;
behavior: url(/任意/PIE.htc);
}
単体でかけているものに対しては効かなかった。ということで私のブログはIEで見るとサイドエリアが角丸になってないです。ちなみにborder-radiusなら効きましたがイメージと違う形になったので却下。
とはいえ、個人的にはこんなに簡単にIEでもborder-radiusやbox-shadowを使えるようになったので良しとします。あと試してないのはグラデーション。ブログでグラデかけてるところないからな…ここは後ほど。
最後に
「html5shiv」も「CSS3 PIE」まだ導入したばっかりですが、IEでもしっかりと表示されるようになりました。IE対応をしていないHTML5とCSS3で作ったサイトは酷かった、崩れすぎててページとして成り立ってなかった。今まで放置してたのが恥ずかしいです(ノД`)あの崩れ去ったデザインは忘れてください。
ひとまずHTML5とCSS3を使った簡単なサイトだったらこの2つを入れとけば十分なんじゃないかなと。
canvasとか言い出したら無理かもしれないですが…。今は私はそこまでしないので。あとは「CSS3 PIE」でどこまで出来るかをちょっと検証してみたいと思います。
その他、別の良い方法やいやっ!それは違うよってことがありましたら@mk_mizuhoまでよろしくお願いします。ではでは(^^)
\ この情報を周りの人にも教える /

[Å] HTML5とCSS3をIE対応させるにはこの2つでいい?ブログを対応させる時に使った方法を書いたよ!
この記事が気に入った方はいいね!で
更新情報を受け取る!







![[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介!](http://webmemo.biz/wp-content/uploads/itunesbtn-custom-340x200.jpg)
![[Å] AppHtmlのアプリダウンロードをRetina対応用に作り直した!](http://webmemo.biz/wp-content/uploads/eye-appdownload1-340x200.jpg)
![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方](http://webmemo.biz/wp-content/uploads/eye-fitvids-340x189.jpg)
![[Å] ツイートの引用を楽チンにブログに貼り付けできる「Tweet2HTML」の設定してモブログ対応](http://webmemo.biz/wp-content/uploads/eye-tweet2html120810-340x200.jpg)

![[Å] 検索結果時のタイトル下にあるサイトリンクを調整する方法! [Å] 検索結果時のタイトル下にあるサイトリンクを調整する方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6242-first_image-90x90.jpg)
![[Å] HTML5とCSS3をIE対応させるにはこの2つでいい?ブログを対応させる時に使った方法を書いたよ! [Å] HTML5とCSS3をIE対応させるにはこの2つでいい?ブログを対応させる時に使った方法を書いたよ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2222-first_image-90x90.jpg)
![[Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正! [Å] iPhone Safariの「ホーム画面に追加」のアイコンが粗かったので綺麗に修正!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6206-first_image-90x90.jpg)
![[Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」 [Å] iPhoneでWebページのソースコードを簡単に確認できるアプリ「View Source」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18004-first_image-90x90.png)