[Å] これから対応必須な「レスポンシブWebデザイン」を紹介しているサイトのまとめ

こんにちは、つい先日Dreamweaver CS6を使い可変グリッドレイアウトの勉強を始めたアカメ(@mk_mizuho)です❦ レスポンシブWebデザインを始めるにあたってはノウハウやスキルを習得することも大切だけど、それと同じぐらい既に完成されているデザインを見るということも大切。なぜかってそれは…
固定レイアウトのサイトと比較してレスポンシブWebデザインの紹介サイトはあまりありませんでした。これから増えていくという感じかな。
レスポンシブWebデザイン紹介サイト
国内のレスポンシブWebデザインに対応したWebサイトまとめ8つ – W3Q
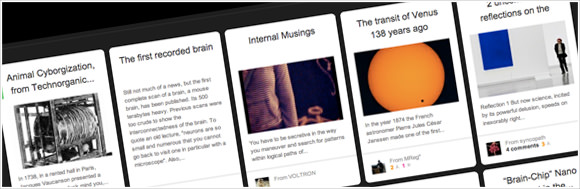
レスポンシブWebデザインで作られた10の美しすぎるサイト | SEO Japan
追加:2012.07.06
レスポンシブWEBデザインで作られたWEBサイト26選|designaholic -Creative Column-
Responsive Web Design 50 Examples and Best Practices – DesignModo
おまけ
レスポンシブwebデザイン | 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU_CHANG Web DESIGN Showcase
個人的に気に入っているサイト
Sleepstreet: Furnished apartments in the heart of Ghent (B), to rent for short or longer term.
デザイン・ホームページ制作作成福岡 大分【CONDENSE】
GoogleもレスポンシブWebデザインを推奨に関するニュース
GoogleはレスポンシブWebデザインを推奨 – F.Ko-Jiの「一秒後は未来」
▼追記:2012.6.19
http://blog.h2o-space.com/post/25358549465
▲この記事を読む限り、先日発表されたGoogleの記事(日本語版)は抜粋だったようです。必ずしもレイアウトがをダイナミックに変化させる必要はない。重要なのはURLを分散させない、エージェントによる切り替えなどをしない方が良いということ。極論はスマホでもPCサイトは拡大して見れるわけだからスマホサイトをわざわざ作る必要はない。でもそれは現実的に厳しい!だからメディアクエリーで対応しましょう→それがレスポンシブWebデザインという結論。
既に完成されているデザインを見る理由
スマホ・タブレットの対応が避けられなくなりつつある今日。レスポンシブWebデザインを始めるにあたってはノウハウやスキルを習得することも大切だが、それと同じぐらい既に完成されているデザインを見るということも凄く大切。
その理由の1つがレスポンシブデザインは固定レイアウトよりも作る前にしっかりデザインを考えることが必要があるということ。PC、スマホ、タブレット、これら3つの端末それぞれでどう表現するのか?コンテンツはどう見せるのか?どのような変化をすれば不自然なく見てもらえるのか、こうしたことを把握するためにもぜひ最初のうちは完成されたレスポンシブWebデザインを見ておきたい。
最後に
たまにはこういう真面目なことも考えてみました。時代に取り残されないためにも色々と手は出さなきゃなマズイぞ。そんなことを思うアカメでした。ではではー@mk_mizuhoをよろしくお願いします。
以前こんな記事も書きました▼よかったらどうぞ。
[Å] Dreamweaver CS6新機能「可変グリッドレイアウト」制作に役立つサイト/チュートリアルまとめ
\ この情報を周りの人にも教える /

[Å] これから対応必須な「レスポンシブWebデザイン」を紹介しているサイトのまとめ
この記事が気に入った方はいいね!で
更新情報を受け取る!


















![[Å] YouTubeやVimeoなど固定サイズになった外部の動画をレスポンシブに対応させる方](http://webmemo.biz/wp-content/uploads/eye-fitvids-340x189.jpg)






![[Å] 今まで曖昧だった「カーニング・トラッキング・文字詰め」の違いについてまとめてみました [Å] 今まで曖昧だった「カーニング・トラッキング・文字詰め」の違いについてまとめてみました](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/731-first_image-90x90.gif)

![[Å] Amazonで買ったAdobe Creative Cloud「フォトグラフィプラン」のプロダクトキーの使い方とインストール方法 [Å] Amazonで買ったAdobe Creative Cloud「フォトグラフィプラン」のプロダクトキーの使い方とインストール方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19527-first_image-90x90.png)
