WordPressの記事にソースやCSSその他モロモロを書くプラグイン

仕事で使用したソースを記入したい(メモしたい)ということもあって
「SyntaxHighlighter Evolved」というプラグインを導入。
【SyntaxHighlighter Evolved】
wpのプラグイン検索で検索しても出て来なかったので下記からダウンロードしました。
ダウンロード:http://wordpress.org/extend/plugins/syntaxhighlighter/
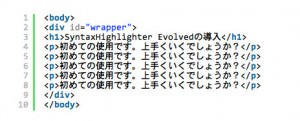
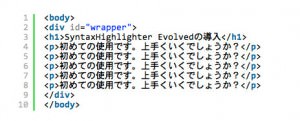
表示は以下のような形です。
<body> <div id="wrapper"> <h1>SyntaxHighlighter Evolvedの使い方</h1> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> </div> </body>
ビジュアル個人的には気に入っております。
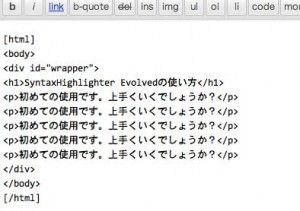
使い方は以下の画像を参考にしてください。

今回の場合だと
〜を囲むというイメージです。様々な言語に対応しているようです。
- actionscript3
- bash
- coldfusion
- cpp
- csharp
- css
- delphi
- erlang
- fsharp
- diff
- groovy
- html
- javascript
- java
- javafx
- matlab (keywords only)
- objc
- perl
- php
- text
- powershell
- python
- r
- ruby
- scala
- sql
- vb
- xml
(情報元:http://en.support.wordpress.com/code/posting-source-code/)
html以外の言語の場合:
例.
CSS [ css][/css]
xml [ xml][/xml]と記述します。
※ 通常使用する通りに書くとプラグインの機能が働いてしまったので[のあとに半角入っています。
スクロールバー非表示などの切り替えも設定で出来るので非常に扱いやすいプラグインです。
ちなみに日本語対応。
とっても助かりますね。
これで簡単にソースやCSSの保存が出来そうです。
参考サイト:
SyntaxHighlighter Evolved – 記事にソースコードをきれいに表示する
\ この情報を周りの人にも教える /

WordPressの記事にソースやCSSその他モロモロを書くプラグイン
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)





![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)









![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -総まとめ- [Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -総まとめ-](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4611-first_image-90x90.jpg)
![[Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。 [Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4987-first_image-90x90.jpg)
![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)