[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ
![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ [Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2.jpg)
Freelancing / wetwebwork
こんにちは、あかめ(@mk_mizuho)です❦ブログでソースコードを紹介するプラグイン「WP SyntaxHighlighter」がなぜか突然効かなくなったので「Crayon Syntax Highlighter」に変更しました。デフォルト設定をちょっと変更したのでメモ。
プラグインを変更
今までソースコードを紹介する際に使用していてた「WP SyntaxHighlighter」というプラグインアプリ。
WordPress › WP SyntaxHighlighter « WordPress Plugins
なぜか突然効かなくなった。
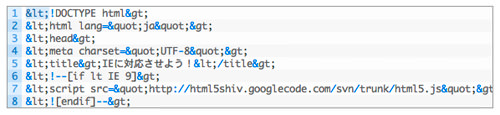
ソースを紹介しようとすると「<」や「>」、「クオテーション」が特殊文字表記に変わった。
当時はこんな感じで表示されてました。「WP SyntaxHighlighter」は消してしまったので「Crayon」で無理矢理再現▼

前までは綺麗に表示されてたのに…原因は不明。
「WP SyntaxHighlighter」は便利だったけど、固執する必要はなかったからプラグインを変更。
「Crayon Syntax Highlighter」の導入
WPはプラグインが豊富でちょっと調べるだけでたくさん出てくる。
色々と試したけど、私は「Crayon Syntax Highlighter」に落ち着いた。
WordPress › Crayon Syntax Highlighter « WordPress Plugins
基本的に使い方は「WP SyntaxHighlighter」と一緒。
[html][/html]のようにタグで囲むだけ。([]←実際は半角です)
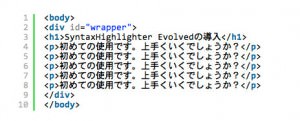
こんな感じに表示される▼
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>IEに対応させよう!</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
私が指定した「Crayon Syntax Highlighter」の設定
デフォルトの設定を少し変更。
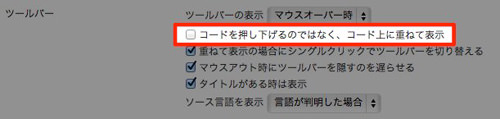
「ツールバー」の箇所のチェックを外す▼

この設定によりソースコードにマウスを当てた時にツールバーをソースに被せないで表示可能▼

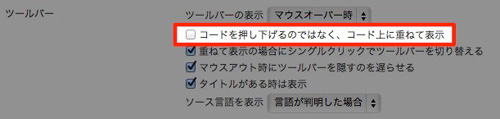
「タグ」のチェックを外す▼

この設定により「Crayon」の中でpreタグが使用可能になる。指定していない場合はpreタグを「Crayon」と判断して「Crayon Syntax Highlighter」が展開。
「Crayon Syntax Highlighter」の特徴
細かい設定が可能でソースにマウスを当てた時にツールバーを表示させる方法が好み▼

ソースに被ることもなく、マウスを当てた時に動きがあるので読んでいる側にもわかりやすい。
WordPressの管理画面から個別にデザインや設定が出来る
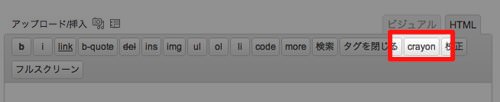
プラグインを入れると管理画面に「Crayon」というボタンができる▼

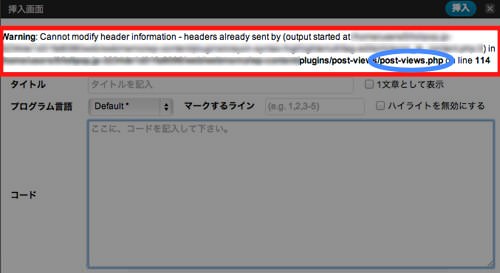
これを押すとその記事個別に「Crayon」の設定ができる画面が表示される!…のだが、警告出た。。。

何やら「WP-PostViews」が悪さしているようだ。
WordPress › WP-PostViews « WordPress Plugins
とは言え、私今「WP-PostViews」使ってない。ということで削除。
今は「Jetpack」というアクセス解析を使ってます。
WordPress › Jetpack by WordPress.com « WordPress Plugins
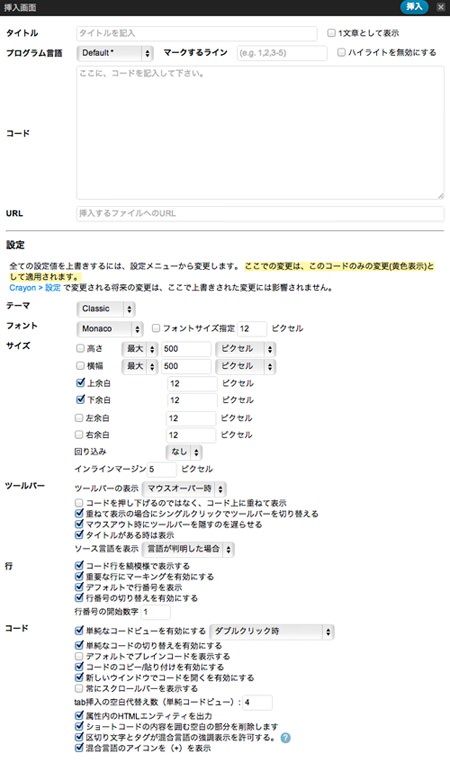
ということで晴れて警告もなくなり使えるようになりました。設定項目はかなりある▼

私は基本、MarsEditというエディタアプリで記事を書いているのであまり関係ないけど、WPの管理画面で書いている人には便利かもしれない。
ブログを快適に書ける「MarsEdit」
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.5.5(¥3,450)
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.5.5(¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 7.8 MB)
全てのバージョンの評価: 



 (4件の評価)
(4件の評価)
さいごに
心機一転プラグインを変更してみた。ソースコードを紹介したい方にオススメのプラグインでした。とは言え「WP SyntaxHighlighter」も良いプラグインだったので実際に使って比べてみると良いと思います。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
MarsEditに関する記事紹介
・[Å] 「MarsEdit」デビュー!ブログを爆速に書ける予感!?導入から投稿までメモ
・[Å] MarsEdit初期設定 :デビュー2日目「プレビューに自分のブログデザインを反映させる」
・[Å] MarsEdit初期設定:記事を本番じゃなくてWordPressの下書きに送信する方法
・[Å] MarsEdit初期設定:ショートカットキーを自分仕様に登録してもっと快適にブログを書く方法
\ この情報を周りの人にも教える /
![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)
[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)












![[Å] 【WP】バックアップ必須!データ飛ばしたけど「Wordpress Backup」使って数分で復旧](http://webmemo.biz/wp-content/uploads/eye-backwp-340x200.jpg)
![[Å]【WP】ブログのバックアップを「WP-DBManage」で開始!2つのエラーの解決法メモ](http://webmemo.biz/wp-content/uploads/eye-wp-dbmanager1-340x200.jpg)



![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] ブログのヘッダリニューアル!今話題沸騰中のあの方に作ってもらいました♪ [Å] ブログのヘッダリニューアル!今話題沸騰中のあの方に作ってもらいました♪](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3801-first_image-90x90.jpg)
![[Å] WordPressで「リンクボタン」が効かなくなった原因はプラグインのバージョンだった! [Å] WordPressで「リンクボタン」が効かなくなった原因はプラグインのバージョンだった!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18422-first_image-90x90.jpg)
![[Å] VaultPress からWordPressのバックアップファイルをダウンロードする方法 [Å] VaultPress からWordPressのバックアップファイルをダウンロードする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19129-first_image-90x90.jpg)