[Å] MarsEdit初期設定 :デビュー2日目「プレビューに自分のブログデザインを反映させる」
![[Å] MarsEdit :デビュー2日目の設定「プレビューに自分のブログデザインを反映させる」 [Å] MarsEdit :デビュー2日目の設定「プレビューに自分のブログデザインを反映させる」](http://webmemo.biz/wp-content/uploads/eye-marsedit120728.jpg)
iBook Meets iMac / trekkyandy
こんにちは、「MarsEdit」デビューを果たしたあかめ(@mk_mizuho)です❦ まだMarsEditを使い始めて2日目。1回試しにMarsEditを使って投稿したのですが、いくつか不便だったことがあったので少し設定を変えてみました。MarsEdit第二弾、デビュー2日目にした設定メモ。
はじめに
MarsEditデビューを果たして2日目。色々とMarsEditは設定が出来ることを知っている。一度は投稿したものの環境設定が大事だと気づいた。ということで私が設定したことを何回かのエントリーにしてメモ。
リアルタイムプレビューに通常のブログデザインを反映させる
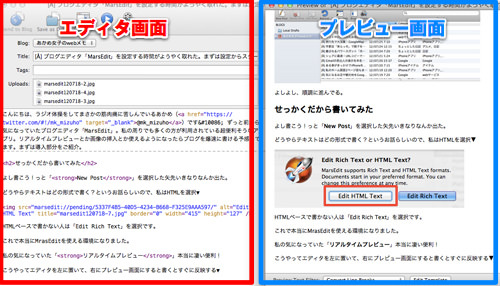
デフォルトのプレビュー画面はこちら▼

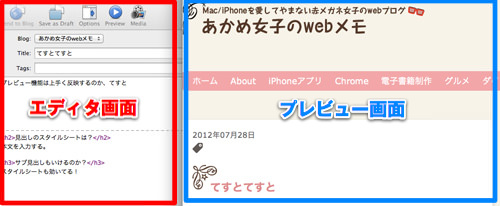
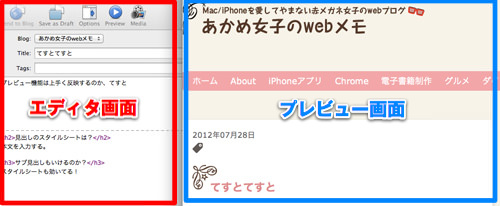
それをこのようなプレビュー画面にする▼

今回参考にさせていただいたサイトは@takaiphone2010さんのブログ▼
MarsEditのプレビュー画面に自分のブログ画面を完全に反映させる方法 | Cross Mode Life
もう本当、感謝です。リアルタイムプレビューのデザインが自分のブログ。表示の確認とかイチコロです。
プレビューを自分のブログデザインに変更する方法
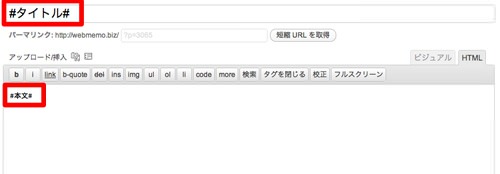
まずWordPressで新規投稿画面を開き、タイトルに「#タイトル#」/本文に「#本文#」と入力▼

ただ、ここに記載するテキストは後で置換する時に使用するものなので何でも良いらしいです。私は@takaiphone2010さんと同じでやり方。
そして、そのままプレビューを開き今作った記事を表示。ソースを見る。
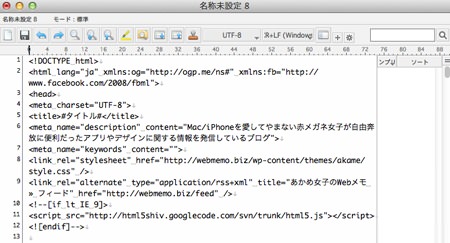
ソースを丸ごとコピーして「テキストエディタ」にペースト▼

※ ソースを丸ごと貼り付けで問題ないですが、もしソースにGoogleAnalyticsのコードを入れている方はMarsEditに貼付け後、該当のコードは削除してください。
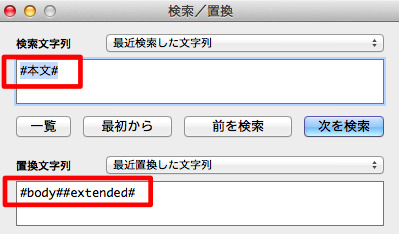
ペースト後、「#タイトル#」を「#title#」に「#本文#」を「#body##extended#」に置換▼

置換後、すべてをコピーしてMarsEditへ!
※ テキストエディタ「Mi」使用
MarsEditの環境設定
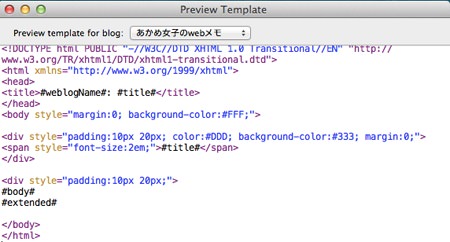
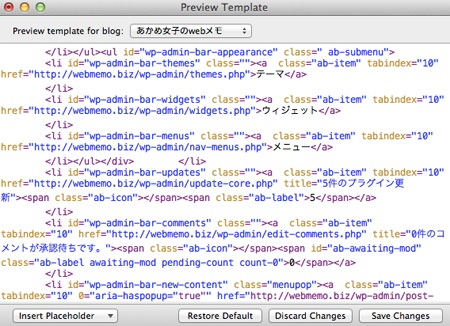
メニューバーの「Blog」→「Edit Preview Template…」を選択。このような画面が表示される▼

ここにさっきコピーしてきたソースを丸っと上書き(不安な方はBK)▼

ペースト後、右下にある「Save Changes」をクリックして、設定完了。
プレビュー画面を確認
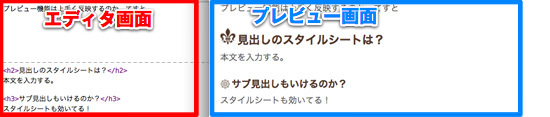
じゃん!ページ全体がブログデザインに変わってる▼

もちろんh2、h3タグも反映▼

プレビューの時に1行分開かないところがあるけどこのレベルは気にしてない。
むしろ、もっと気にしないといけないことがある。それがMarsEditから本番に公開した時だ。
公開したURLがおかしかなことになった
MarsEditから公開したらこのようなURLになった▼
![]()
パーマリンクの設定もMarsEditから出来るのか?私の今のレベルじゃわからない。
だから一度WordPressの下書きに飛ばして公開にしようと思ったら、「Save as Draft」じゃ、MarsEdit内に下書きが保存されるだけだった。
だからWordPressの下書きに飛ばす設定をした。
飛ばして「パーマリンク」の設定やデザインの最終確認をする。これが今の私のスタンス。
次回は「MarsEditで書いたものをWordPressの下書きとして送信する方法」を紹介。
さいごに
少しずつMarsEditを使えるようになってきた。まずは環境設定。1度MarsEditを使って公開しただけで色々と問題が発生したのでご紹介。早く環境を整えたいな。ではではー@mk_mizuhoをよろしくお願いします。
\ この情報を周りの人にも教える /

[Å] MarsEdit初期設定 :デビュー2日目「プレビューに自分のブログデザインを反映させる」
この記事が気に入った方はいいね!で
更新情報を受け取る!








![[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!](http://webmemo.biz/wp-content/uploads/eye-marseditdesign-340x200.jpg)


![[Å] MarsEdit初期設定:記事を本番じゃなくてWordPressの下書きに送信する方法](http://webmemo.biz/wp-content/uploads/eye-marsedit-setting-340x200.jpg)
![[Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法](http://webmemo.biz/wp-content/uploads/eye-marsedit120730-340x200.jpg)

![[Å] MarsEdit初期設定:ショートカットキーも自分仕様に登録してもっと快適にブログを書く](http://webmemo.biz/wp-content/uploads/eye-marsedit120802-340x200.jpg)

![[Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。 [Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4210-first_image-90x90.jpg)
![[Å] ブログのリンク切れをMacアプリ「Integrity」で調べたら1000個以上出てきた [Å] ブログのリンク切れをMacアプリ「Integrity」で調べたら1000個以上出てきた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/19844-first_image-90x90.png)
![[Å] TextExpander :半角英数に切替なしで「全角かな」でスニペットを呼び出す設定したら手放せない [Å] TextExpander :半角英数に切替なしで「全角かな」でスニペットを呼び出す設定したら手放せない](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2809-first_image-90x90.jpg)
![[Å] MarsEdit初期設定:ショートカットキーを自分仕様に登録してもっと快適にブログを書く方法 [Å] MarsEdit初期設定:ショートカットキーを自分仕様に登録してもっと快適にブログを書く方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3131-first_image-90x90.jpg)