[Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法
![[Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法 [Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法](http://webmemo.biz/wp-content/uploads/eye-marsedit120730.jpg)
MacBook Air Logo / bfishadow
こんにちは、あかめ(@mk_mizuho)です❦ MarsEditネタばかりすみません。MarsEditを使う前から使用していたプラグインがある。記事に任意のmeta情報を追加できる「All in One SEO」というプラグインなのですが、今回はこの「All in One SEO」をMarsEditで使えるように設定したのでメモ。
「All in One SEO」をMarsEditで使用できるようにする
今回参考にさせて頂いたのは@Sayobsさんのエントリー▼
MarsEditでWordPressのプラグイン・All in One SEO Packを使う方法 | Last Day. jp
(@Sayobs) …
いやぁこのエントリー本当に素晴らしかった。助かりました。
MarsEdit使うようになってから結構快適にブログを書けるようになって記事もスムーズに書けるようになった。記事が仕上るスピードも明らかに早くなった。
でもMarsEditのデフォルト環境のままだと不便なこともある。その一つが「All in One SEO」が使用出来ないこと。
使用出来ないといったら誤解を招きますね。設定をしないと使えないということです。
実際に設定をしてみる
自分のWP環境/wp-includes/meta.phpにある「meta.php」を修正する。
「meta.php」内にこのようなソースが入っている▼
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( '_' == $meta_key[0] );
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
これをこっちに置き換える▼
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = (( '_' == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
保存して、再度サーバーへアップ。(不安な方はBKを取った上で行ってください)
MarsEditの設定を変更する
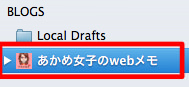
MarsEditを開いて自分のブログをダブルクリック▼

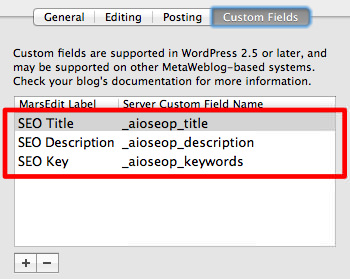
「Custom Felds」のところにこのように追加▼

MarsEdit Lableは任意で良いが、Server Custom Field Nameには以下のものを使用。
_aioseop_title
_aioseop_description
_aioseop_keywords
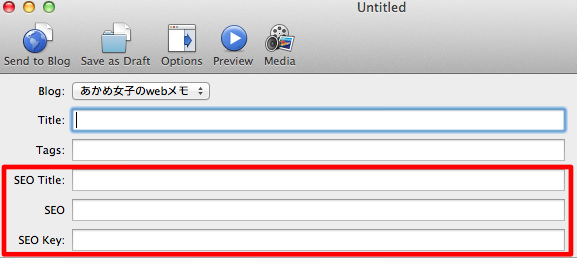
これで完成。実際にどうなるかと言うとこのように投稿画面に新たな入力欄が出来てます▼

若干ラベルタイトルが思っていたものと異なりますが、なぜかは不明。でもちゃんと動いるから良いかな。
これでだいぶ「MarsEdit」だけで事を済ませられるようになってきた。
さいごに
あと気になるのは「タグ」の設定かな。デフォルトでも「Tags」というフィールドがあって、入力は出来るんだけどWordPressみたいに「以前使用したタグを簡単に使用する」設定ないかな。これがわかればWordPressに下書き飛ばして最終確認する時に本当に確認するだけで済むのに。もうちょっと調査してみよう。ではではー@mk_mizuhoをよろしくお願いします。
本日登場したアプリ
\ この情報を周りの人にも教える /
![[Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法](http://webmemo.biz/wp-content/uploads/eye-marsedit120730-340x200.jpg)
[Å] MarsEdit初期設定:「All in One SEO」の内容をMarsEditでも入力できるようにする方法
この記事が気に入った方はいいね!で
更新情報を受け取る!







![[Å] MarsEdit初期設定:記事を本番じゃなくてWordPressの下書きに送信する方法](http://webmemo.biz/wp-content/uploads/eye-marsedit-setting-340x200.jpg)


![[Å] MarsEdit初期設定:ショートカットキーも自分仕様に登録してもっと快適にブログを書く](http://webmemo.biz/wp-content/uploads/eye-marsedit120802-340x200.jpg)



![[Å] MarsEdit:中級設定 ショートカットを使ってブックマークレットを呼び出す方法](http://webmemo.biz/wp-content/uploads/eye-marsedit120810-340x200.jpg)

![[Å] Macのアプリ切替がとってもスムーズになるアプリ「WindowFlow」が素敵 [Å] Macのアプリ切替がとってもスムーズになるアプリ「WindowFlow」が素敵](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2404-first_image-90x90.jpg)
![[Å] 画像の名前やサイズをまとめて変更したい人に超おすすめMacアプリ「iMage Tools」 [Å] 画像の名前やサイズをまとめて変更したい人に超おすすめMacアプリ「iMage Tools」](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/13469-first_image-90x90.jpg)
![[Å] 軽量化!!JPEGminiを使ったらサーバにアップした画像データが150MB削減! [Å] 軽量化!!JPEGminiを使ったらサーバにアップした画像データが150MB削減!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5348-first_image-90x90.jpg)
![[Å] 各アプリのショートカットキーを確認出来る Macアプリ「CheatSheet」が便利! [Å] 各アプリのショートカットキーを確認出来る Macアプリ「CheatSheet」が便利!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2393-first_image-90x90.jpg)