[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!
![[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法! [Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!](http://webmemo.biz/wp-content/uploads/eye-marseditdesign.jpg)
by bizmac
こんにちは、あかめ(@mk_mizuho)です❦ うまみ会に参加して聞いてきた情報を実際に実行してみた。ブログを書く時、MarsEditっていうMacのアプリを使用しているわけですが1点だけ悩みがあった。デザインを反映させてせいで表示がガチガチ。カクカク。キーレスポンスが遅い。これがついに解決した!
問題の症状
プレビューする時にはWordPress管理画面と違ってプレビューをリロードしなくても表示できる。書いたらプレビュー画面に自動で反映。
めちゃ便利!ってことで、よりリアルに近い状態(行間とかフォントサイズとか)で見たかったのでMarsEdit導入当初、「プレビュー画面をデフォルト画面から自分のブログ画面と同じ」にした。
[Å] MarsEdit初期設定 :デビュー2日目「プレビューに自分のブログデザインを反映させる」
表示はバッチリ!でもね、リアルタイム表示なんだけどカクカク。入力してもレスポンス遅くて打ち辛かったり。
それでもMarsEditを今まで使ってた。まぁそれほど使い出したらやめられないという話なんですが。
うまみ会でこのカクカク解消策のヒントをゲット!!!これ本当に凄いよ。滑らか気持ち良い。スラスラ。ゆーいちさん(@flavour47)に感謝!!
カクカク解消法!
ゆーいちさんに「自分のブログデザインでプレビューしてます?」って言われて気づいた。
自分用ブログデザインだから表示がカクカクしてるってことに。そういえばデフォルトテンプレートの時は滑らかスラスラだった。
じゃぁテンプレートを軽くすれば良いんだ!!適当にバシバシと作業してたら上手くいった。やったー!!!!
って思ったら似たタイミングで同じことをやっている方がww
MarsEditのプレビューをブログデザインと同じようにするための参考記事&快適に書くための注意点 | なまら春友流
春友さん(@spring_friends)がキレイにまとめて書いておりますので、私はもう書くことも言うこともないw
まぁでもせっかく発見して嬉しかったから簡単に説明。
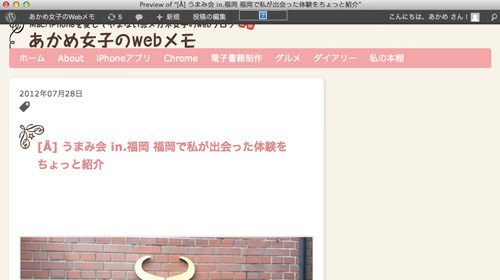
今までのプレビュー画面

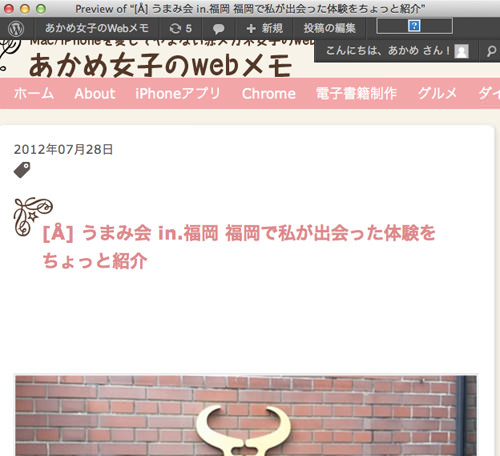
修正版のプレビュー画面

ディスプレイが狭いからブログ書く時はサイドエリアは表示しないように縮めている。

左に入力画面、右にプレビュー画面。これが私のブログを書く時のスタンス。
タイトルロゴとかメニューバーとの距離とかおかしくなってるけど気にしない。要はコンテンツのところがキレイに表示されていれば最終的な表示の大体は把握できる。
プレビューが滑らかキレイに本番と近い表示が出来ていればそれだけで正直十分。
実際にやったこと
以前の記事の続きで作業を進める。
[Å] MarsEdit初期設定 :デビュー2日目「プレビューに自分のブログデザインを反映させる」 | あかめ女子のWebメモ
MarsEditのメニューバー「Blog」→「Edit Preview Template」を選択。
その中の不要な箇所をガシガシ・バシバシ削除。sideの中のコンテンツとかSNSボタン、Footerなどなど。消すものは人それぞれ何でも良い。
* #body##extended#と#title#は消さないように
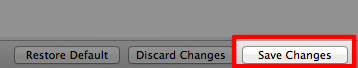
それで最後に右下にある「Save Changes」で保存。

sideごと丸ごと消すのも手だけど私はmainエリアでの表示を確認したかったのでsideの枠を構成しているタグだけは残しました。タグ内はすべて削除してます。
これだけで滑らか!!
さいごに
カクカク解消されて一気にストレスフリー!まだまだ他の人もカクカクに悩まされているかもしれない。
前回の私の記事見て、カクカク最悪。。なんて思っていた方、今回紹介した方法使ってみてください。きっと滑らか感動、MarsEditがさらに大好きになるはず。めんどくさがらずにお試しあれ。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
\ この情報を周りの人にも教える /
![[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!](http://webmemo.biz/wp-content/uploads/eye-marseditdesign-340x200.jpg)
[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!
この記事が気に入った方はいいね!で
更新情報を受け取る!













![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)
![[Å] MarsEdit初期設定:記事を本番じゃなくてWordPressの下書きに送信する方法](http://webmemo.biz/wp-content/uploads/eye-marsedit-setting-340x200.jpg)

![[Å] 「MarsEdit」デビュー!ブログを爆速に書ける予感!?導入から投稿までメモ [Å] 「MarsEdit」デビュー!ブログを爆速に書ける予感!?導入から投稿までメモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3055-first_image-90x90.jpg)
![[Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。 [Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4210-first_image-90x90.jpg)
![[Å] イメージキャプチャにiPhone内の写真が表示されない時に試したい解決方法! [Å] イメージキャプチャにiPhone内の写真が表示されない時に試したい解決方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/13714-first_image-90x90.jpg)
![[Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法! [Å] MarsEdit設定:プレビューに自分のブログデザインを反映→表示カクカク→対処法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3711-first_image-90x90.jpg)