公開:2011.11.15
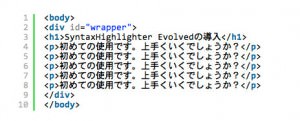
SyntaxHighlighter Evolvedを導入してみました。
SyntaxHighlighter Evolvedというプラグインを導入してみました。
<body> <div id="wrapper"> <h1><strong>SyntaxHighlighter Evolved</strong>の導入</h1> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> <p>初めての使用です。上手くいくでしょうか?</p> </div> </body>
ソースの部分をダブルクリックでソースのみを全選択出来るのがとっても気に入っております。
導入方法は次回記入します。
\ この情報を周りの人にも教える /

SyntaxHighlighter Evolvedを導入してみました。
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)









![[Å] 【報告】ブログ全体を把握出来るように人が見てわかるサイトマップを作成しました!](http://webmemo.biz/wp-content/uploads/eye-sitemapsetting-340x200.jpg)





![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)
![[Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。 [Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4987-first_image-90x90.jpg)
![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -総まとめ- [Å] ブログに不可欠!「MarsEdit」の設定〜便利な使い方 -総まとめ-](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4611-first_image-90x90.jpg)