[Å] 【報告】ブログ全体を把握出来るように人が見てわかる「サイトマップ」を作成しました
![[Å] 【報告】ブログ全体を把握出来るように人が見てわかる「サイトマップ」を作成しました! [Å] 【報告】ブログ全体を把握出来るように人が見てわかる「サイトマップ」を作成しました!](http://webmemo.biz/wp-content/uploads/eye-sitemapsetting.jpg)
Wireframes / INPIVIC
こんにちは、あかめ(@mk_mizuho)です❦ ブログの記事が多くなるとブログ内の過去の記事を探すのが大変かと思い、「サイトマップ」を作成しました。あるとないとではブログ全体の理解度が変わるのでは?っと作ってみて思いました。では何をやったかツラツラと紹介。
サイトマップ作ったよ!
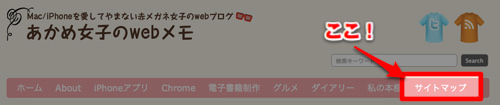
ホームページのナビゲーションバーからも確認できるようにしました▼

以下は私が設置した方法になります。ブログ書いてない人とか興味ないと思うのですっ飛ばしましょう。
サイトマップとは
誰も一度は聞いたことはあるサイトマップ。そのサイトがどのような構成になっているのかを示すものですね。なのでこのサイト全体で何を書いているのかな?そんな疑問をサイトマップが解決してくれます。
サイトマップについて
サイトマップには2種類あります。コンピュータ用と人間用。
コンピュータ用:
コンピュータがわかるような言語で書いた「xml」ファイルで作られたもの。
人間用:
人が理解できるもの。つまりサイトを実際に見ている私たちが目で見てわかるもの。
この2種類はどちらもサイトマップ。その中でも今回紹介するのは「人間用サイトマップ」。これを作ればブログ全体を理解しすい、検索しやすいかな…と思って作ってみました。
迷った挙げ句選んだ方法は…
調べてみると「プラグインを使わない方法」と「使う方法」の2種類があった。
プラグインを使わずに「見る」サイトマップを導入する方法 | WordPressデザインブック買っ…てしまった その3
うんうん、プラグイン使わないで出来ちゃうのか。これはかなりの魅力的。実際に試してみたんだけど、知識不足でこれを使うのは見送りました(詳しい理由は後述)。
ということで私が頼ったのは「Sitemap Generator」っていうプラグイン。
「Sitemap Generator」を導入
「Sitemap Generator」をダウンロード▼
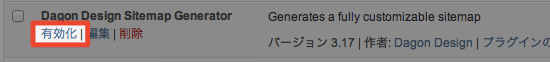
ダウンロード→解凍でFTPで「wp-content/plugins」フォルダに入れたらWordPressでプラグインを有効化▼

名前が「Dagon Design Sitemap Generator」になっているの注意。
「Sitemap Generator」の設定
「設定」のところに新たに「DDSitemapGen」ができる▼
![]()
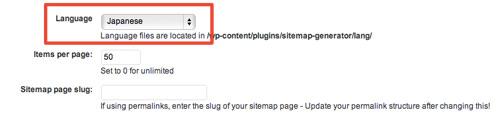
英語表記を変更。言語を「Japanease」に変更▼

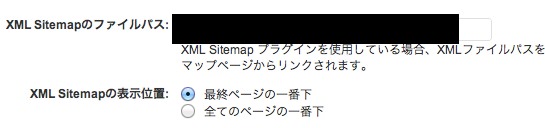
XML Sitemapのプラグインを使用している方は「XML Sitemapのファイル」のパスをここに記入▼

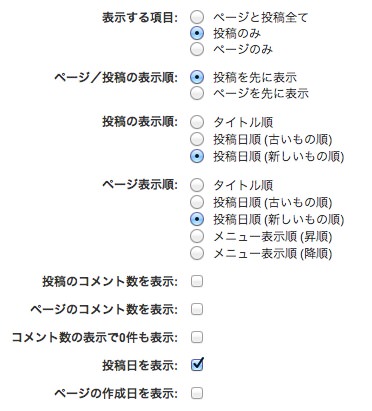
日付のフォーマットも「2012-01-01」という表記になるように変更▼
![]()
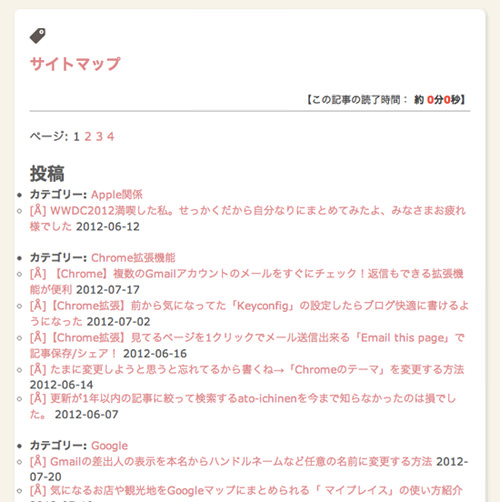
そうするとこんな感じになった▼

うーん。見やすいとはお世辞でもちょっと言いづらい表示に。。。Σ(゚д゚lll)ガーン
サイトマップデザインをちょっと修正
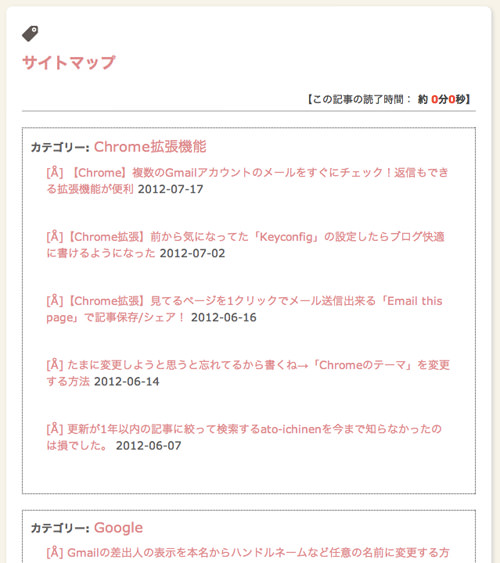
少しスタイルシートを付け加えてデザインを調整▼

最初よりかは見やすくなったかな?phpとかガツガツ触れたらもっと素敵な見やすい綺麗なサイトマップ作れるんだろうけど、私には無理。。
プラグインに任せていること
サイトマップに表示する記事のソート

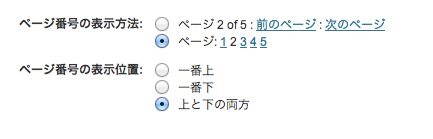
ページ番号の表示

あっこの設定は意味ないんだった。なぜかという私は全記事を1ページに表示させる方法を採用しているからなのです。私みたいに記事が少ない人は1ページにザザザっと表示させても良いかもだけど、中には分けたいって人もいると思うのでそういう方はここの機能を使ってみて下さい。
ページを1ページにザザザっと表示させる
数字のところに「0」にする▼

プラグインに任せている部分は以上。このあたりがプラグインなしの方法じゃわからなかったのだ。phpやらなんやらを弄ったら対応可能なんだよね。でも私にはわからなくて…プラグインを使わない方法魅了だったのに…残念。いつかは使えるようになりたいな。うんうん。がんばろ。
さいごに
サイトマップどうでしょうか?記事を書いていると最新のものはわりとすぐに見つけやすいけど、過去のものを見ようとすると意外と大変だったり。自分でもそういうことがあるので読む人はもっとブログ内容を理解しにくく、使いづらいのではと思いこの度作成。見やすいかはわかりませんが、何かのお役に立てれば嬉しいです。それでは今後とも当ブログ、そしてあかめ(@mk_mizuhoをよろしくお願いします。
≫プラグインを導入される方
スタイルシートのことも書こうと思いましたが見せる程のものでもないと思ったのでこの度公開はスルー致しました。アップデートする度に元ファイルが変わったりするかもしれないので触ったのはCSSだけです。もっと便利で楽にサイトマップが作れる方法あるのかな。何かオススメの方法あれば教えてください。では。あかめ(@mk_mizuhoでした。
\ この情報を周りの人にも教える /
![[Å] 【報告】ブログ全体を把握出来るように人が見てわかるサイトマップを作成しました!](http://webmemo.biz/wp-content/uploads/eye-sitemapsetting-340x200.jpg)
[Å] 【報告】ブログ全体を把握出来るように人が見てわかる「サイトマップ」を作成しました
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)






![[Å] 【WP】バックアップ必須!データ飛ばしたけど「Wordpress Backup」使って数分で復旧](http://webmemo.biz/wp-content/uploads/eye-backwp-340x200.jpg)
![[Å]【WP】ブログのバックアップを「WP-DBManage」で開始!2つのエラーの解決法メモ](http://webmemo.biz/wp-content/uploads/eye-wp-dbmanager1-340x200.jpg)

![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)







![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法 [Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/24399-first_image-90x90.jpg)
![[Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。 [Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4987-first_image-90x90.jpg)
![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)