[Å] ブログをスマホデザインに対応させる「WPtouch」カスタマイズ→文字化け。解決出来たのでご紹介

こんにちは、アカメです❦ 今回はWordPressで作られたブログを簡単にスマホ用に最適化出来る「WPtouch」の文字化け対処法についてご紹介。インストールしてプラグインを有効化すれば、それだけでスマホ対応のブログが出来上がる素敵なプラグイン。ですが、WPtouchを使ってさらにブログをオリジナルのデザインにしたい方は文字化けにぶつかるのではと思いメモ。
スマホ用に最適化出来る「WPtouch」って何?
WPtouchとはWordPressのプラグインのことで、インストールして有効化するとスマホ対応のデザインに自動的に変換してくれる素敵なものです。ダウンロードする時は英語っぽいんですが、インストール後は日本語に対応させることができるので使いやすいです。
かなり有名なプラグインなので検索するとたくさんの記事出てきますのでぜひ。
「WPtouch」:ダウンロード
とは言え、簡易的にスマホ対応というものなのでやはり自分の描いているデザインの通りに最適化はしてくれないんですよね。SNSボタンがなかったり、関連記事が表示されてなかったり。ということでカスタマイズを少しやってみた。
今回カスタマイズするデータの場所
こちらの記事を参考にカスタマイズスタート。うーん、おしいところまでいったんだけどなぁ。日本語が文字化けしたので頑張って修正しました。
WPtouchのテーマをちょっとだけ修正 | Re:very
wptouchに関するデータは基本的に以下に入ってます。
「wp-content/plugins/wptouch/themes/default」
そして、今回カスタマイズしたいのは記事ページ、つまりsingleページのデザインなので、デザインを変更するため以下のファイルを触ります。
「wp-content/plugins/wptouch/themes/default/single.php」
カスタマイズに失敗して「あぁーさっきまで動いてたwptouchの表示が崩れたーどうしてくれるんだー」と言われるのも嫌なので心配な方はバックアップ取ってくださいね。
ちょっとアドバイス(この設定は任意)
defaultフォルダを弄るの基本ですが、実はこれを弄るとプラグインをアップデートするたびに0ベースに戻っちゃう。つまりどういうことかと言うと自分でカスタマイズして加えた部分が消える(初期の状態に戻る)ということ。
アップデートの前にファイルをコピーしてアップデート後に修正するというパターンもあるけど、それは手間なのでアップデートの影響を受けないようにdefaultと同じものをもう1つ作ってそちらで作業。

カスタマイズはすべて「akame」フォルダ内でおこなう。
カスタマイズしたら文字化けした
「default」フォルダの中はPCのテーマを制作する時に構造とほとんど一緒。なので「single.php」を開きます。これがスマホで単一記事を見た時に表示されるデザインを構成しているファイル。
ということで、PC用のテーマファイル内にあるsingle.phpの中からSNSボタンを構成しているソースと関連記事を構成しているソースをコピーして、wptouch用のsingle.phpにペースト。wptouch.phpのどこにペーストすれば良いかと言うと、<?php the_content(); ?>という部分が自分が書いた記事を表示させる場所になるのでその下に。
テーマのソースを持ってくる方はおそらくスタイルシートもイジっていると思うのでそういう方は以下にあるデータをイジイジしてください。スマホでサイトが読み込まれた時にこのココのスタイルシートを読みにきます。なので、スマホの時だけはこうしたいっていうものがあればココに書いてしまえばいいってことですね。
「wp-content/plugins/wptouch/themes/default/style.css」
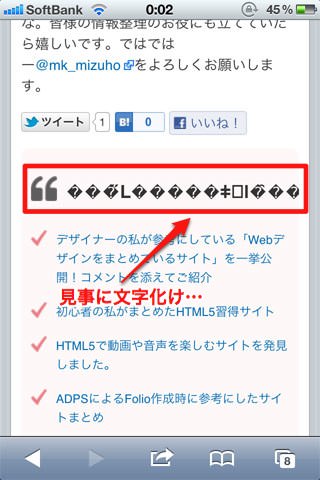
スマホで確認。残念。化けた。私の嫌いな文字化けだ。原因はすぐにわかった、文字コード。

ということで色々と試しみた。
【変換1】
wptouch用のsingle.phpの文字コード→「Shift-JIS」。うーん…WordPressってUTF-8じゃないといけないんじゃなかったかなと思いつつもスルー。反対に自分が今回入れ込みたいソースをShift-JISに変換してwptouch用のsingle.phpにペースト。確認→文字化け、結論、失敗
【変換2】
文字コードが上手く変換されなかったと判断。wptouch用のsingle.phpに直接書き込む。確認→文字化け、結論、失敗
【変換3】
Dreamweverで新規phpのシートを立ち上げ(Shift-JISに設定)、書いてみる。それをwotouch用にペースト。またもや失敗。
何をどうしたらいいのか途方に暮れるアカメ。文字コードの変換が出ていないと完全に思い込んでいました。あぁーもうどうにでもなれ!wptouch用のsingle.phpの文字コードをまるごと変換。
【変換4】
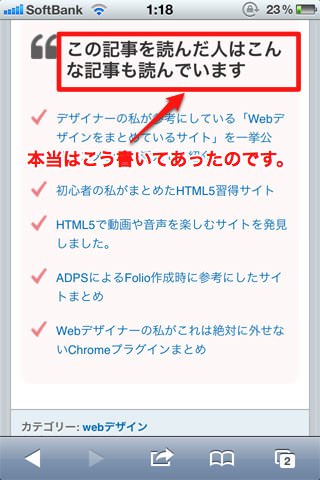
wptouch用のsingle.phpのテキストを頭からおしりまで丸っと変換。ダメ元でスマホで確認。できたよ、すごい。日本語が表示されている。感動。

無事に表示を終えて…
文字コードの変換は無事に出来ていたいみたい。問題だったのはShift-JIS?WordPressがUTF-8で作らないといけないからなのか、はたまたiPhoneがUTF-8表示だからダメだったのかはわからない。iPhoneサイトを作る時は「UTF-8」でエンコーディングしましょうって言ってたからこのあたりが関係してるのかな。結果「UTF-8」ばんざい。表示されて良かった。もっとデザインを変えようと思ったけど、今日はこれで断念。ではではー@mk_mizuhoをよろしくお願いします。
\ この情報を周りの人にも教える /

[Å] ブログをスマホデザインに対応させる「WPtouch」カスタマイズ→文字化け。解決出来たのでご紹介
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)





![[Å] ちょっと待って!WPTouchをカスタマイズする前に必ずやりたい1つのこと](http://webmemo.biz/wp-content/uploads/eye-wptouch-attention-340x200.jpg)


![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/eye-120809-2-340x200.jpg)

![[Å] 【WP】バックアップ必須!データ飛ばしたけど「Wordpress Backup」使って数分で復旧](http://webmemo.biz/wp-content/uploads/eye-backwp-340x200.jpg)
![[Å] 【報告】ブログ全体を把握出来るように人が見てわかるサイトマップを作成しました!](http://webmemo.biz/wp-content/uploads/eye-sitemapsetting-340x200.jpg)
![[Å]【WP】ブログのバックアップを「WP-DBManage」で開始!2つのエラーの解決法メモ](http://webmemo.biz/wp-content/uploads/eye-wp-dbmanager1-340x200.jpg)


![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] WordPressで「リンクボタン」が効かなくなった原因はプラグインのバージョンだった! [Å] WordPressで「リンクボタン」が効かなくなった原因はプラグインのバージョンだった!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18422-first_image-90x90.jpg)
![[Å] ブログのヘッダリニューアル!今話題沸騰中のあの方に作ってもらいました♪ [Å] ブログのヘッダリニューアル!今話題沸騰中のあの方に作ってもらいました♪](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3801-first_image-90x90.jpg)
![[Å] WordPressのバックアップを「VaultPress」に変更!!プラグインとお別れだ! [Å] WordPressのバックアップを「VaultPress」に変更!!プラグインとお別れだ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/9798-first_image-90x90.jpg)