[Å] 「Apptongs Mix」使ってアプリまとめたから、使い方とブログへの読み込み方法を書いてみる。
こんにちは、一期一会のアカメです❦ 前回「ホーム画面のアプリまとめ」の記事を書いたので、その続き。今度は「Apptongs Mix」の使い方とそれを自分のブログに読み込んで表示させるという話。作って遊びたい人は読み込みまでは読む必要はないかな。楽しく自分の好きなアプリをまとめてくださったら嬉しいです。
「Apptongs Mix」を使って自分のおすすめアプリをまとめよう!
前回記事で登場した「Apptongs Mix」ですが、簡単い言うとこのサイトはサイト上のマイページに自分の好きなアプリをまとめられるサービスです。マイページが出来るということで自分のまとめたページを友達に教えてたり、既にまとめページを作った人のページを見ることもできるのでアプリの情報収集にも優れています。何よりもこのサイトは使いやすい、簡単、楽。
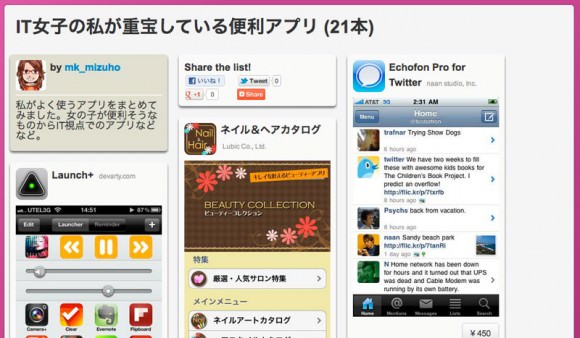
このようなページを作っていきます。

まずは「Apptongs Mix」へ行きましょう。そして、「早速まとめる」ボタンをクリック。

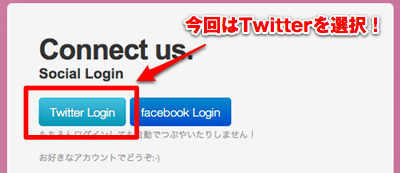
するとTwiiterもしくはFacebookのアカウントでログインを求められますので、どちらかを好きな方をクリック。今回はTwitterを選択。

初めての方はまだリストがないので真っ白だと思いますが、一番下の「作成する」ボタンをクリック。

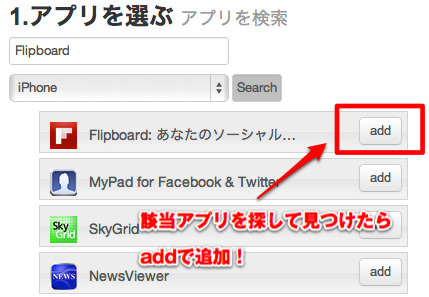
まずは1つ目の項目。紹介したいアプリ名を記入。端末もiPhone/iPad/Macの中から選ぶこともできます。とりあえず今回はiPhoneアプリをまとめたいのでiPhoneを選択。「Add」で追加

紹介したいアプリの選択がすべて終わったら2つ目の項目へ。

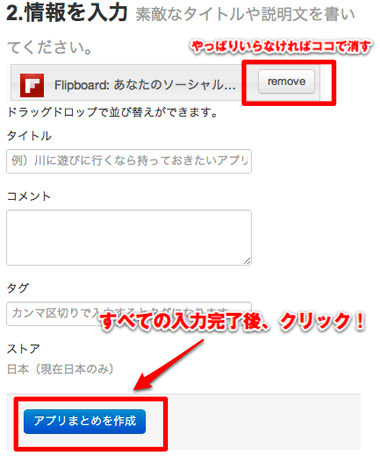
一番上に追加したアプリが表示されているはずです。このアプリ違うよーって方は修正をこのタイミングでしましょう。そして、まとめリストの「タイトル」と「コメント」のエリアにこのまとめがどういうものなのかを書きます。タグというのはちょっと不明。「便利,女子,おすすめ」とか書けばいいのかな?そして最後に「アプリまとめを作成」をクリック!
たったこれだけで自分のアプリまとめページが完成!
ブログに入れ込むなんて難しい…て方は最後のコンテンツへジャンプ!
「Apptongs Mix」でまとめたアプリページを自分のブログでに読み込もう
制作するのはこのようなページです。
そして今回の制作のポイントは「Apptongs Mix」のサイトでアプリを修正・更新したら自動的にブログの内容も修正・更新されるという点。あっちで修正、こっちでも修正は手間で絶対に途中でめんどくさくなりますw
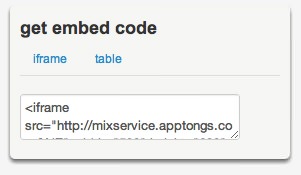
ブログで表示したいまとめページへいきます。そして、まとめページの下の方に「get embed code」というものがあります。

タブのiframeを選択して、表示されているコードをコピー。
<iframe src="自分のページ" width="520" height="600" style="border:none;" onclick="this.select();"></iframe>
そして自分のブログの横幅に合わせてwidthを調整します。
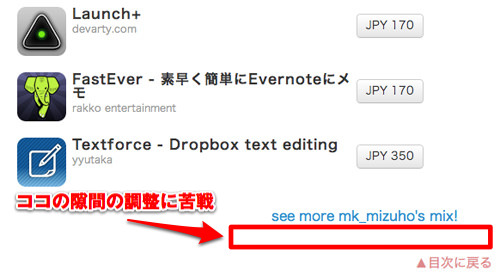
一番厄介だったのは高さ。スクロールバーを表示させたくないというのが私の目標でした。ということでアプリが全部表示されつつも一番下に隙間が出来過ぎないということ。
高さの指定が短すぎるとスクロールバーが表示され、長すぎるとアプリは全部表示されるが余計な隙間が出来てしまう。隙間の調整が難しい。

結局今表示されている状態で落ち着いたわけですが、調整する際の目安は100pxです。1アプリ100pxという感じでした。とは言えタイトルの長さであってりコメントの長さだったりと個人差はあるのであくまでも目安。最終的には自分で調整が必要です。これでおしまい。
iframeで幅を指定しているのでスマホで見るとくずれてしまいます。そこのところは今の段階では諦めています。ごめんなさい。
最後に…
事前に1つのページにまとめておけるのは良いですね。無料で簡単にアプリをまとめれるのはとても助かります。知らない人のアプリまとめも眺めているだけで何か良いアプリを知るきっかけになるかもしれません。ぜひ一度サイトに遊びに行ってはいかがでしょうか?作ったらこんなまとめサイト作ったよーって教えてくださいwではではー@mk_mizuhoをよろしくお願いします。
\ この情報を周りの人にも教える /

[Å] 「Apptongs Mix」使ってアプリまとめたから、使い方とブログへの読み込み方法を書いてみる。
この記事が気に入った方はいいね!で
更新情報を受け取る!

















![[Å] MyScripts使用:iPhoneで顔文字をラクしてあっという間に登録する方法 [Å] MyScripts使用:iPhoneで顔文字をラクしてあっという間に登録する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2753-first_image-90x90.jpg)
![[Å] Seeqに登録している検索まとめ!!どれも生活に必要不可欠や! [Å] Seeqに登録している検索まとめ!!どれも生活に必要不可欠や!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/9308-first_image-90x90.jpg)
![[Å] Twitterでリストを使って見たいツイートだけを表示する方法 [Å] Twitterでリストを使って見たいツイートだけを表示する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6266-first_image-90x90.jpg)
![[Å] こっそり農遠で届いた「ジュリエッタ」は食感も味も別格!希少・高級ミニトマトを500円でゲット [Å] こっそり農遠で届いた「ジュリエッタ」は食感も味も別格!希少・高級ミニトマトを500円でゲット](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/24082-first_image-90x90.jpg)