[Å] 書いたあとからHTMLタグで囲めるDraftPadのアシスト公開

どもども。モブログネタが最近多めなあかめ(@mk_mizuho)です❦ ブログのお供TextExpanderは最初にタグを出せてこれはこれで重宝しまくり。でも時にはstrongみたいにあとからタグで囲みたい時もある。そんな時に使えるアシストがあるよってお話。
あとからタグで囲めるぞ!
Draftpadというエディタアプリでブログの下書きを書いている人もいるのではないだろうか?
そんな方に朗報!
Draftpadなら「あとから」タグで囲めちゃう。わぁお!すてき。
アシスト貰ったよ
Draftpadの中の人から突然アシスト来た。
http://tinyurl.com/a53x85u(非公開になりました)
DraftpadってTwitterアカウントあったのね。ごめんなさい。知りませんでした。こんな私にありがとうございます。
ツイート内のリンクをタップするとアシストがDraftpadに入る。
ツイートが消えるといけないので下にもリンクを記載。
http://tinyurl.com/a53x85u(非公開になりました)
使ってみた
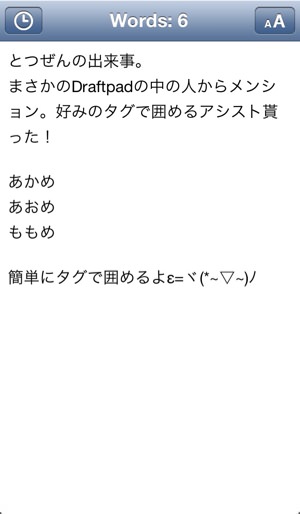
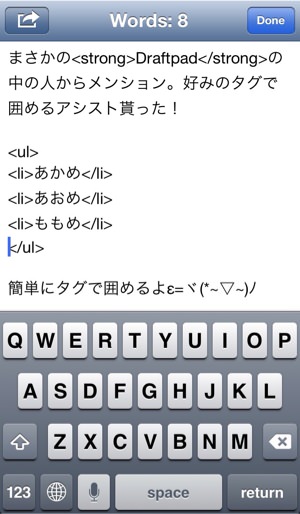
こういう文書があったとする。

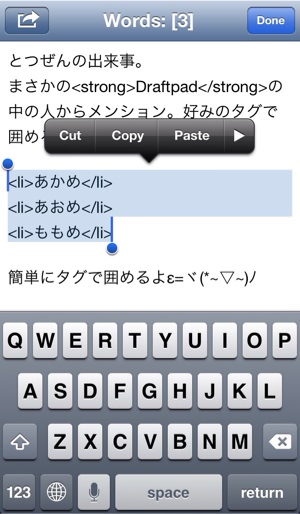
タグで括りたいものを選択して

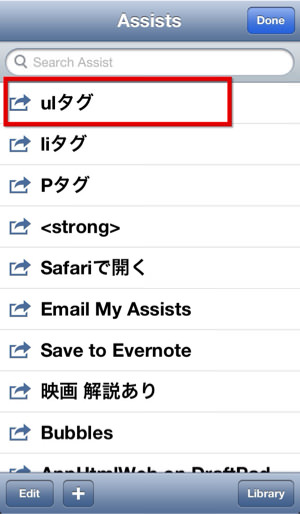
登録したアシストを起動。

ulタグで囲まれる。

アシストを複製後、編集してtag=hogeのhogeのところに使いタグを入れるとpタグやliタグ、その他なんでもいけるので自分の好みのものを作ってください。
最後の箇所だけ変えるだけで好きな囲みが出来てしまうので楽で便利ですね。Draftpad使いの人、良かったらお試しください。
ではではーあかめ(@mk_mizuho)をよろしくお願いします。
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /

[Å] 書いたあとからHTMLタグで囲めるDraftPadのアシスト公開
この記事が気に入った方はいいね!で
更新情報を受け取る!

















![[Å] iPhoneでブログを書く時に私が絶対不可欠な裏方アプリまとめ! [Å] iPhoneでブログを書く時に私が絶対不可欠な裏方アプリまとめ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/6378-first_image-90x90.jpg)
![[Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編) [Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編)](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4937-first_image-90x90.jpg)
![[Å] iPhoneアプリ「Clipboard」が過去にコピーしたテキストも履歴のように遡れて凄く良い! [Å] iPhoneアプリ「Clipboard」が過去にコピーしたテキストも履歴のように遡れて凄く良い!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17180-first_image-90x90.png)
![[Å] 【モブログ×Seeq】自分のブログ記事を検索してShareHtmlを発動する方法! [Å] 【モブログ×Seeq】自分のブログ記事を検索してShareHtmlを発動する方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/8972-first_image-90x90.jpg)