[Å] モブログ快適キタ!!ホーム画面からAppHtmlを起動する方法が楽すぎ便利!

アプリを紹介するためにAppHtmlを今まで通知センターから起動していました。皆さんはどこから起動していますか?ふと閃いてホーム画面からAppHtmlを起動できるようにしたら快適な環境が待っていました。滑らか、スムーズ、サクサクで楽しい。数週間ほど試運転して良かったのでやり方をご紹介。
はじめに
以前まで通知センターから起動する方法を使っていました。
これは本当に快適でしたが、通知センターはそろそろ…な気がしていたので使用をやめました。
そして今度はホーム画面からの起動へ移行。笑
上にわざわざ指を伸ばして通知センターを起動するよりも楽な気がしてます。
Assistvie Touch とか使うと特にです。笑
AppHtml
AppHtmlをまだPHG対応させていない方はこちらの記事も参考にしてくださると良いかもしれません。
普段自分が利用しているAppHtmlのコードをコピーしてください。次のステップで使用します。
用意するアプリ
本日、使用するアプリはこちらの2つです。
ホーム画面にAppHtml設置
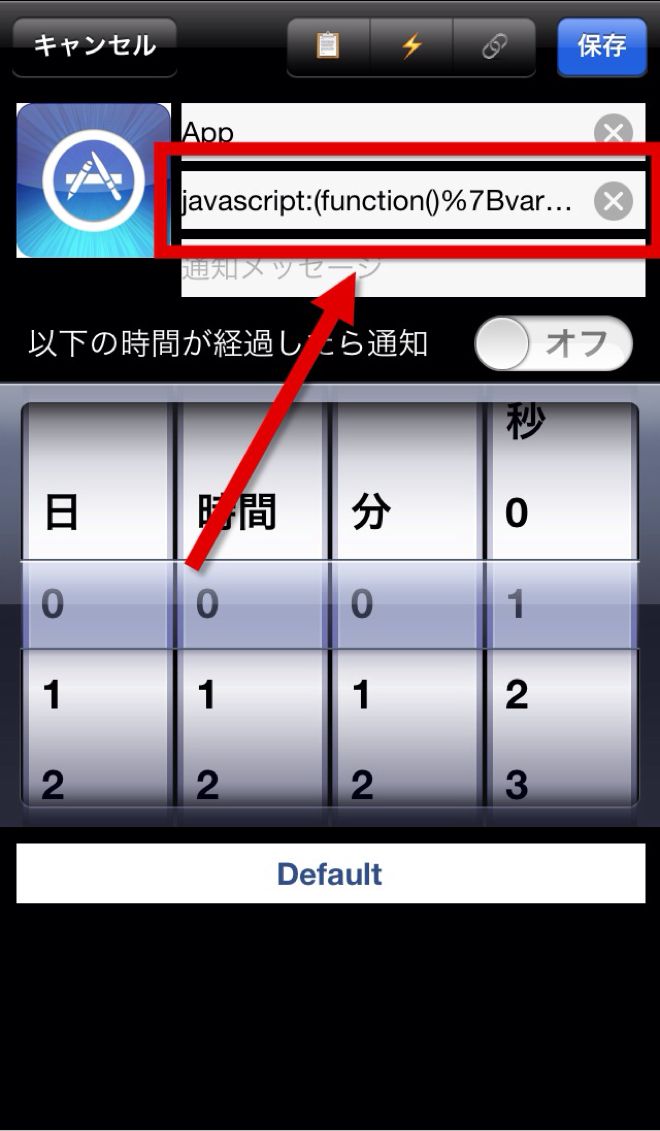
iWorkspaceを開き、自分の使用しているAppHtmlのコード(ブックマークレット)をここに貼り付け、タスクに登録します。

登録が完了したら今作ったタスクを起動するコードをこちらから取得します。

iWorkspaceの設定はここまで。
ホーム画面にAppHtml設置
ホーム画面からAppHtmlを起動できるための準備をします。
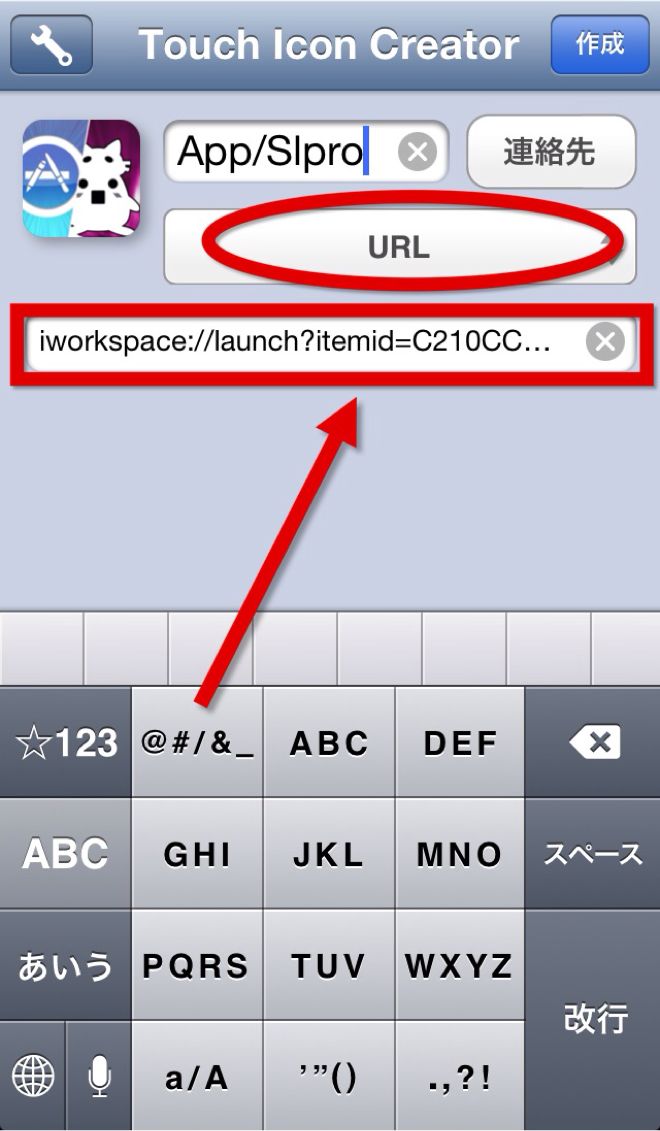
Touch Icon Creatorを開き、URLに変更して…

iWorkspaceで取得したタスク起動用のコードを貼り付けます。
貼り付けたら名前やアイコンを自分の好みのものにして、右上の作成をタップします。
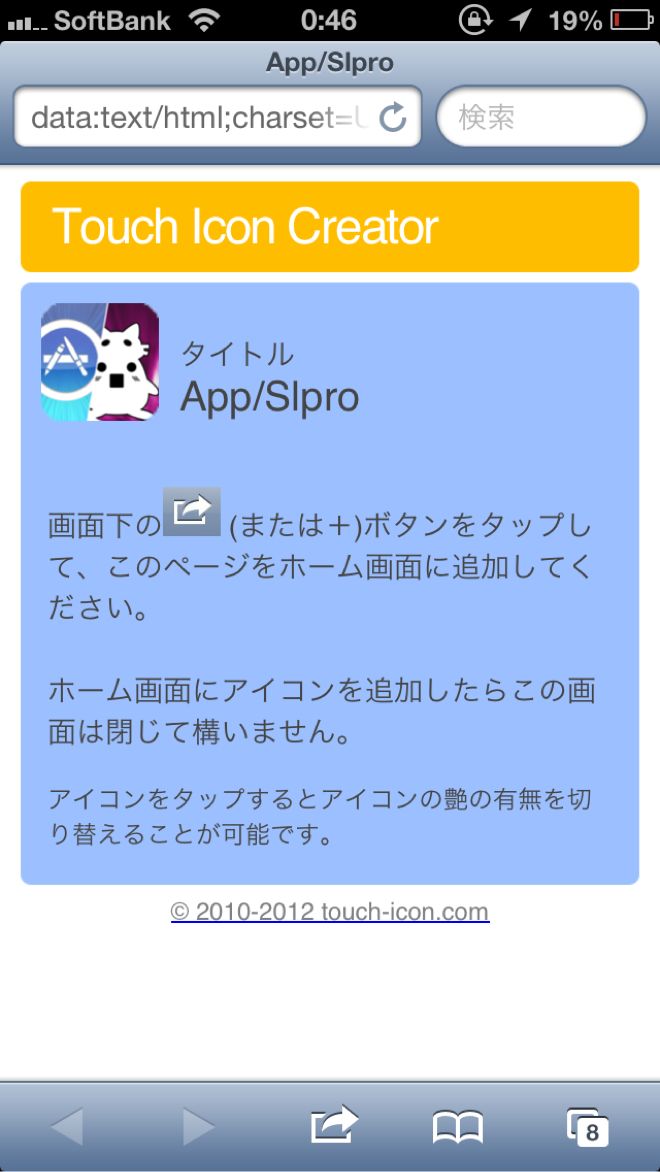
すると、このような画面が立ち上がるので…

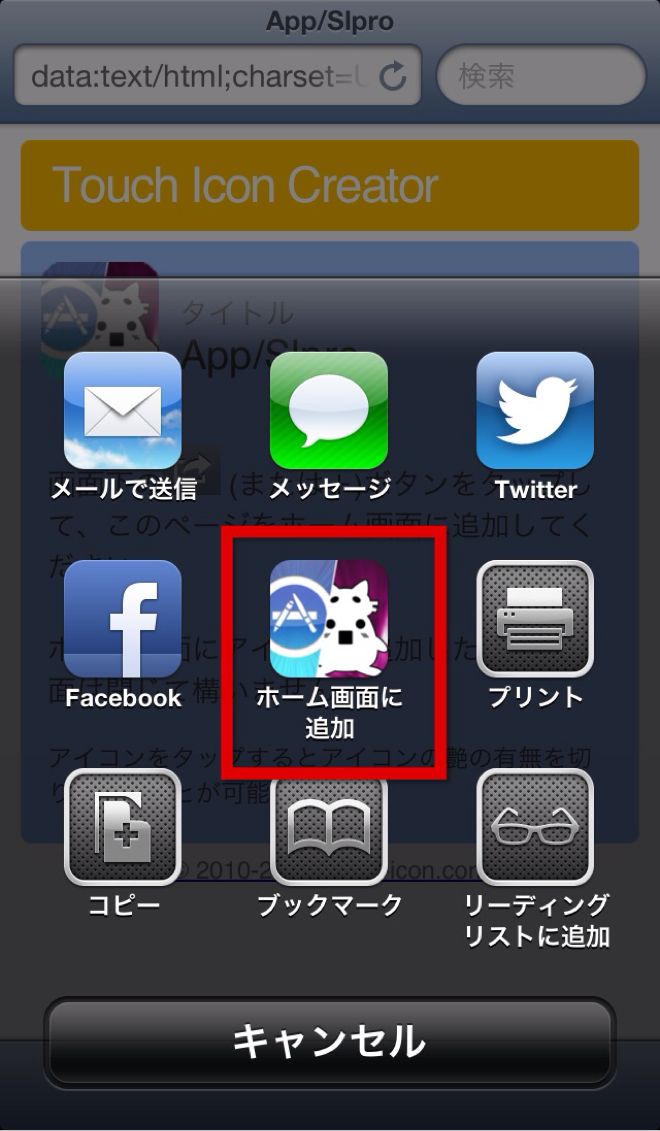
ホーム画面に追加しておしまい。

準備完了です。
使ってみる
実際に使ってみると以下のような動きになります。
アプリのリンクを取得したいなぁと思ったらホーム画面で作ったアイコンをタップ。
すると、iWorkspaceの中のAppHtmlが立ち上がるのでいつも通り使用します。
iWorkspaceを立ち上げて、AppHtmlを立ち上げるというステップ数の短縮です。今回はiWorkspaceの特性を生かして動きを1つにまとめてみました。
動きを撮影したので参考までに。
応用すると…
ちなみにiWorkspaceとMyScriptsを組み合わせるとこんな感じにアプリのリンクを連続取得したりすることもできます。
この話しは別途お話ししますね。ご興味があれば引き続き当ブログをよろしくお願いします。
ShareHtmlの連続取得だったり、関連リンク作りだって可能だったりも。笑
使ってみると結構便利ですよ。ご興味がある方はご利用ください。
さいごに
いかがだったでしょうか?実装して数週間実際に使っていますが、iWorkspaceの起動の早さに感動してます。
それになにより通知センターにいちいち手を伸ばさなくても良いので楽です。MyShortcutsよりも処理速度が早い気もしてます。←個人的体感
iWorkspaceに抵抗がある方も多いようですが、モブログ環境作りを楽しんでいる方は参考にしてみてくださいな。
それでは引き続きあかめ(@mk_mizuho)をよろしくお願いします。
モブログ環境構築はまだまだ続くよ…どこまでも。
モブログに便利なアプリは色々!
おすすめ関連記事
\ この情報を周りの人にも教える /

[Å] モブログ快適キタ!!ホーム画面からAppHtmlを起動する方法が楽すぎ便利!
この記事が気に入った方はいいね!で
更新情報を受け取る!






















![[Å] iPhoneアプリ「Clipboard」が過去にコピーしたテキストも履歴のように遡れて凄く良い! [Å] iPhoneアプリ「Clipboard」が過去にコピーしたテキストも履歴のように遡れて凄く良い!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17180-first_image-90x90.png)
![[Å] 手放せない!Seeqがブックマークレット対応でブログ書き捗る!! [Å] 手放せない!Seeqがブックマークレット対応でブログ書き捗る!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5019-first_image-90x90.jpg)
![[Å] Tabelog2HTMLの代わり考えた!Seeqで店舗情報を検索・貼り付けする方法! [Å] Tabelog2HTMLの代わり考えた!Seeqで店舗情報を検索・貼り付けする方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/9645-first_image-90x90.png)
![[Å] するぷろ・SLPRO Xから投稿する画像サイズを変更する方法 [Å] するぷろ・SLPRO Xから投稿する画像サイズを変更する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18344-first_image-90x90.png)