[Å]【WordPress】指定したカテゴリーおよび指定したカテゴリーを除いた「最新記事」を表示する方法

WordPressでカテゴリー別に「最新記事」を表示させたい人向けの内容です。
「指定したカテゴリーの最新記事」および「指定したカテゴリーを除いた最新記事」の表示方法をご紹介。
最新記事を分けた理由
カテゴリーを分けて、最新記事を表示することで以下のようなことが可能となります。
通常のブログ記事とは別に「ニュースやお知らせ」の欄を設けて、通常の記事との差別化を図りたい時。
現在、作成中のブログが完全に記事の表示を分けています。

上部の画像が表示されている部分は通常の記事、下部はメイン記事とは別に「おしらせ」を表示。
イメージとしては、「おしらせ」にはホームページOPENやリニューアル情報、イベント情報、あとは単なる雑記などがあげられます。
表示の仕方
参考ブログ:[WordPress]最新5記事から特定カテゴリーを除外して表示させる | 佐賀でホームページ制作
* 実際におこなう際にはバックアップを取り、自己責任でおこなってください。
指定したカテゴリーのみ最新記事を表示
カテゴリーNo.21の記事を5つ表示するという内容です。「posts_per_page=5&cat=21」の部分を好みの数字に変更することで自由に指定が可能です。
<dl>
<?php query_posts('posts_per_page=5&cat=21&paged='.$paged); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dt><?php the_time('Y年m月d日') ?></dt>
<dd><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></dd>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
</dl>
指定したカテゴリーを除いた最新記事を表示
カテゴリーNo.21を除いた最新記事9記事を表示。ポイントは「-」を使用しているところです。「-21」を使用してカテゴリーを除いています。
<ul class="topContList">
<?php query_posts('posts_per_page=9&cat=-21&paged='.$paged); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>
</ul>
複数カテゴリー
複数のカテゴリーを指定したい時はcat=の数字をカンマで区切って指定してください。
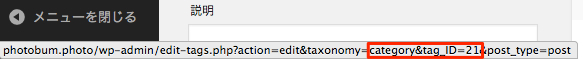
ちなみにカテゴリーNo.の確認はWordPressのダッシュボードで「カテゴリー一覧」を表示し、カーソルを当てた時に左下に表示される数字です。(ブラウザ:Google Chrome使用)

さいごに
せっかく実装してみたので備忘録として書かせていただきました。○○カテゴリーはメイン一覧に一緒に表示したくないという経験がある方はお試しください。
この使い方を知っていれば、自分が推しているカテゴリーを並列して並べたりと色々と応用が出来そうですね。
おしまい!
こんな記事もオススメ!
・[Å] WordPressで写真のアップロード時に自動で付くリンクを「隠れ機能」でオフにする方法
・[Å] WordPress スマホ版テーマを切り替えるプラグイン「Multi Device Switcher」導入!
・[Å] WordPressでページ毎に読み込むPHP(インクルード)を変更する記述方法
\ この情報を周りの人にも教える /

[Å]【WordPress】指定したカテゴリーおよび指定したカテゴリーを除いた「最新記事」を表示する方法
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)







![[Å] ドラッグして選択したテキストの背景カラーを変更するスタイルシート](http://webmemo.biz/wp-content/uploads/eye-backgroudcolor-340x189.jpg)







![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] WordPress初心者の時に私が初めて契約したレンタルサーバとドメイン会社を紹介! [Å] WordPress初心者の時に私が初めて契約したレンタルサーバとドメイン会社を紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7860-first_image-90x90.jpg)
![[Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ! [Å] リンクエラーチェック!!残念な結果だったのでShareHtmlカスタマイズ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5230-first_image-90x90.jpg)
![[Å] Facebookに保存した記事をパソコンやiPhoneで見る方法・削除方法 [Å] Facebookに保存した記事をパソコンやiPhoneで見る方法・削除方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21160-first_image-90x90.jpg)