[Å] モブログ必勝!まとめ書くならMyEditorの「履歴」をマスターすべし!!

どうも、モブログ大好きあかめ(@mk_mizuho)です❦ iPhoneからブログって書いてますか?何で書いてますか?色々とアプリあると思いますが、今回は●●する時に「MyEditor」が最強というお話を1つ紹介。
iPhoneでブログ書くなら…
iPhoneでブログ書くためのアプリって今たくさんありますよね?
代表的なするぷろ、Draftpad、Textforce、WordPress公式、Posterなどなど。
誰かがオススメ!と言うからころころアプリ変えてたりしませんか?
別にアプリ1つに固執する必要はないんですよ。どういうこと?良いとこ取りをするとめっちゃえぇよ!というお話。
一度は耳にしたMyEditor
突如現れた「MyEditor」。
私が大好きなアプリMyShortcutsやMyScriptsの開発者様(@unitkay)が作ったアプリだから間違いなく素敵アプリ。
リリースされて多くの方のレビューも読んだ。みんな良いって言ってる。
…が、私はいつものように買う決意に至らない。
理由
するぷろとSafari内のブックマークレット、通知センターのブックマークレット、その他細かい設定するためのアプリがあればブログが書けるから。
敢えてもう1つアプリを追加する必要がない。ただそれだけ。
衝撃は突然に…
私に買う決心をさせた記事がある。それがふぃーぷれさん(@feelingplace)のこの記事。
無限の拡張性を秘めたエディタ、MyEditor。 | Feelingplace
アプリ内にコピーしたデータを貯め、エディタとSafari間の切替をする必要がないことを証明していた。
これだ!これは他のアプリにはない最高の機能!!即決、ポチっ!
実際の例を紹介
例えばこういうアプリの羅列を作りたい時。

毎回ではないとは思いますが、あると思います。
他にも…記事をまとめたい時。

あると思います。
これらを効率良く生成したいときは「MyEditor」が便利!
とりあえず動画(音声なし)。
いかがでしたか?あとはするぷろに飛ばすなり、自分の愛用エディタに飛ばすなりご自由にどうぞ。
事前に準備
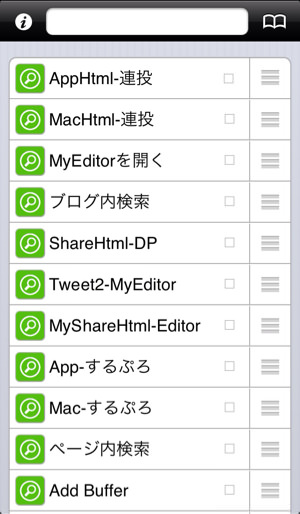
検索ハブにAppHtmlを事前に登録。←この時選ぶのは「ポップアップのみ」。
登録を終えたらもうほぼ完成。

1.アプリまとめの作り方
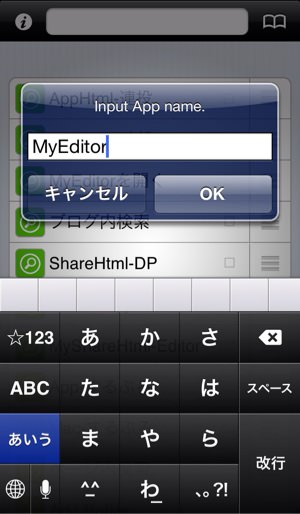
MyEditorを1度立ち上げ、バックグラウンド監視をONにする。
それから検索ハブでアプリを調べる。

求めているアプリがヒットしたら「キャンセル」を選択。

ソースをコピー。

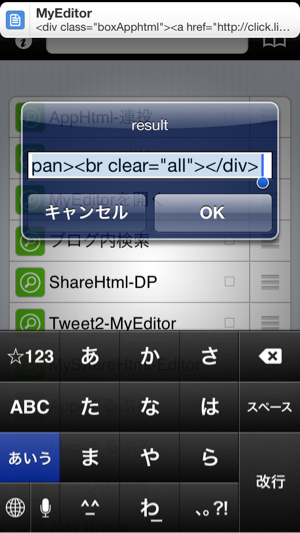
するとMyEditorの監視が機能して、上に通知が出現。

これが出たら成功!出なかったら失敗。
全部アプリをコピーしたらMyEditorに戻る。
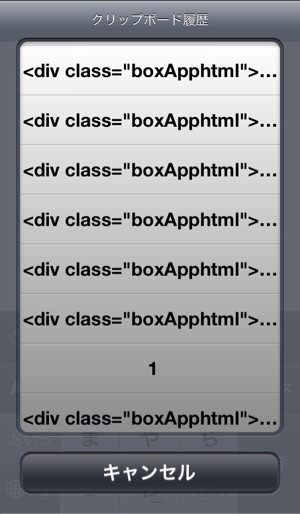
そして、ここの履歴表示をタップ。

あとはひたすらタップしてペースト。

MyScriptsとの連携でレビューを確認。
※ レビューはスタイルシートなし

見てオッケだったら好みのアプリへ持っていく。
2.記事まとめの作り方
検索ハブにShareHtmlを登録。
そして、もう一つ「自分のブログ内検索」を検索ハブ内に設定。
http://webmemo.biz/?s=_Q_
URLのところは任意のものに変更。
これであとはアプリを検索した時と同様の流れで流し込む。
参考動画どうぞ。(音声なし)
まとめ
以上が私の使っているMyEditorの使い方。MyEditorは本当に奥が深い。flickrから画像持ってくるとか。←flickr使ってないから不明。検索置換機能とか盛り沢山。使い方はその人次第。記事の内容次第。1つのアプリに固執することなく使い分ける。←これが凄く大切。
今までPCから書くのがメインだったけど、最近はiPhoneで最初から最後まで。便利な世の中になった。電車での空き時間、ベッドでゴロゴロしながら…なおかつ爆速な仕上がり。わぁい。皆様も自分に合った素敵な環境作ってくださいね。
ではでは。今後ともあかめ(@mk_mizuho)をカゲながら応援してください。
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /

[Å] モブログ必勝!まとめ書くならMyEditorの「履歴」をマスターすべし!!
この記事が気に入った方はいいね!で
更新情報を受け取る!




















![[Å] iPhoneアプリ「アメブロ」でHTML入力出来ない人必見!HTML入力エディタへの変更方法! [Å] iPhoneアプリ「アメブロ」でHTML入力出来ない人必見!HTML入力エディタへの変更方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/12185-first_image-90x90.jpg)
![[Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編) [Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編)](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4937-first_image-90x90.jpg)
![[Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き! [Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5312-first_image-90x90.jpg)
![[Å] 全ホーム画面アプリ公開!「2012年定番になったアプリ10選」 #2012app [Å] 全ホーム画面アプリ公開!「2012年定番になったアプリ10選」 #2012app](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5206-first_image-90x90.jpg)