[Å] LINEで送るボタンをPC版とモバイル版に設置しました!
![[Å] LINEで送るボタンをPC版とモバイル版に設置しました! [Å] LINEで送るボタンをPC版とモバイル版に設置しました!](http://webmemo.biz/wp-content/uploads/line-eye.jpg)
どうもお正月は駅伝見ながらカスタマイズしてます。あかめ(@mk_mizuho)です。なんだか多くの人が使っているLINEアプリ。読者さんの中には使う人もいるかもしれないのでLINEで送るボタンを置いてみました。
LINEボタン設置
設置した場所は前と変わらずタイトル周辺と記事の終わりの2箇所。
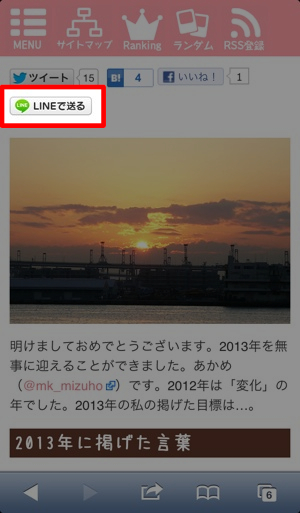
こんな感じに表示させた。

PC版も同じ感じになってます。
実際にボタンを押すと…
タイトルとURLが自動で本文に入る。

テキストの入力も可能なので友達へのシェアが簡単!(…なはず)
注意点
- ボタンタップ後、LINEが起動する前にWebブラウザが表示される
- LINEがインストールされていない場合は、LINEのWebページが表示される
LINEで送るボタン設置方法
設置はさほど難しくはない。
公式サイトからボタンをダウンロード。

続いて以下を設置したい場所に以下を入力。
Webページの場合は以下を使用。
<a href="http://line.naver.jp/R/msg/text/?LINE%E3%81%A7%E9%80%81%E3%82%8B%0D%0Ahttp%3A%2F%2Fline.naver.jp%2F"><img src="ボタン画像のURL" width="ボタン幅" height="ボタン高さ" alt="LINEで送る" /></a>
WordPressの方は私が少し弄ったものですがもし良ければご利用ください。
<a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>" target="_blank"><img src="ボタン画像のURL" width="ボタン幅" height="ボタン高さ" alt="LINEで送る" /></a>
ボタンタップ後にWebブラウザが立ち上がる仕様となっているので、公式が掲載していたものに加えて別ウィンドウで立ち上がる設定を加えています。(掲載時当時)
以上で設置完了。
まとめ
LINE使用者は増えているらしい。そうなるとLINEを使って友達に教えたいというニーズも必然的に高まるかな?なんて単純な考えで設置してみた。LINEで送るボタンを設置して便利って感じてくれる人がいたら嬉しいな。ご興味のある方はお試しください。
ではではーあかめ(@mk_mizuho)をよろしくお願いします。
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /
![[Å] LINEで送るボタンをPC版とモバイル版に設置しました!](http://webmemo.biz/wp-content/uploads/line-eye-340x200.jpg)
[Å] LINEで送るボタンをPC版とモバイル版に設置しました!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)













![[Å] 誰でも簡単!!AppHtmlの「iTunesで見る」を移動させる方法を具体的に紹介!](http://webmemo.biz/wp-content/uploads/itunesbtn-custom-340x200.jpg)


![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法 [Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/24399-first_image-90x90.jpg)
![[Å] どうやらWebフォントは遅い(重い)みたいなので…使う箇所を絞ってみた [Å] どうやらWebフォントは遅い(重い)みたいなので…使う箇所を絞ってみた](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5410-first_image-90x90.jpg)
![[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! [Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7307-first_image-90x90.jpg)