[Å] サイト紹介の際に必須のShareHtml!自ブログ記事紹介の時は別窓表示じゃない方が良い!?
![[Å] サイト紹介の際に必須のShareHtml!自ブログ記事紹介の時は別窓表示じゃない方が良い!? [Å] サイト紹介の際に必須のShareHtml!自ブログ記事紹介の時は別窓表示じゃない方が良い!?](http://webmemo.biz/wp-content/uploads/eye-window.jpg)
Through Any Window by Josep Ma. Rosell
AppHtmlMEが復活してるんるん、あかめ(@mk_mizuho)です❦ 参考にしたサイトを紹介する時などに使う「ShareHtml」というブックマークレット。ほんの少しだけカスタマイズ。細やかなカスタマイズなんだけど結構前々からやりたかったこと。せっかくなので紹介。
ShraeHtmlとは?
ShraeHtmlとは参考にしたサイトをキャプチャ付きで表示できるブックマークレット。
最近のブログではよく見かけるサイト紹介の方法で当サイトでも使用中。
こんな感じに表示される。
前からやりたかったこと
外部のサイトを自分のブログ内で紹介する時はデフォルトのブックマークレットの使用で良いと思う。
でもたまに私は自分のサイトの内でも「ShareHtml」を使用することがある。
たとえば…「昨日書いた記事を参考にしてください。」という文面で前回記事を紹介したい時。
[Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。 | あかめ女子のWebメモ
最初に見せたものと今見せたもの。どこが違うかわかるだろうか?
2つの紹介方法の違い
前者と後者の違い。デザイン自体は全く同じ。でもね、両方ともを表示してみるとわかると思う。
前者の方はページが「別窓」で表示される。つまり、当ブログ表示しつつリンク先のページを別のウィンドウで開く。
後者の方はページが「今見ているページ上」に表示される。つまり、見ているページと同じウィンドウにページが開く。
なぜ使い分けるのか?
外部のサイトは外部なのだから別窓の表示で良い。ただ、自分のブログ内で自分の記事の紹介を別窓で開く必要はない。Web制作していく上でもわりと基本?(例外は除く)
例えば、Yahoo!のトップニュースをクリック。別窓でニュースが立ち上がるとどういう気持ちになるか?別窓で開く=さっきのページに戻れない。立ち上がったページを閉じる。普段何気なく戻るボタンでニュースのトップに戻り別記事を読んでいるだろう。それが別窓だとできない。
同じブログ・サイト内のリンクなのだから何か特別な理由がない限り別窓にせず、ブログ・サイト内で他の記事を閲覧させてあげる。ShareHtmlは超絶便利なのですが、デフォのままだと別窓で表示されてしまうので別窓にならないようにカスタマイズ。サイトを運営する側での配慮あるいは好みなのでご興味のある方は下記お試しください。
別窓なしのShareHtmlカスタマイズ
以下はShareHtmlの「左サムネイル大-alignleft」での出力となります。
元々のカタチをカスタマイズしたもの。改行が入れられないので一文で表示見にくい。
<a href="${posturl}"><img class="alignleft" align="left" border="0" src="http://capture.heartrails.com/150x130/shadow?${posturl}" alt="" width="150" height="130" /></a><a style="color:#0070C5;" href="${posturl}">${posttitle}</a><a href="http://b.hatena.ne.jp/entry/${posturl}" target="_blank"><img border="0" src="http://b.hatena.ne.jp/entry/image/${posturl}" alt="" /></a>${postselect}${memo}<br style="clear:both;" /><br>
結論としては「target=”_blank”」を外しただけ。カスタマイズと言えるレベルじゃなくてごめんなさい。
よくわからない方は下記をご利用ください。
ShareHtml(PC版)
こちらのリンク先を右クリックしてコピーしてブックマークレットに登録してください。
ShareHtml(出力先するぷろ)
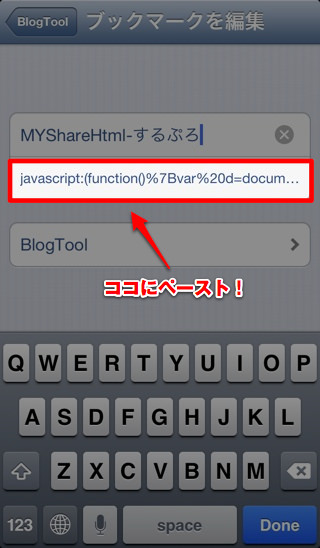
こちらのリンク先をタップ(or リンク先コピー)→ブックマーク登録→登録したブックマークを編集→のURLの?以前を削除。
※ リンク先コピーでブックマーク登録がおすすめ!
理由:リンク先をブックマークで登録→編集から?以前を削除してブックマークレットを作成しようとするとURLが長いので?まで辿り着くのが大変。実際にやってみるとわかる。
1.リンク先を長押しでコピー。DraftPadなどのエディタアプリにペーストして?以前のテキストを削除。

2.削除後、テキストすべてコピー。
3.適当なページをブックマーク登録して、編集画面からURLのところを2でコピーしたテキストで上書く。

ShareHtml(出力先DraftPad)
こちらのリンク先をタップ(or リンク先コピー)→ブックマーク登録→登録したブックマークを編集→のURL欄の?以前を削除。
ShareHtml(出力先Textforce)
こちらのリンク先をタップ(or リンク先コピー)→ブックマーク登録→登録したブックマークを編集→のURL欄の?以前を削除。
全体をボックスで囲んでclassをふるというパターンも考えたんだけど、今回は割愛。
さいごに
地味なカスタマイズだけど、前々から気になってたリンク先の表示の仕方。どっちでも良いと思う方もいると思うけど、読者様のためを思うなら別窓と別窓じゃない表示を使い分けても良いのでは?ChromeのKeyconfigを使用すれば一発で表示もできちゃうのでオススメです。
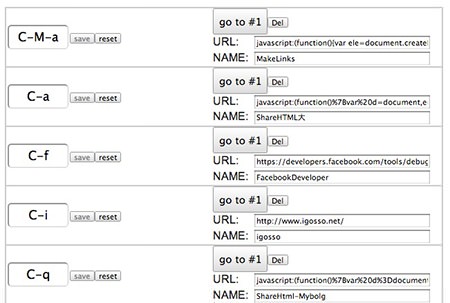
私は「Control+A」で別窓(デフォ)・「Control+Q」で別窓なしを生成しています。

良かったらお試しください。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
[Å]【Chrome拡張】前から気になってた「Keyconfig」の設定したらブログ快適に書けるようになった | あかめ女子のWebメモ
モブログおすすめアプリ
 するぷろ for iPhone(ブログエディタ) 1.520 (¥350)
するぷろ for iPhone(ブログエディタ) 1.520 (¥350)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Gachatech – isshin(サイズ: 1.2 MB)
全てのバージョンの評価: 



 (40件の評価)
(40件の評価)
 DraftPad 1.5.6 (無料)
DraftPad 1.5.6 (無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 3.3 MB)
全てのバージョンの評価: 


 (457件の評価)
(457件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 Textforce – Dropbox text editing 2.8.1 (¥350)
Textforce – Dropbox text editing 2.8.1 (¥350)
カテゴリ: 仕事効率化, ビジネス
販売元: yyutaka – Yutaka Yagiura(サイズ: 2.0 MB)
全てのバージョンの評価: 



 (188件の評価)
(188件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
\ この情報を周りの人にも教える /

[Å] サイト紹介の際に必須のShareHtml!自ブログ記事紹介の時は別窓表示じゃない方が良い!?
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)


















![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ [Å]【WP】ソースを紹介するプラグイン「Crayon Syntax Highlighter」に変更したので設定メモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3196-first_image-90x90.jpg)
![[Å] WordPressのバックアップを「VaultPress」に変更!!プラグインとお別れだ! [Å] WordPressのバックアップを「VaultPress」に変更!!プラグインとお別れだ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/9798-first_image-90x90.jpg)
![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)