[Å]ThumbEditで書いたものをPosterに送るURLスキーム公開

こんにちは、あかめ(@mk_mizuho)です。
iPhoneで使えるエディタアプリ「Poster」をご存知であろうか?Posterは私が普段モブログ時にするぷろと併用して使用している高機能アプリ。今回はそのPosterに「ThumbEditで書いたものを送る」という方法をご紹介。
Posterについて
PosterはWordPressエディタアプリで様々な機能を備えている。アイキャッチの指定ができるエディタはWordPress公式以外で考えると結構珍しいと思う。またスラッグやタグ、カテゴリーの設定も可能なのがPoster。カスタムフィールドを使用すればmetaタグの指定も可能となる。
[Å] ブログにmeta!iPhoneでAll in One SEOが使える「Poster」が便利
ThumbEditについて
ThumbEditとは入力を楽にすることに特化したこれまたエディタアプリ。テキストの選択をスワイプで出来たり、コピー&ペーストや1つ戻るなどをボタンからできる仕様。プレビュー機能も備えているのも忘れてはいけない。既にDropBoxやEvernoteなどクラウドとの連携も開発予定に入っているので今後のアップデートで更なる機能追加が期待できる。
ThumbEditの詳細については別途記述したので気になる方は以下を参考に。
[Å] ThumbEditの設定と使い方!実は私も開発に携わってたりもして…
PosterにThumbEditで書いたものを送る
ThumbEditは入力をなるべくしやすいように作られたエディタなので、ブログの下書きに使ってくれる人も多い。テキストをThumbEditで書いて別アプリで画像を挿入。このような流れで使用すると入力が快適・時間短縮になる。
応用力抜群のThumbEdit!工夫次第で可能性が広がるエディタアプリ。 « はれときどきくもりZ
ThumbEditで書いたものを「Poster」に送るにはどうすれば良いのだろうか?その方法は非常に簡単で以下のものをコピペして使っていただければok。
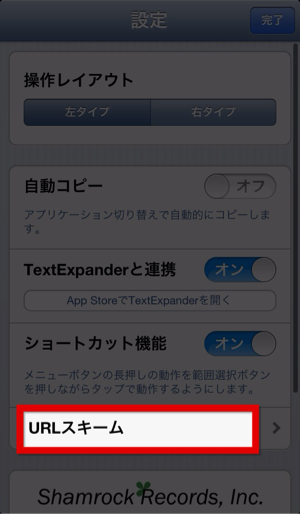
設定の方法
TumbEditの設定画面を開いて「URLスキーム」を選ぶ。

追記
ThumbEditアップデートによりURLスキームが強化されました。
これから設定をする方はこちらの記事を参照ください。
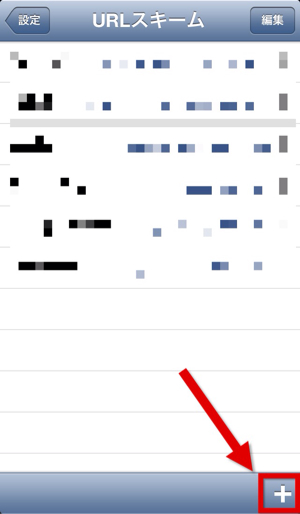
続いて右下の「+ボタン」で新規追加。

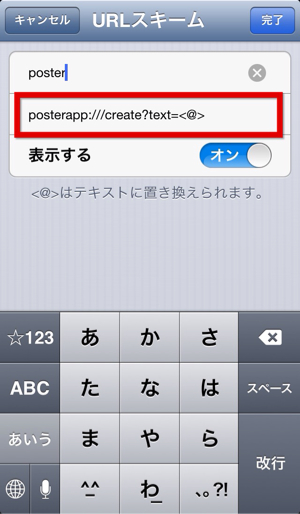
入力欄にこのように入力。タイトルは自由。

posterapp:///create?text=<@>
以上で設定完了。
実際に使ってみる
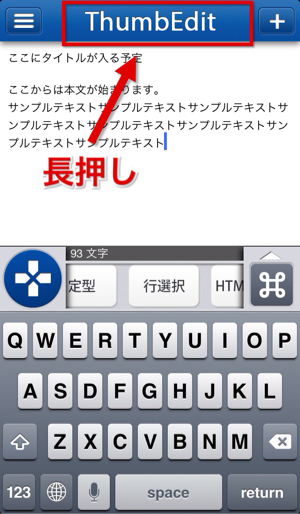
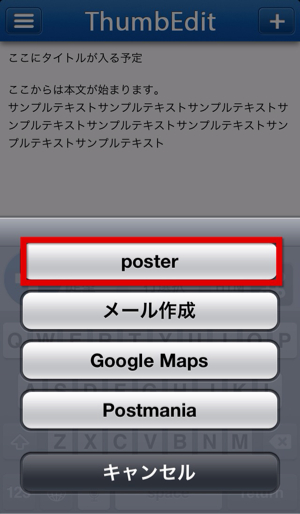
ThumbEditで文章を書き終えたらタイトルを長押し。

URLスキームが表示されるので先ほど作ったものを選択。

自動的にPosterが立ち上がる。
Posterの画面
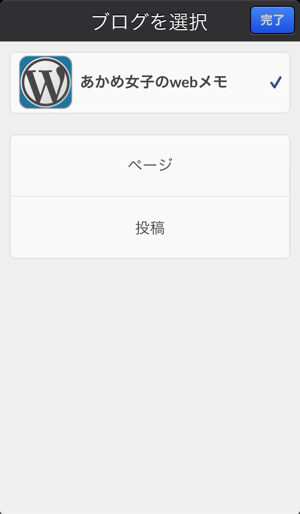
自動的に立ち上がるとまずこの画面が表示される。

任意で選び、完了。
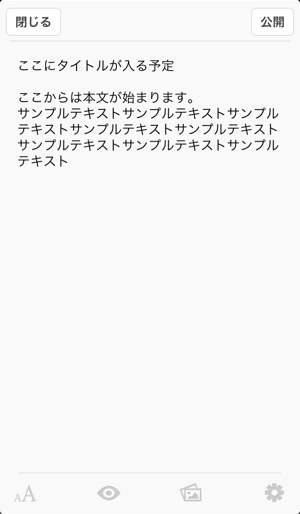
すると先ほどThumbEditで書いた内容が丸っとそのままPosterに入る。

…ががががががががががが(((( ;゚д゚))))
ThumbEditは2つ設定が出来ないので書いたものを渡せるのは本文あるいはタイトルのどっちかだけ。
なのでタイトルの設定は現状Posterの方で設定してください。
今後のThumbEditの対応
今は<@>でしか指定できない仕様をゴニョゴニョと改良してくれるそうです。私は詳しいことは理解できず。とにかくアップデート待ってみる。予定としてはThumbEditで1行目に書いたものがタイトルへ、そしてそれ以下は本文へ入る仕組み。Posterユーザさん少々お待ちください。
そしてこのアップデートが完了すれば受け側のアプリの仕様によっては連携もさらなる進化を遂げそうだ。楽しみに待ってみよう。
今回紹介した発展途上の連携が上手くいったら記事書きますね。
ではではーあかめ(@mk_mizuho)をよろしくお願いします。
\ この情報を周りの人にも教える /

[Å]ThumbEditで書いたものをPosterに送るURLスキーム公開
この記事が気に入った方はいいね!で
更新情報を受け取る!























![[Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編) [Å] モブログ!「定型文」アプリを使ってリストタグの入力を快適にする方法(応用編)](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4937-first_image-90x90.jpg)
![[Å] 全ホーム画面アプリ公開!「2012年定番になったアプリ10選」 #2012app [Å] 全ホーム画面アプリ公開!「2012年定番になったアプリ10選」 #2012app](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5206-first_image-90x90.jpg)
![[Å] iPhoneアプリ「アメブロ」でHTML入力出来ない人必見!HTML入力エディタへの変更方法! [Å] iPhoneアプリ「アメブロ」でHTML入力出来ない人必見!HTML入力エディタへの変更方法!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/12185-first_image-90x90.jpg)
![[Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き! [Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5312-first_image-90x90.jpg)