[Å] Webフォント使用!スマホ版の本文を「可愛いフォント」に変更したよ
![[Å] Webフォント使用!スマホ用を「可愛いフォント」に変更したよ [Å] Webフォント使用!スマホ用を「可愛いフォント」に変更したよ](http://webmemo.biz/wp-content/uploads/IMG_76342.jpg)
年末、年末!久々の長期お休み。あかめ(@mk_mizuho)です。前々から使ってみたかったWebフォントを当ブログのスマホ版で使ってみました。可愛く表示されてますでしょうか?
追記:2012.12.29
諸事情にともない、一部フォントを以前のカタチに戻してます。
今回変更したところ
- 本文のフォント変更
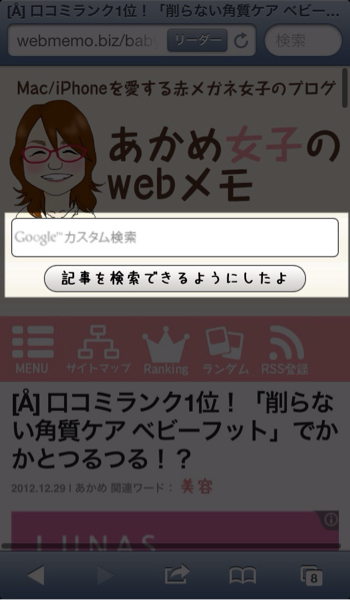
- 検索BOXの表示変更
- 強調部分にライン使用
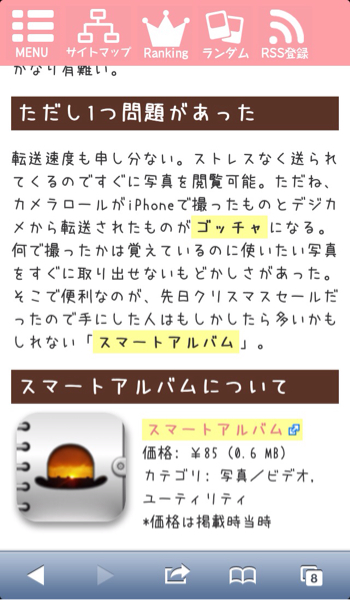
本文のフォント変更
以前のフォントはこんな感じ。

それをこんな感じに変えてみた。

iPhoneだと新しいフォントは表示されるけど、Androidは表示されない時があるみたい。ブラウザの認識の違いかな。あと私のブログのマークになりつつある「Å←Aぽいやつ」。これが新しいフォントには入ってない。
だからタイトルも新しいフォントにしたかったけど、「Aぽいやつ」が見えないはどうなの?と思って以前のまま。
検索BOXの表示変更
以前の検索BOX

新しい検索BOX

新しいフォントを適用させて、少しだけボタンのサイズを大きくした。気になる用語やフレーズがある時はじゃんじゃか検索してみてください。以前私が記事を書いているかもです。
強調部分にライン使用
新しいフォントに変更した影響で強調部分があまり目立たなくなったので、この度、強調部分にはラインを入れてみることにしました。

アプリのタイトルにもラインが入りました。最初ここの部分はラインなしにしようと思ったけど途中から気に入ったので採用。
指定の仕方は以下。
strong{
background:#FF9;
padding:3px;
}
strongタグを指定していますが、場合によってはspanタグの方が良いかもですね。参考までに。
以上が私が変更したブログデザインです。さて、ではこのフォント何で表示させているか?ということですがこれは「Webフォント」っていうものを使用しています。
Webフォント?
普段何気なくブラウザ上で見ているフォントはシステムフォント。端末に内蔵されているフォントを使用している。なので反対に端末に内蔵されていないフォントを使用してしまうと表示されない。
今回私が使用しているフォント名は「うずらフォント」。
このフォントは端末普通内蔵されていない。
でも表示されている。なぜか?
自分のサーバーにフォントを上げる
読者の端末に使用したいフォントが内蔵されてない。だったら端末にフォントを読み込ませれば良い。
考え方は画像と一緒。画像はサーバーにあげて、それを読み込んで表示させている。フォントも同じ。サーバーにフォントをあげて、それを読み込ませる。これがWebフォント。
Webフォントの使い方
Webフォントの指定の仕方は以下。
@font-face{
font-family:"uzurafont";
src:url("font/uzura.woff")format('woff');
}
p,h1,h2,h3,h4,li{
font-family:"uzurafont";
}
これだけ。フォントは各自使用するフォントに合わせて指定してください。
スマホだけの対応の理由
たた1点注意しなければならないことがある。IEやFirefox、Chrome、Safariといったブラウザの違いで読み込めるフォントのフォーマットが異なる。ここは早く統一して欲しいところ。なので今回私が対応させているのはスマホだけ。
WPTouchというプラグインでスマホ版は表示させている。このプラグインだとPC版とスマホ版はスタイルシートが別々。だからスマホ版のstyle.cssに書くだけで済む。レスポンシブではなくWPTouchを使い続けている理由の1つ。スマホに最適したカタチで提供できるから。
レスポンシブで対応している人はユーザーエージェントやdevice-widthで表示を切替ていると思うのでそれに合わせて書けば良いかと。←私はやってないから推測だけど。
Webフォントはどこに?
Webフォントという考えはここ最近はやり始めた。
GoogleもWebフォントを提供している。最初私もこれでやろうと思ったけど、英語しかなくて本文では使えなかった。見出しとかにはいいかもしれない。
なのでWebフォントの本を買った。

Webフォントの使い方からWebフォントの素材までを楽しめる1冊。読みやすくて、今回初めてWebフォントに挑戦したけどサラッといけた。
素材のWebフォントも数100種類と入っているのでWebフォントにご興味のある方はぜひお試しください。
なお、ライセンスなど利用上の注意はかならずお読みください。
さいごに
新しいフォントどうでしょうか。表示されているかな。Webフォントに対応してない端末にはシステムフォントが表示される仕組みにしたけど、Android端末は綺麗に表示されてない端末もあるのかな。その際はごめんなさい。新年はこのフォントでスタートできるといいな。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /
![[Å] Webフォント使用!スマホ用を「可愛いフォント」に変更したよ](http://webmemo.biz/wp-content/uploads/IMG_76342-340x200.jpg)
[Å] Webフォント使用!スマホ版の本文を「可愛いフォント」に変更したよ
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)
















![[Å] ムームードメイン・ヘテムルでPush7「プロ」を設定する方法 – ムームーDNS移行 [Å] ムームードメイン・ヘテムルでPush7「プロ」を設定する方法 – ムームーDNS移行](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/20986-first_image-90x90.jpg)
![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介! [Å] Facebookで記事をシェアしたら一部でタイトルが文字化け!解決方法ご紹介!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/7307-first_image-90x90.jpg)
![[Å+] ブログ内にTwitterアカウントへのリンクを貼り付ける方法 [Å+] ブログ内にTwitterアカウントへのリンクを貼り付ける方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5433-first_image-90x90.png)