[Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた!

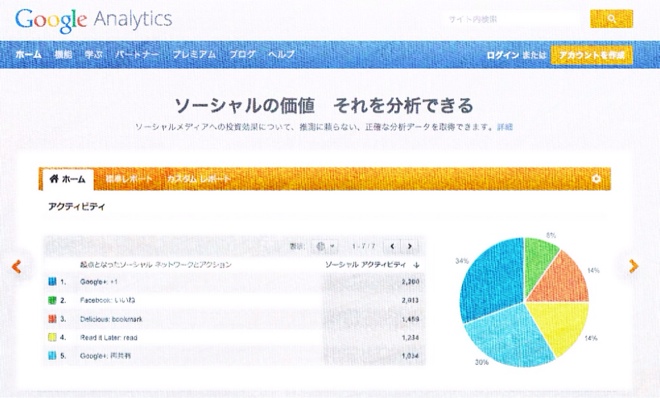
Googleアナリティクスの「直帰率」。ページに来て、そのページを開いていなくなる人がどれぐらいいるのか?を判断できるものです。
とは言え、そのページからの離脱するタイミングは人それぞれです。開いた瞬間に去って行く人もいれば、そのページを読んで去って行く人。タイミングを踏まえた直帰率の表示にしてみたので今回はその方法をご紹介。
はじめに
ブログを書くのも好きですが、実は裏を弄ることも好きな私。
今回はGoogleアナリティクスの「直帰率」について、私が現在試しているのことをご紹介致します。
なぜ直帰率の表示を変更したのか?
「アナリティクスを確認した際に低い数字で喜びたい」わけではありません。そんなことをしたところブログのためにはならないです。
ではなぜか?
直帰率と言ってもパターンがあると思っていて、1つがページを開いた瞬間、ページを見ずに立ち去るパターン、もう一つがページを読んでくれた上で立ち去るパターンです。
今まではこの両方を合わせたものを直帰率として捉えていましたが、より詳しい情報が必要だったので滞在時間○秒の方は直帰率の対象から外したというお話です。
「直帰率」の設定
この設定はとても簡単です。
アナリティクスのトラッキングコード(非同期)に以下のものを追加するだけです。
setTimeout("_gaq.push(['_trackEvent', '20_seconds', 'read'])",20000);
こんな感じです。
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
setTimeout("gaq.push(['_trackEvent', '20_seconds', 'read'])",20000);
数字のところは任意で変更してください。
例えば今回の例だと20000のところが20秒にあたります。15000だと15秒。10000だと10秒。
数字を変更したなら「20_seconds」もそれに合わせて変更した方が良いでしょう。
秒数に関してはブログの長さに合わせて変更してください。
暫くするとアナリティクスの数値が変わるのがわかると思います。
滞在時間○秒の人はブログを読んでいる人として扱い、本当に即直帰している人を知り、より読者に優しいブログにするのが目的です。
参考にしたページ
リピータの多いブログで設定したい、滞在時間を考慮したGoogleアナリティクスの直帰率の計測方法 | 海外SEO情報ブログ
さいごに
滞在時間の設定をしても直帰率が高ければページを開かれても読まれていない…そういう目安にもなります。
SEOや関連リンク云々よりもまずはブログのデザイン、見た目、読みやすさなど第一印象に繋がることを考えても良いかもしれませんね。
間違っている点があればご指摘いただけると幸いです。
それでは今後とも当ブログ、あかめ(@mk_mizuho)共々応援よろしくお願いします。
※ なお設定による不具合等は一切責任をおいません。自己責任でお試しください。ユニバーサルアナリティクスは試していません。
こんな設定もやってます!
ブログ更新に使用したアプリ
このブログはiPhoneから更新しました。![]() するぷろ for iOS
するぷろ for iOS
iPhoneでブログを書いてみたい方へ:
するぷろの使い方まとめ
\ この情報を周りの人にも教える /

[Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた!
この記事が気に入った方はいいね!で
更新情報を受け取る!



![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)














![[Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた! [Å] Googleアナリティクス 滞在時間○秒の時は直帰率から外して、コアな情報をチェックしてみた!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10834-first_image-90x90.jpg)
![[Å] feedlyの購読者数付きボックスボタン 効果は抜群!?作り方を晒しました! [Å] feedlyの購読者数付きボックスボタン 効果は抜群!?作り方を晒しました!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10872-first_image-90x90.jpg)
![[Å] ブログで使用している画像のサイズを調べる3つの方法 [Å] ブログで使用している画像のサイズを調べる3つの方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18383-first_image-90x90.jpg)
![[Å] iOS / Macアプリのランキング TOP5をブログのサイドエリアで紹介 [Å] iOS / Macアプリのランキング TOP5をブログのサイドエリアで紹介](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2853-first_image-90x90.jpg)