[Å] 祝20万PVはお預けに…Googleアナリティクスを設定する時の注意点!
![[Å] 祝20万PVはお預けに…Googleアナリティクスを設定する時の注意点! [Å] 祝20万PVはお預けに…Googleアナリティクスを設定する時の注意点!](http://webmemo.biz/wp-content/uploads/eye-apologize.jpg) apologize by dreamsjung
apologize by dreamsjung
ごっごめんなさい!!あかめ(@mk_mizuho)です❦ 本当に皆様すみません。前記事で初の20万PV記録報告しましたが、あのあと何名の方からご指導・ご指摘を頂きまして結果が怪しいということが判明。だよねそんな簡単に20万もいくわきゃないよね(´Д⊂ヽ 恥ずかしくてリプ返せませんでした。
はじめに
私は周りの方がどれぐらいのPVで私みたいなペーペーブロガーは平均どれぐらいのPVなのか知らない 。
だから自分が少ないのか…多いのか…わからない 。
それでつい20万達成エントリーなんて書いてしまった。
[Å] 【祝】初の20万PV達成!ちょっとブログを振り返る | あかめ女子のWebメモ
おめでとーのリプ殺到!ブログ見てくれてる人がいる。まだリアルで会ったことのない方からも来た。嬉しかった(*^-^*)
…でも、喜びが一気に悲しみに。
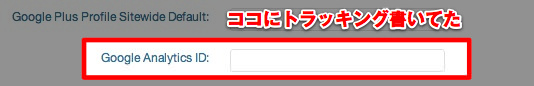
アナリティクスの注意点
なんと!!
ga.jsが2つ入ってるとの連絡。なんだそれ。
つまりGoogleアナリティクスのトラッキングコードが2重で入ってるとのこと。
直帰率が妙に低いから調べてくれたそうです。直帰率見ただけでそんなのわかっちゃうのか…と尊敬の眼差しでした。
そして20万PVはあえなく未達成という結果に。でもそれ以上に収穫は大きかった。
1つ目はアナリティクスが修正できた。←これ自分じゃ気づけなかった。
2つ目は私のブログをわざわざソースまで見て指摘してくれる方がいる!ってことを知れた。
本当にありがたい。
トラッキングコードの修正
テーマをオリジナルで作っているのでコードをhead内に入れた記憶がある。
そして問題だったのはプラグイン。
各ページでDiscriptionなど細かい指定をしたいから「All in One SEO」を使用していた。
そしてそのプラグインにもトラッキングコードを指定。

この指定によってプラグインからもトラッキングコードがソースに書き出していた。
ということでプラグインに指定していたコードを削除。
これで修正はおしまい。
トラッキングコードの位置も修正
トラッキングコードはheadの終了タグ直前に入れるのが良いのは知っていた。
でも、wp_head();というタグをheadの終了タグ直前に入れるというのをどこかで知ったのでwp_head();の前にトラッキングコードを置いていた。
でもどちらを優先にしたら良いのかわからなくて今日まで放置。でも本日を持って順番変更!
wp_head();
トラッキングコード
修正した今日から1ヶ月後のアクセスはどうなるのか。プロブロガーでもなければ、セミブロガーでもない、ただの趣味で書いてるブログ。PVが大事で夜も眠れない…そんなことはない。ただ、せっかく書いてるからどれだけの人が読んでくれてるのか気になるだけ。
ブログ改善のヒントにもなるから。
さいごに
記事公開してまさかの修正をすることになるとは。でも今直せて良かった。本当にご指摘くださった方々には感謝。そして、一緒に喜んでくださった方々。本当にごめんなさい。とんだ私の早とちり。恥ずかしくて間違いでしたを言い出せない今の心境。リプ出来なくてごめんなさい。間違いを言わない作戦も出来たけど嘘は無理。これから地道にがんばりまふ。本当に20万越えになったらお祝いしてねwではではー残念賞なあかめ(@mk_mizuho)を温かい目でよろしくお願いします。
本日私にご指摘くださったナイスなお方たちのブログ
タムカイさん(@tamkai)のワシヅカミブログ。
切り抜きジャック
自炊の神様うしちゃん(@ushigyu)のブログ
おまえは今までスキャンした本の冊数をおぼえているのか?
ushigyu) …
私が今楽しみに読んでる大ちゃん(@delaymania)のブログ。
delaymania
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /

[Å] 祝20万PVはお預けに…Googleアナリティクスを設定する時の注意点!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)








![[Å] 【祝】初の20万PV達成!ちょっとブログを振り返る](http://webmemo.biz/wp-content/uploads/eye-analytics-memo-340x200.jpg)
![[Å] 来たる13日!横浜ゆるオフ会 第一回あかめ会開催 #akm | あかめ女子のWebメモ](http://webmemo.biz/wp-content/uploads/7965f6bbc2e35b925e5cfa881fab0b78-340x200.jpeg)
![[Å] まさかの福岡!!うまみ会に電撃参戦!化学反応ってやつですな](http://webmemo.biz/wp-content/uploads/eye-umami0824-340x200.jpg)

![[Å] うまみ会 in.福岡 福岡で私が出会った体験をちょっと紹介](http://webmemo.biz/wp-content/uploads/eye-tenjin-340x200.jpg)






![[Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法 [Å] JetpackとOGP指定プラグインを同時に使うと二重指定!?OGPを削除する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5997-first_image-90x90.jpg)
![[Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法 [Å] PC画面の上部に表示されるWordPressログインツールバーを非表示にする方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10085-first_image-90x90.jpg)
![[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法 [Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/24399-first_image-90x90.jpg)
![[Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。 [Å] 【wp】Facebook OGPが突然エラー!その原因はまさかの「JetPack」のプラグインでした。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4987-first_image-90x90.jpg)