[Å] iPhoneアプリ紹介で愛用「AppHtml」をSEOに優しく綺麗なデザインにカスタマイズする方法

するぷろーらでAppHtmlが動かないことをきっかけ新たにAppHtmlのデザインや裏のコードをSEOに優しい状態に書き換えてみました。ご興味のある方はカスタマイズの方法を掲載しましたのでご覧ください。
AppHtml
動かない理由などについては前回の記事を参考にしてください。
参考:[Å] iOS8「Safari」や「するぷろーら」でAppHtml(するぷろに出力)が動かない時にチェックしたい対応策まとめ
iPhoneでアプリを紹介するときに便利な「AppHtml」。
このツールを使うことで簡単にiPhoneアプリのリンクを作ることができます。
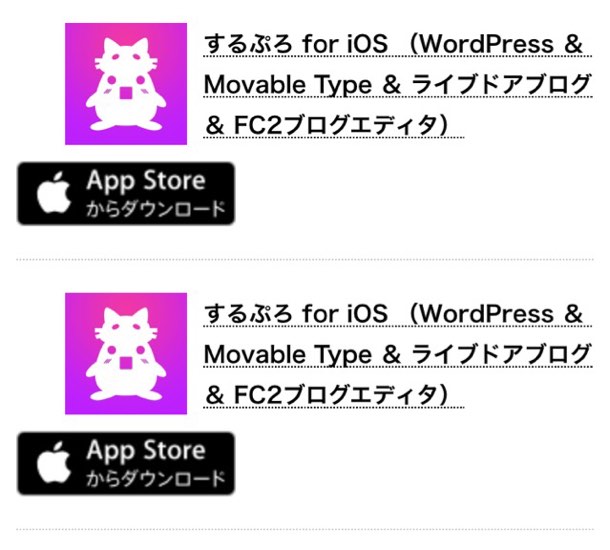
ちなみに今回、ご紹介する形はこちら↓

アプリを仮に連続で紹介しても綺麗な形で見えるように意識して作りました。ボタンはガイドラインに沿って公式を使用しています。
今回の修正
AppHtmlでするぷろに出力が動かないため、今回は出力先をするぷろからポップアップに変更しました。
今回を機にhtmlに直接書いていたスタイルをやめ、全てCSSで管理することにしました。直書きよりSEOにも優しいソースになるためいつかはやりたいと思っていたことだったので個人的に満足しています。
以下は私が使用しているAppHtmlのコードとスタイルシートです。
ソースコード
<div class="apphtmlBox"><div class="apphtmlImg"><a href="${url}" target="_blank" rel="nofollow"><img width="75" height="75" class="appsImg" src="${icon100url}" /></a></div><div class="apphtmlTextBox"><p class="apphtmlName"><a href="${url}" target="_blank" rel="nofollow">${name}</a></p></div><p class="apphtmlBtn">${badgeL}</p></div>
コードはブックマークレット作成時に改行が不要のため、全て削除した状態で掲載しています。
CSS
.apphtmlBox {
overflow:hidden;
margin: 0 0 20px;
padding:0 0 20px;
border-bottom:#ccc 1px dotted;
}
.apphtmlImg{
float: left;
margin: 0 20px 10px 30px;
width: 75px;
height: 75px;
}
.apphtmlName{
margin: 0 0 5px;
}
.apphtmlName a{
border-bottom:#000 dotted 1px;
color:#000;
font-weight:bold;
}
.appHtmlCate{
margin: 0 0 5px;
}
.apphtmlBtn{
clear: both;
margin:0;
padding:0;
}
カスタマイズについて
カスタマイズについては、各々の環境により若干見え方が異なる場合があります。上記内容は私の環境で正常に動いているものを掲載しています。
カスタマイズは自由におこなってください。
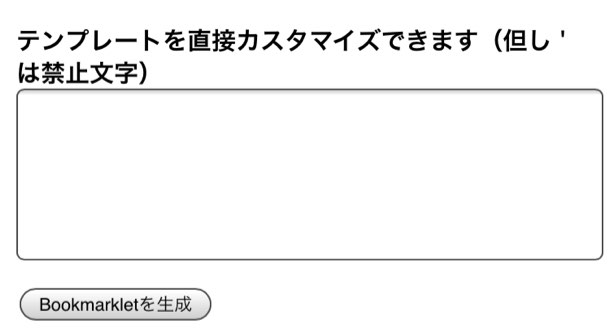
AppHtml内で検索対象・テンプレート・出力先、必要であればPHGトークンを入力後、「テンプレートは直接カスタマイズできます」に先ほどご紹介した改行のないソースコードをそのまま貼り付け、Bookmarkletを生成ボタンを押します。

スタイルシートの内容はテーマで使用してるstyle.cssに貼り付けてください。意味がよくわからないという方はなるべく1番下に貼り付けると環境依存による影響が比較的少ないので良いと思います。わかる方はご自由にどうぞ。
※ 作業前は必ずバックアップを取っておこなってください。この作業による不具合などは一切責任を取りません。
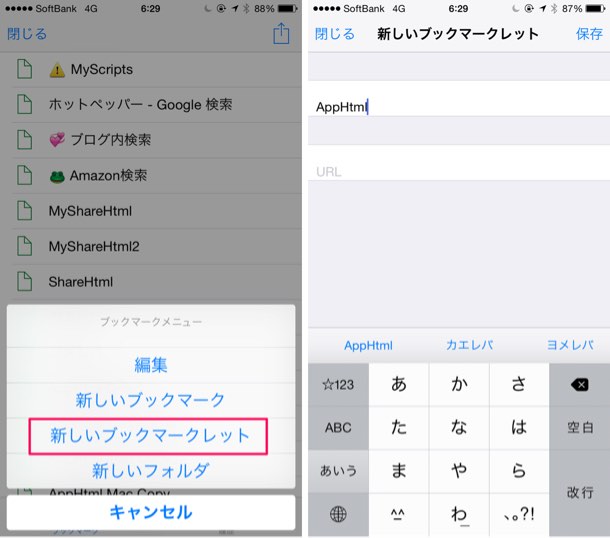
あとは、通常通りできたブックマークレットをするぷろーらに登録して完了です。

さいごに
するぷろーらからはするぷろにスムーズに戻れるのでコピー型にしてもそんなに言うほど手間はかかりません。手間なのはこのコードを作ることの方でした。笑
もし、するぷろーらでAppHtmlが上手く動かない、スタイルの直書きが好きではないという方はお試しください。
おしまい。
ブログカスタマイズ記事まとめ
\ この情報を周りの人にも教える /

[Å] iPhoneアプリ紹介で愛用「AppHtml」をSEOに優しく綺麗なデザインにカスタマイズする方法
この記事が気に入った方はいいね!で
更新情報を受け取る!






![[Å] 劇的楽々!iPhoneでテーブルタグを簡単生成できる「MobTabGen」モブロガー必見!](http://webmemo.biz/wp-content/uploads/2014/07/slooProImg_20140716002607.jpg)

![[Å] 何これ!便利すぎ!iPhone・iPad・MacアプリやiTunesアートワークを誰でも取得できるツール!](http://webmemo.biz/wp-content/uploads/2014/05/slooProImg_20140527075359.jpg)
![[Å]【2014年保存版】ほぼ毎日モブログ更新の私のおすすめブックマークレットまとめ!](http://webmemo.biz/wp-content/uploads/slooProImg_20140125091022.jpg)


![[Å] 川崎ブログバカ!三代目!に初参加!ブログカスタマイズ祭り!!](http://webmemo.biz/wp-content/uploads/8238291090_2ce3f48f22_z-340x200.jpg)
![[Å] ちょっと待って!WPTouchをカスタマイズする前に必ずやりたい1つのこと](http://webmemo.biz/wp-content/uploads/eye-wptouch-attention-340x200.jpg)







![[Å] するぷろーらv5.2 変更点 ブログ内検索と設定・PC版表示の方法 [Å] するぷろーらv5.2 変更点 ブログ内検索と設定・PC版表示の方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18877-first_image-90x90.png)
![[Å] いつでもモブログ!見ているページを「するぷろーら」で開くブックマークレット! [Å] いつでもモブログ!見ているページを「するぷろーら」で開くブックマークレット!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/12945-first_image-90x90.jpg)