[Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き!

お正月楽しんでいますか?どうもモブロガー(かもしれない)あかめ(@mk_mizuho)です。時間を比較的取りやすい年始だからこそ、モブログ環境作りたくないですか?アプリ紹介時には欠かせないAppHtml。これをiPhoneのどこで起動するか。今まで色々と試してきたけど、通知センターからいつでもどこでも呼び出す方法が1番重宝しているのでご紹介。
私の大好きな記事
この方法を知った時は本当に衝撃でした。
ジョナさん(@flavour47)、ありがとうございます!
これは捗る!検索ハブを使ってAppHtmlを通知センターから起動する方法 | Yu_notes.
SafariからAppHtmlを起動するのが1番最初の使い方でした。そして色々と試して辿り着いたのが通知センター。
最近アプリのダウンロードボタンを付けたので新たにAppHtml呼び出しボタンを通知センターに設置した。
ジョナさんの方法をヒントに私はMyShortcutsで設置した。MyShortcutsと検索ハブの組み合わせを使用したい方は最初に紹介したジョナさんの記事を参考にしてください。
通知センターにAppHtml設置
必要なアプリは以下。
もちろんMyShortcutsの代わりにMyShortcuts2でも可能。
設定方法紹介
まずはAppHtmlメーカーでブックマークレットを作成。
生成したブックマークレットをコピーして、MyScriptsに登録。
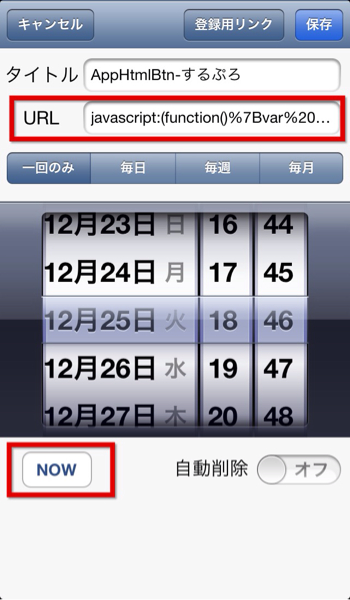
MyScriptsのURLのところにコピーしたブックマークレットをペースト。タイトルは自由。

最後に左下のNOWをタップ。
以上で通知センターに登録されるので後は必要な時に通知センターをタップするだけで、AppHtmlが使用できます。
追記:2013.3.28
AppHtmlをカスタマイズしている人の場合は元となるHTMLから改行をなくした状態でMyScriptsに登録してください。改行コードが入っているとスクリプトが上手く動きません。
では使っている様子を動画で公開。(約40秒/音声なし)
さいごに
以上、通知センターからAppHtmlを起動する方法でした。もし1つのアプリではなく複数のアプリのリンクを生成したい方は検索ハブとMyEditorの連携がオススメ。興味のある方は下記をご覧ください。
モブログ環境は本当に人それぞれ好みがあると思います。今回は私のお気に入りの連携の方法の紹介でした。お正月のお休みの時期にぜひモブログ環境作ってみてください。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
本日のアプリ
Posted from するぷろ for iPhone.
\ この情報を周りの人にも教える /

[Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き!
この記事が気に入った方はいいね!で
更新情報を受け取る!















![[Å] MyShortcutsアップデートしたら通知センターが動かない!〜設定方法紹介〜](http://webmemo.biz/wp-content/uploads/eye-iphone-center-340x200.jpg)


![[Å]「通知センター」にアプリやスクリプトを設置する方法を色々まとめてみた](http://webmemo.biz/wp-content/uploads/eye-notification-340x200.jpg)


![[Å] 補完的ランチャー 「SweetPudding」を通知センターに設置してより快適に!](http://webmemo.biz/wp-content/uploads/eye-sweetpudding-340x200.jpg)

![[Å] iPhone版TextExpander : キーボードの切替不要でiPhoneからのブログ更新神速化 [Å] iPhone版TextExpander : キーボードの切替不要でiPhoneからのブログ更新神速化](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2828-first_image-90x90.jpg)
![[Å] 手放せない!Seeqがブックマークレット対応でブログ書き捗る!! [Å] 手放せない!Seeqがブックマークレット対応でブログ書き捗る!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5019-first_image-90x90.jpg)
![[Å] モブログで超愛用MyScripts「ClipboardUtilAny」がアップデート!爆速更新ツールに!! [Å] モブログで超愛用MyScripts「ClipboardUtilAny」がアップデート!爆速更新ツールに!!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/8964-first_image-90x90.jpg)
![[Å] ブログにmeta!iPhoneでAll in One SEOが使える「Poster」が便利 [Å] ブログにmeta!iPhoneでAll in One SEOが使える「Poster」が便利](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4855-first_image-90x90.jpg)