[Å] 軽量化!!JPEGminiを使ったらサーバにアップした画像データが150MB削減!

前々からやりたかったブログのお掃除。ようやくできました。あかめ(@mk_mizuho)です。画像データを軽くすることで読み込みスピードを上げる。既にサーバにアップ済みの画像に対して最適化を前からしたかった。実際にやってみたら150MBも軽くすることが出来たのでおすすめです!
データの処理
* 実際に処理を行う際はバックアップを取り、自己責任でおこなってください。
WordPressで既にサーバにアップロードしている画像の容量を軽減し、ブログを少しでも早く表示させたい。
ということで「/wp-content/uploads」に入っている画像データの容量を軽減する。
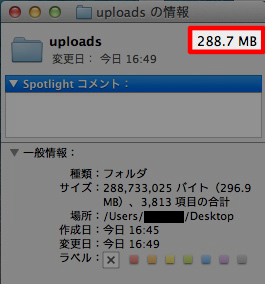
既にアップしている画像データ量はこれ。

JPEGminiというアプリを使用して軽くしてみた。
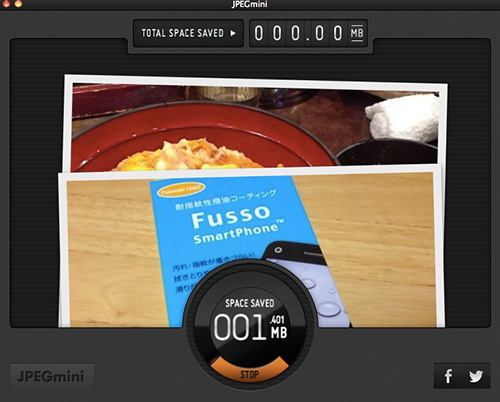
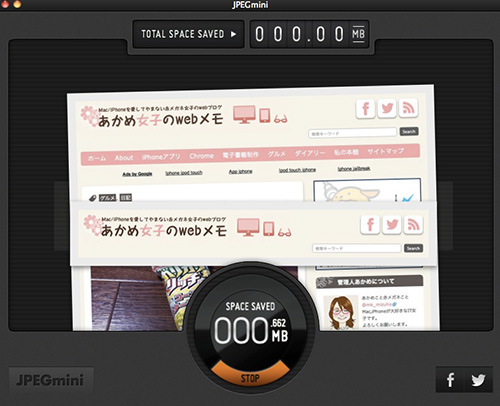
uploads内の画像を全部選択してアプリにドラック&ドロップすると処理が始まる。

どんどんと処理が始まる。

数分後処理完了!
データ量の比較
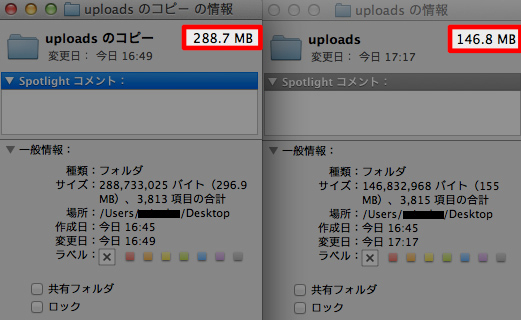
画面左のuploadsのコピーはuploadsをコピーしたもの。処理する前にコピーしておいた。

データ量を比較すると一目瞭然。288.7MBから146.8MBに減った。150MB近く軽減された。
ちなみにアップロードした画像の中にはPNG画像もあったので私はPNGの処理もした。
今回JPEG処理にJPEGminiというアプリを使ってみましたが、これは無料版もあります。
ただし、JPEGminiの無料は処理できる枚数が20枚程度なので私のように既にアップロードした画像を一括で処理したい方は厳しいかと。試しにJPEGminiの効果を実感したいという方に無料版がおすすめです。
*なお、データの削減容量は画像の作成方法や画像の枚数によって異なります。ご注意ください。
まとめ
手軽に画像の容量を軽く出来るお手軽なアプリ。一括で処理ができるのは嬉しいですね。画像を軽くして表示速度を早めてみてはどうでしょう!?1枚1枚の処理は大したことはないかもしれませんが、塵も積もれば山となる。150MB近くも減らせ、且つ画質も見た目上ほとんど変化を感じられない処理。驚いた。ご興味のある方はお試しください。ではではーあかめ(@mk_mizuho)をよろしくお願いします。
\ この情報を周りの人にも教える /

[Å] 軽量化!!JPEGminiを使ったらサーバにアップした画像データが150MB削減!
この記事が気に入った方はいいね!で
更新情報を受け取る!









![[Å] MarsEdit:中級設定 ショートカットを使ってブックマークレットを呼び出す方法](http://webmemo.biz/wp-content/uploads/eye-marsedit120810-340x200.jpg)

![[Å] MarsEdit初期設定:記事を本番じゃなくてWordPressの下書きに送信する方法](http://webmemo.biz/wp-content/uploads/eye-marsedit-setting-340x200.jpg)



![[Å] iPhoneアプリURLスキームを調べる方法 2種類紹介(Mac / Windowsユーザー)](http://webmemo.biz/wp-content/uploads/eye-scheem-check-340x200.jpg)
![[Å] Tweetbot for Macがリリース!気になったのでショートカットと設定方法書いてみた](http://webmemo.biz/wp-content/uploads/eye-tweetbot-340x189.jpg)


![[Å] 「MarsEdit」デビュー!ブログを爆速に書ける予感!?導入から投稿までメモ [Å] 「MarsEdit」デビュー!ブログを爆速に書ける予感!?導入から投稿までメモ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/3055-first_image-90x90.jpg)
![[Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。 [Å] MarsEditの相棒「AppHtmlME」をアップデートする時の注意点と問題解決!次に備えてメモメモ。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4210-first_image-90x90.jpg)
![[Å] TextExpander :半角英数に切替なしで「全角かな」でスニペットを呼び出す設定したら手放せない [Å] TextExpander :半角英数に切替なしで「全角かな」でスニペットを呼び出す設定したら手放せない](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2809-first_image-90x90.jpg)
![[Å] Macの不可視(隠し)ファイルをターミナルではなく無料アプリ「Funter」で表示する方法 [Å] Macの不可視(隠し)ファイルをターミナルではなく無料アプリ「Funter」で表示する方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21635-first_image-90x90.jpg)