[Å]「mod_pagespeed」をONにしたら画像が荒くなったから.htaccessを弄って修正してみた

先に言っておきます。これやっつけのお話です。完全備忘録・あわよくば天才的に詳しい方の目に止まってダメ出しくれたらいいなぁ…とかそんな適当な記事です。
sixcoreで「mod_pagespeed」を使えるようになったので「楽々高速化!やった!」と思って勢いでONにしてみたらまさかまさかの画像劣化。見るに耐えない粗さになっていたので調べてみました。(私なりに)
前回までのmod_pagespeed
以前、sixcoreで「mod_pagespeed」をONにする方法およびそれに伴う残念な結果をご紹介しました。
ちなみに画像は全部劣化するわけではなく、よくよく検証してみたらなぜか「ブログ内のサムネイルのみ」画質が荒くなってしまっているんですよね。(肉眼的に)
もちろん元画像は解像度もあり、めちゃめちゃ綺麗です。むしろRetina対応させてます。なのにサムネイルのときだけ劣化。
これを改善したくて試行錯誤調べてみました。
こんなことも…
ちなみに「mod_pagespeed」を介して表示した画像のPASSは「○○.jpg.pagespeed.ce.JtUhVjlUAH.jpg」というような形に置き換わるので画像のhoverを「_on / _off」とjsで書き換えている人も注意が必要そうでした。
私はブログでその仕様にしていないで影響はなく前回は気付きませんでしたが、そんなこともあるようです。
サーバー高速化。mob_pagespeedのインストール。その後の調整。 | WEB担当者の備忘録
mod_pagespeedのフィルター
うーん。色々と問題もあるようなのでそもそも「mod_pagespeed」って何?ということで探ってみました。
そしたら、何書いてあるのか半分以上わからないけど「mod_pagespeedのフィルター」をまとめた記事を発見。うんうん。サイバーエージェントさんありがとうございます。
参考:mod_pagespeedの概要と導入について | 株式会社サイバーエージェント
これを読み進めていくと画像系に関する情報が「4.3.3 画像ファイルを最適化するもの」に書いてありました。その中で1-2つ怪しいなという部分がありました。
それが…「inline_images」です。
inline_imagesとは、小さな画像の読み込みをdata: urls方式に置き換えるもので、これは「rewrite_images」というもので自動で読み込まれるようです。
わからないけどえいや!
可能性として「rewrite_images」が怪しいというところまで到達。
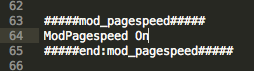
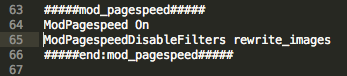
じゃぁこの「rewrite_images」の動きを止めればいいのかなぁっと思い以下のものを.htaccessに書いてみました。
より詳しく説明すると、sixcoreでmod_pagespeedをONにすると自動的にこのようなものが.htaaccessに書き込まれます。

なので、mod_pagespeedをONにしてから.htaccessに上記のテキストを追加したというのが作業の手順となります。(テキストを追加した形)

実はもう一つ…
結果としては「rewrite_images」を操作することで解決だったのですが、もう1点実は「rewrite_images」を操作する前に試していたことがあります。
同じように悩んでいた方がいらっしゃり参考にさせていただきました。
参考:mod_pagespeedを使用して画像の画質が悪くなったら… – ぷれすとぶろぐ
odPagespeedImageRecompressionQuality修正
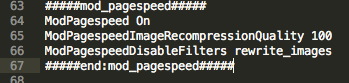
上記の記事を参考に「ModPagespeedImageRecompressionQuality」を修正します。
mod_pagespeedをONにするとModPagespeedImageRecompressionQualityが85%まで落ちるらしいので、それを100%にするという方法も合わせて試しています。
具体的には先ほど同様に.htaccessに「ModPagespeedImageRecompressionQuality 100」というのを追加します。(全ての修正結果)

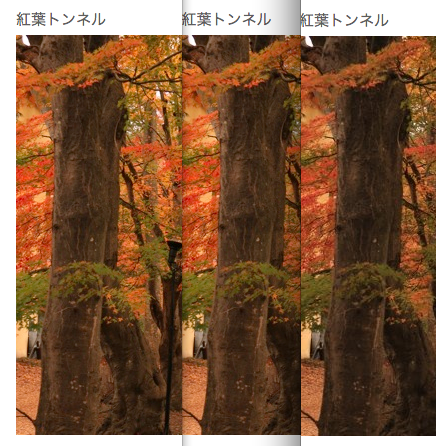
mod_pagespeedを操作した結果
サムネイルの表示が無事に改善されました。荒さが消えているのがわかると思います。
修正前のサムネイル

修正後のサムネイル

検証中に気づいたのですが、実はmod_pagespeedをONにすると画質が荒くなるだけでなく実は色みも変化してしまうようでした。

左:ON(rewrite_images操作後)・真ん中:mod_pagespeed OFF・右:mod_pagespeed ONのみ
1番右の写真の木の色みだけ他の写真と比べると少し濃く(暗く)なっているのがわかるかと思います。
ブログでは写真を多く取り扱うので些細な部分ではありますが、こうした改善は操作して良かったのではないかなと思っています。
まとめ
「mod_pagespeed」については本当に良し悪しがあるので一概におすすめとは言えません。動いていたものをやめる作業をしているので本来のパフォーマンスよりは精度が落ちそうですが、個人的な体感では少し表示スピードが良くなったかなと思っています。
正直、こうした裏に関する知識は皆無に等しいので保証はしません。ご興味のある方は自己責任でお試しください。
謝辞:情報を提供してくださったブログ「でーじてとこん」運営者のてとこんさん(@tetokon)この場を借りてお礼申し上げます。
* .htaccessを操作することにより発生した問題に関しても一切責任を取りません。今回の作業に関わることは全て自己責任でお願いします。
\ この情報を周りの人にも教える /

[Å]「mod_pagespeed」をONにしたら画像が荒くなったから.htaccessを弄って修正してみた
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)














![[Å] Head Cleaner 本当危険!サーバ42GB圧迫でブログ更新不可になった [Å] Head Cleaner 本当危険!サーバ42GB圧迫でブログ更新不可になった](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/18062-first_image-90x90.jpg)
![[Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法 [Å] WordPress・エックスサーバ環境のブログを初のSSL化!全体の流れとその方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/24399-first_image-90x90.jpg)
![[Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法 [Å] Facebookページに投稿した過去記事や写真が当然消えた時に再表示させる方法](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/21744-first_image-90x90.jpg)
![[Å] WPTouch卒業!スマホ版テーマを自作した際に意識したこと・良かったこと! [Å] WPTouch卒業!スマホ版テーマを自作した際に意識したこと・良かったこと!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/11389-first_image-90x90.png)