[Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!!

Googleで検索をした時に検索結果と一緒にパンくずが表示されているのはご存知でしょうか?ブログを運営している方の方はGoogle ウェブマスターツールにブログを登録していると思いますが、そのウェブマスターで気になる内容を見つけたので設定してみました。見事に私のブログも検索結果にパンクズを表示できるようになったのでパンクズの設定方法をご紹介。
検索結果の比較
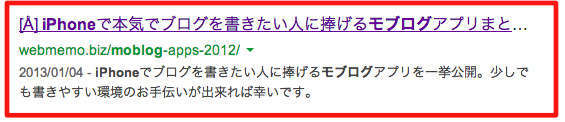
普段の検索結果がこちら。

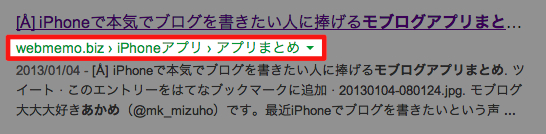
こちらが検索結果を表示する設定後の表示。

この処理が検索にどのような影響を今後与えるのかわかりませんが、少なくともマイナスの影響は少ないのではないかと捉え設定しました。
今までの設定
今までは「<?php breadcrumb(); ?>」を使いブログ内にパンくずは表示させていました。(参考:Webデザインレシピさん)今の今まで大変お世話になった方法です。
今回は見た目はほとんど変わらないのですが、検索結果でパンくずが表示される仕様に変更しました。
ウェブマスターツールの内容
ウェブマスターツールの「検索のデザイン」→「構造化データ」を表示させてみます。

うーむ…何かが足りないらしい。
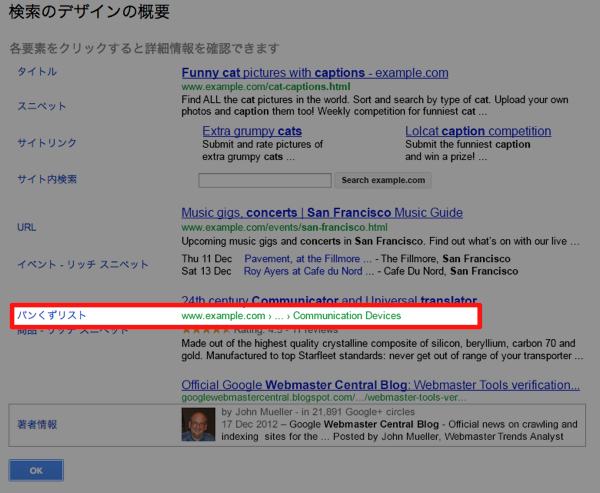
その何かを探していたら「検索のデザイン」の横にあるハテナマークが気になり押してみると…名称が色々と表示されました。そしてその中のパンくずを選択。

上記パンくずをクリックしたら以下のサイトが立ち上がりました。
マークアップ各種
パンくずリストを表示させる方法は2種類あるらしく、1つがmicrodata、もう1つがRDFa。何を言っているのか…??
という方も多いと思いますが、コピペで可能なのであまり深く考えず読み進めてください。
microdataでマークアップ
りくまさん(@Rikuma_)のこちらの記事が大変参考になりました。
[Я]パンくずリストをGoogle検索結果にも表示・反映させる方法 : りくまろぐ
もはや参考というより丸っとコピー。助かりました。ありがとうございます。
ブログ内でパンクズを表示させたい場所に以下のコードを丸ごと貼り付けます。(バックアップは取った上でお試しください)
<?php /*--- パンくず --- */?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a> ›
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a> ›
</div>
<?php endforeach; ?>
<div><?php the_title(); ?></div>
</div><!--- / breadcrumb -->
私と同じような形で良いならスタイルシートは以下のものを使用してください。
div#breadcrumb {
padding:0 0 5px;
margin:0 0 10px;
border-bottom:#999 1px dashed;
clear:both;
}
div#breadcrumb div {
display: inline;
font-size:13px;
}
フォントサイズの調整やclear:bothの利用はご自由にしてください。あくまでも参考程度のスタイルシートです。
あとは修正したファイルをアップロードしておしまい。
* ブログ内にパンくずはすぐに表示されますが、検索結果への反映は数日かかります。
* バックアップを作成してご利用ください・自己責任でお願いします。
まとめ
ブログ上のパンくずは見た目ほとんど変わりませんが、検索結果にもパンくずが表示されます。検索した人がより記事を探しやすくなれば幸いです。実際にどういう効果が出るかはわかりませんが、やらないよりやった方が良いんじゃないか精神で修正してみました。私と同じやらないよりやった方が良いじゃないか?と思う方はとても簡単な設定なのでお試しください。先人様りくま様(@Rikuma_)に感謝感謝。りくまろぐに感謝感謝。
それではこれからあかめ(@mk_mizuho)をよろしくお願いします。
おすすめ関連記事
\ この情報を周りの人にも教える /

[Å] パンクズをGoogleの検索結果に表示させる方法を紹介!あっさりと設置できました!!
この記事が気に入った方はいいね!で
更新情報を受け取る!

![[Å] WordPress・エックスサーバ環境を初のSSL化!全体の流れと手順](http://webmemo.biz/wp-content/uploads/2017/06/wordpress-ssl-manual-340x200.jpg)





![[Å] YouTubeに表示される年齢を「プライベート」項目がなくても非表示にする方法!](http://webmemo.biz/wp-content/uploads/eye-youtube-age-340x189.jpg)


![[Å] Twitterカードとは!?申請登録の流れ/概要を表示させる方法](http://webmemo.biz/wp-content/uploads/3220097772_3d7002fb67-340x200.jpg)






![[Å] 【WP】不要な画像サイズが自動生成されるからメディア設定でサーバー負担軽減しました。 [Å] 【WP】不要な画像サイズが自動生成されるからメディア設定でサーバー負担軽減しました。](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/2287-first_image-90x90.jpg)
![[Å] スマホ版にGoogleカスタム検索設置!参考にしたサイトまとめ [Å] スマホ版にGoogleカスタム検索設置!参考にしたサイトまとめ](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4727-first_image-90x90.jpg)
![[Å] iPhoneの「ホーム画面に追加」で登録されるサイト名を事前に設定する便利なコード [Å] iPhoneの「ホーム画面に追加」で登録されるサイト名を事前に設定する便利なコード](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/17426-first_image-90x90.jpg)
![[Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました [Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/4426-first_image-90x90.jpg)