[Å] 便利すぎ!!TextExpanderを使って選択したテキストを好みのタグで囲む快適な小ワザ!

突然ですがブログを書いている時、選択しているテキストをstrongやspanで囲みたいと思ったことはありませんか?パソコンでもiPhoneでもどちらでも構いませんが、中でもiPhoneの場合タグで囲む作業は大変です。タグで囲めるアプリもありますが、今回はTextExpanderを使ってタグを囲む機能の無いアプリでも楽に囲める方法をご紹介。
TextExpander
TextExpanderはブログを書く時に非常に役に立つアプリです。
Mac版もありますが今回はiPhoneでブログで書く時に使うとより便利というお話で進めていきます。
あとからタグで囲む時
あとからタグで囲みたい場合、使う頻度の高いタグはある程度限られている場合が多いです。例えばstrongタグやspanタグ。
これらを私の場合はブログの内容が完成してから推敲の時点で全体のバランスを見ながら付けていきます。
しかしタグで囲む機能を備えてないアプリってありますよね。例えば生活に欠かせないするぷろとかするぷろ、するぷ…。
今まではタグで囲める別アプリに飛ばして対応していましたが、この方法を使い出してから楽になりました。
この方法のポイント
- 好みのタグで囲める
- クラス付きのタグでも囲める
中でもclass付きのタグで一瞬で囲める方法は他のアプリでもあまり出来ないことなので便利です。
タグで囲む方法
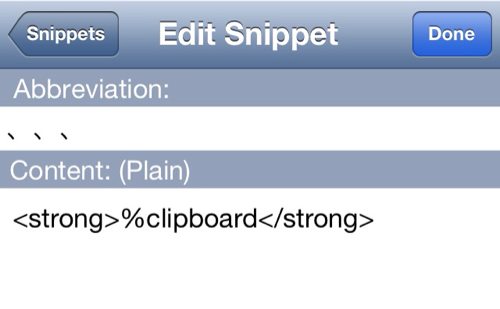
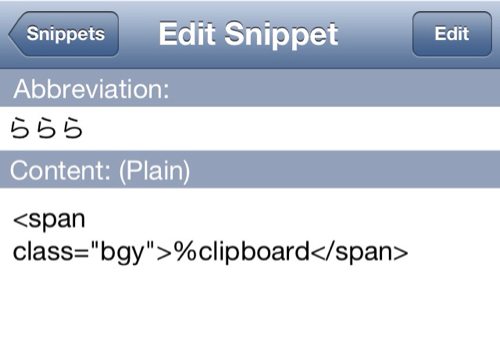
TextExpanderに以下のような形で登録します。
基本的な考え方は「%clipboard」を好みのタグで囲むというものです。
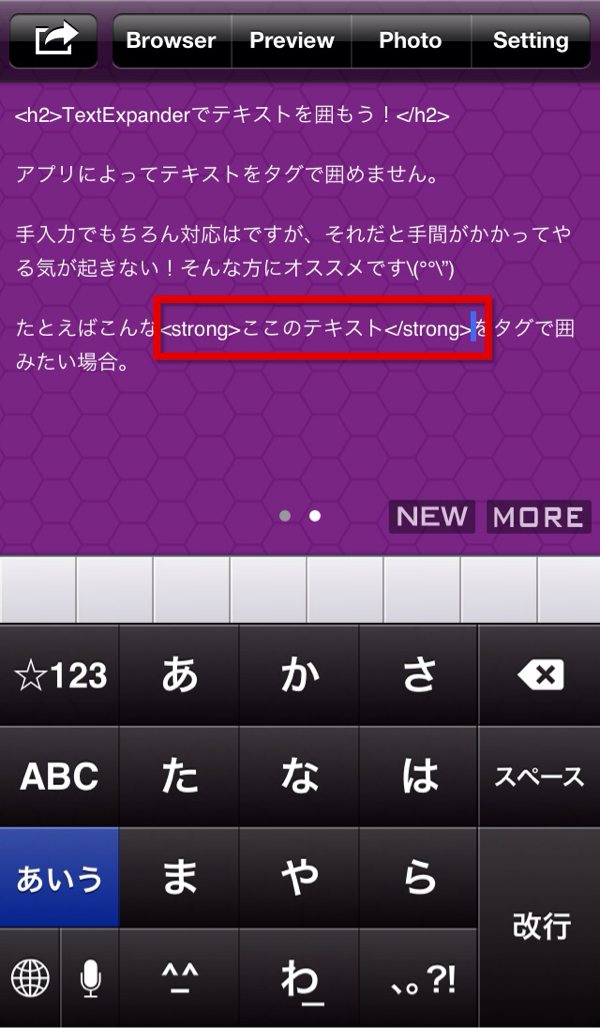
例えばstrongタグの書き方

何故「、、、」としているか。基本iPhoneでしか展開しないスニペットなのでキーボードを切り替えずに素早く入力出来るものにしています。

※ iPhoneでしか展開しない理由はPCだとエディタアプリに依存すると大抵の場合囲みたいタグで囲めるため。
これを利用した方法として以前、ペーストボタンがなくても超簡単に超便利にペーストする極意をお伝えしましたが、その時の入力方法と考え方は同じです。これ↓試してない人は絶対に設定した方が良いですよ。笑
話はそれましたが実際の使い方をご紹介。
使い方
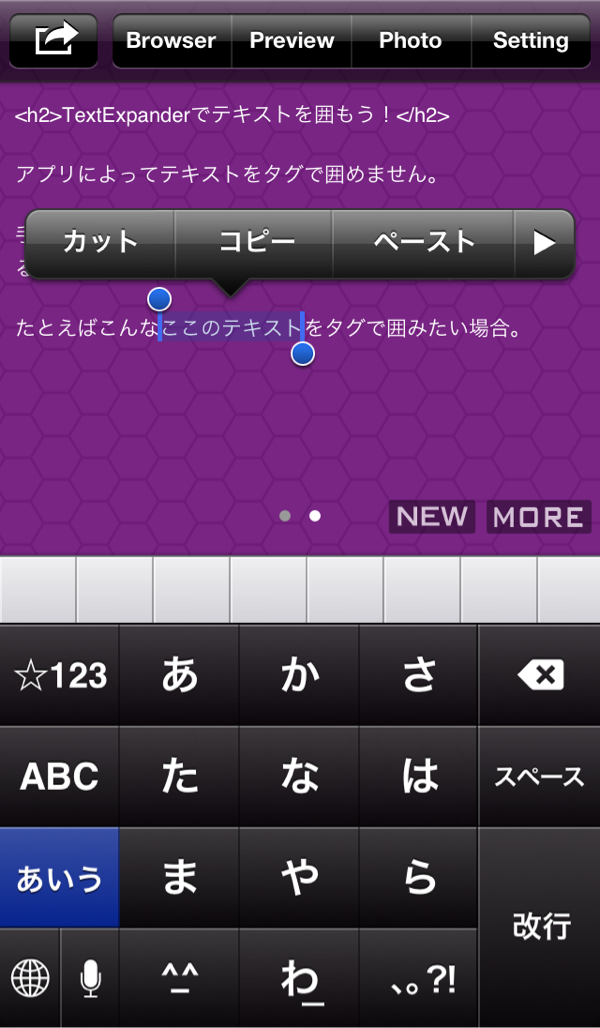
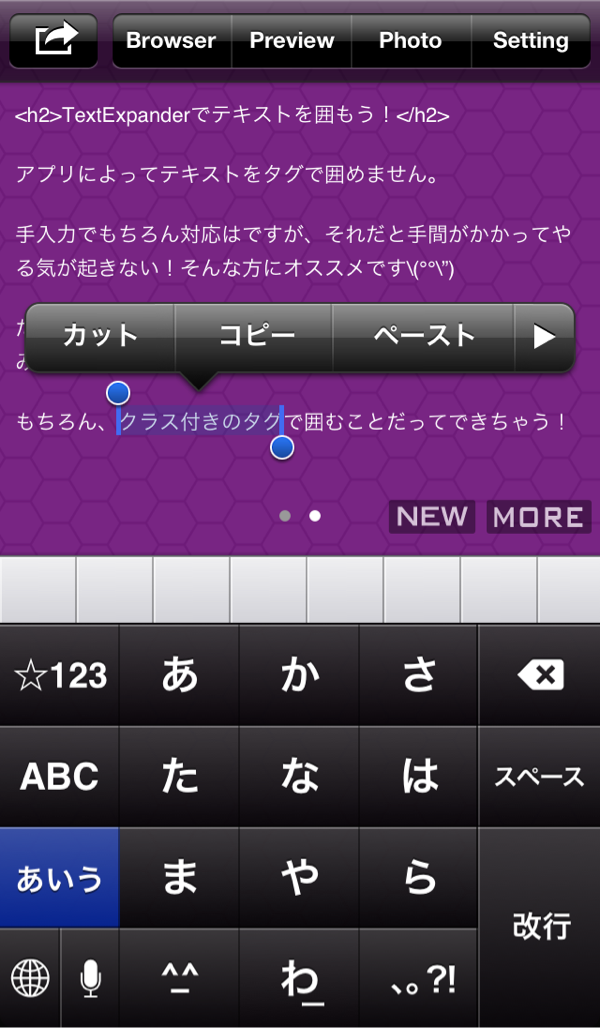
任意のテキストを選択。

ここまでは他のアプリと同じですね。
一度選択したテキストをカット。

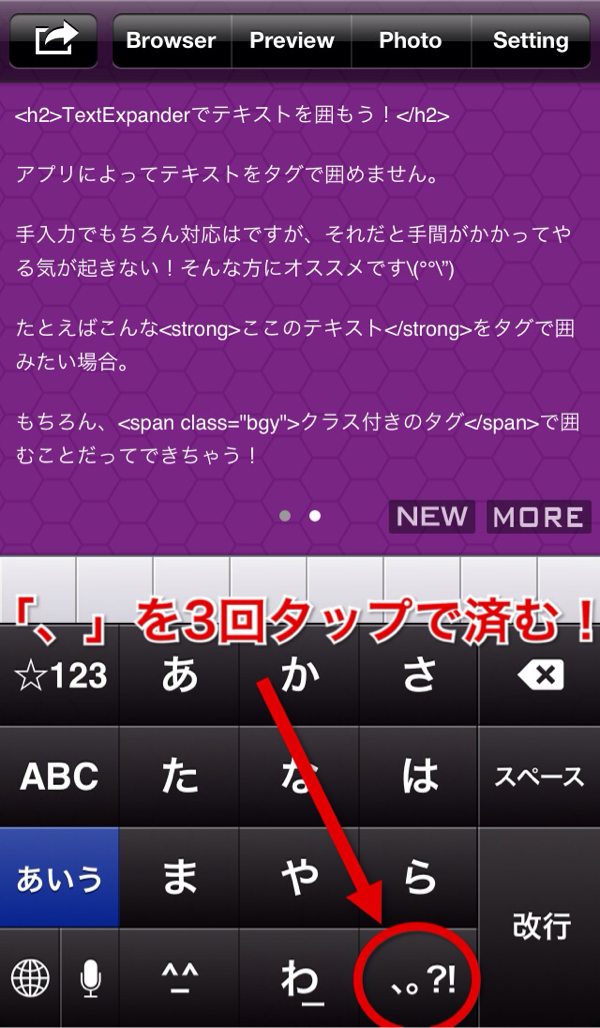
先ほど設定したスニペット(私の場合「、、、」)発動!

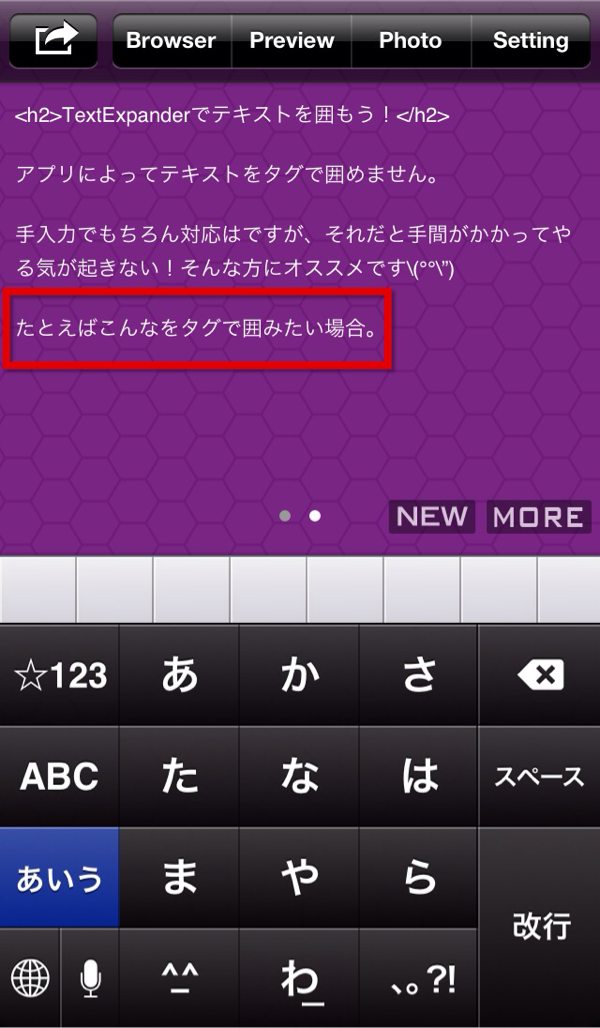
タグで囲んだ状態で先ほどカットしたテキストが復活します。
カットしてクリップボードに一時保存、それをTextExpanderの機能を使用してタグで囲んでペーストしたという流れですね。
おしまい。
class付きのタグとかオススメ
classを付けたspanタグあるいはstrongタグを利用している場合はこのように登録しておくことで…

選択したテキストを…

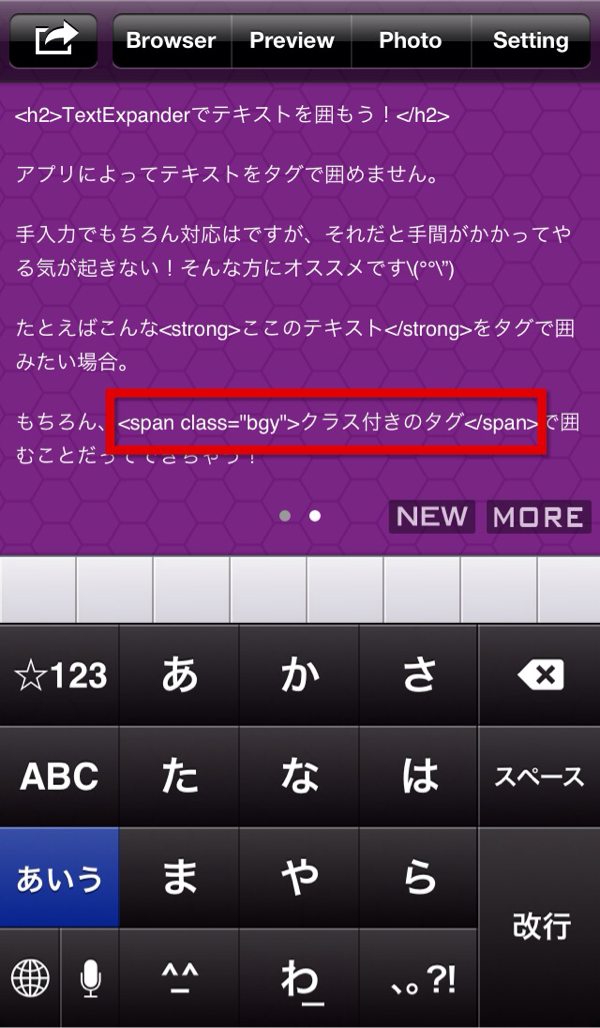
class付きのタグで一瞬で囲めます。

さいごに
地味なスニペットではありますが、タグを囲む機能を擬似的に実装することができます。予め囲むタグが決まっている方には非常に便利な方法だと思います。タグで囲めないアプリでタグで囲みたかった方はぜひ使ってみてください。入力が非常に楽になると思います。
それではこれからもあかめ(@mk_mizuho)をよろしくお願いします。
※ この方法以外にTextExpanderを使ったタグで囲む方法をご存知の方がいらっしゃいましたらご連絡ください。
(iPhoneで動くことは必須条件)
本日のアプリ
おすすめ関連記事
\ この情報を周りの人にも教える /

[Å] 便利すぎ!!TextExpanderを使って選択したテキストを好みのタグで囲む快適な小ワザ!
この記事が気に入った方はいいね!で
更新情報を受け取る!





















![[Å] PressSyncでプレビューできなくなった人は要注意!!仕様が変わったようですよ! [Å] PressSyncでプレビューできなくなった人は要注意!!仕様が変わったようですよ!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10219-first_image-90x90.png)
![[Å]【厳選10個】モブログ初心者でも知ってて欲しいモブログアプリ一挙公開! [Å]【厳選10個】モブログ初心者でも知ってて欲しいモブログアプリ一挙公開!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/10005-first_image-90x90.jpg)
![[Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き! [Å] やっぱり通知センターからAppHtmlを起動する方法が1番好き!](http://webmemo.biz/wp-content/uploads/wordpress-popular-posts/5312-first_image-90x90.jpg)